如何在HTML中对齐图像?
如何在HTML中对齐图像
如果我们想使用Html标签将图像移动到网页上的其他位置,我们必须按照给出的步骤进行操作
第1步:。首先,我们必须输入
HTML 在任何文本编辑器中进行编码,或在我们要在其中对齐图像的文本编辑器中打开现有的HTML文件:
<!Doctype Html>
<Html>
<Head>
<Title>
Align an Image
</Title>
</Head>
<Body>
您好用户!
此页面可帮助我们了解如何使用Html标签在图形的特定位置指定图像。
<img src="https://www.lidihuo.com/images/logo.png">
</Body>
</Html>
步骤2:现在,将光标放置在我们要对齐的图像的<img>标签内。然后,我们必须使用img标签的align属性指定位置。因此,我们必须按照以下代码段中的描述键入align属性。
<img align="top/left/bottom/middle/right" src="https://www.lidihuo.com/images/logo.png" >
步骤3:指定位置后,我们必须保存HTML代码,然后运行文件。以下是各种HTML代码,它们在段落中的不同位置显示了图像:
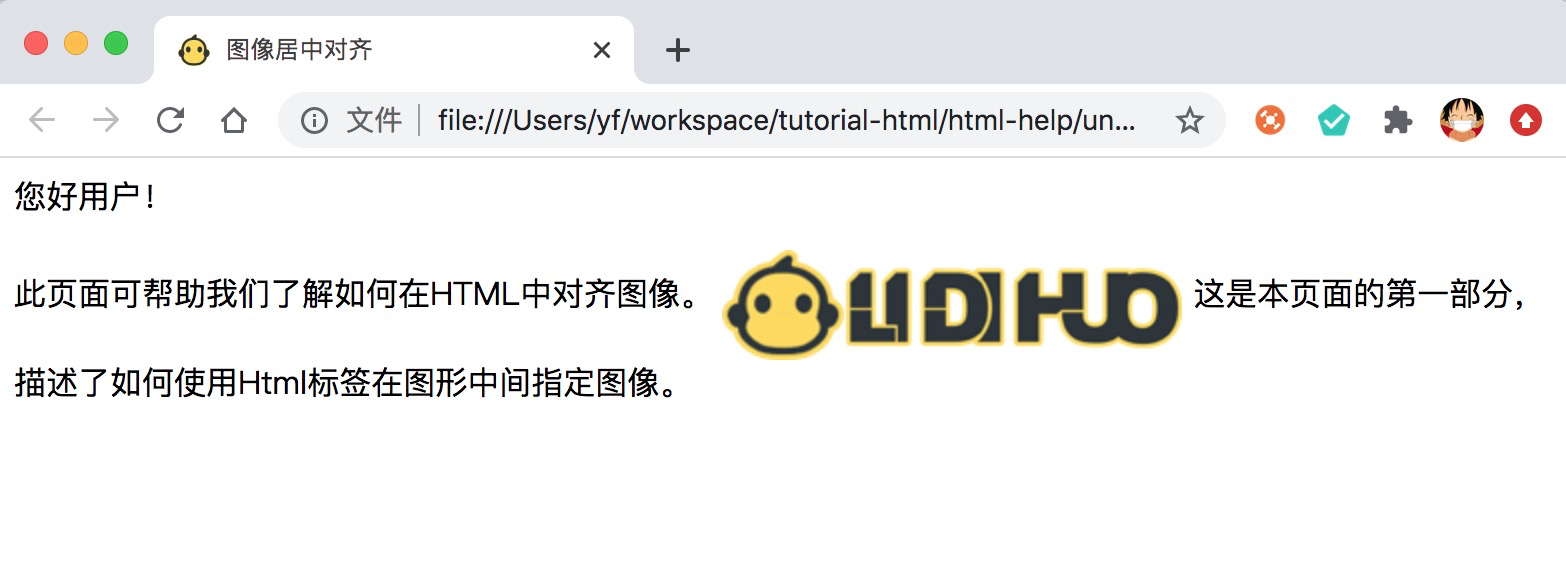
1、中间对齐
此对齐值将图像设置在中间。
<!Doctype Html>
<Html>
<Head>
<Title>
图像居中对齐
</Title>
</Head>
<Body>
您好用户!
<p>此页面可帮助我们了解如何在HTML中对齐图像。
<img align="middle" src="https://www.lidihuo.com/images/logo.png" >
这是本页面的第一部分,描述了如何使用Html标签在图形中间指定图像。</p>
</Body>
</Html>
上述HTML代码的输出显示在以下屏幕截图中:

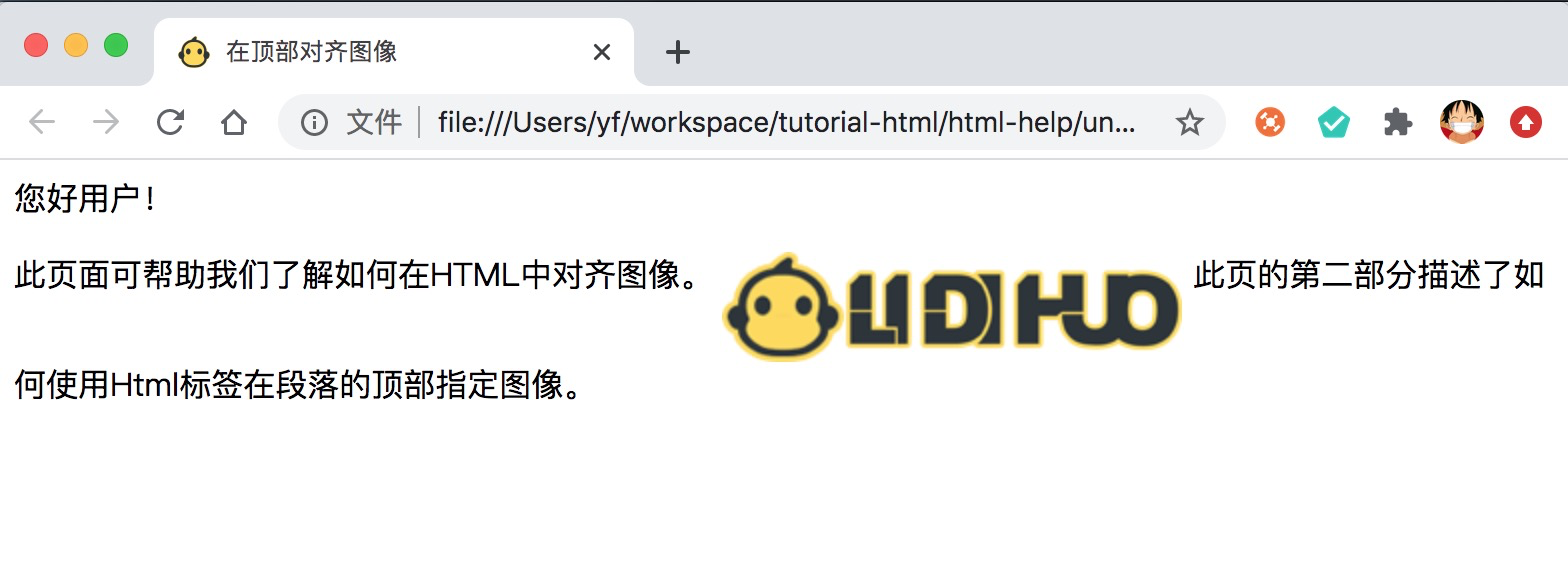
2、顶部对齐
此对齐值将图像设置在顶部。
<!Doctype Html>
<Html>
<Head>
<Title>
在顶部对齐图像
</Title>
</Head>
<Body>
您好用户!
<p>此页面可帮助我们了解如何在HTML中对齐图像。
<img align="Top" src="https://www.lidihuo.com/images/logo.png" >
此页的第二部分描述了如何使用Html标签在段落的顶部指定图像。</p>
</Body>
</Html>
上述HTML代码的输出显示在以下屏幕截图中:

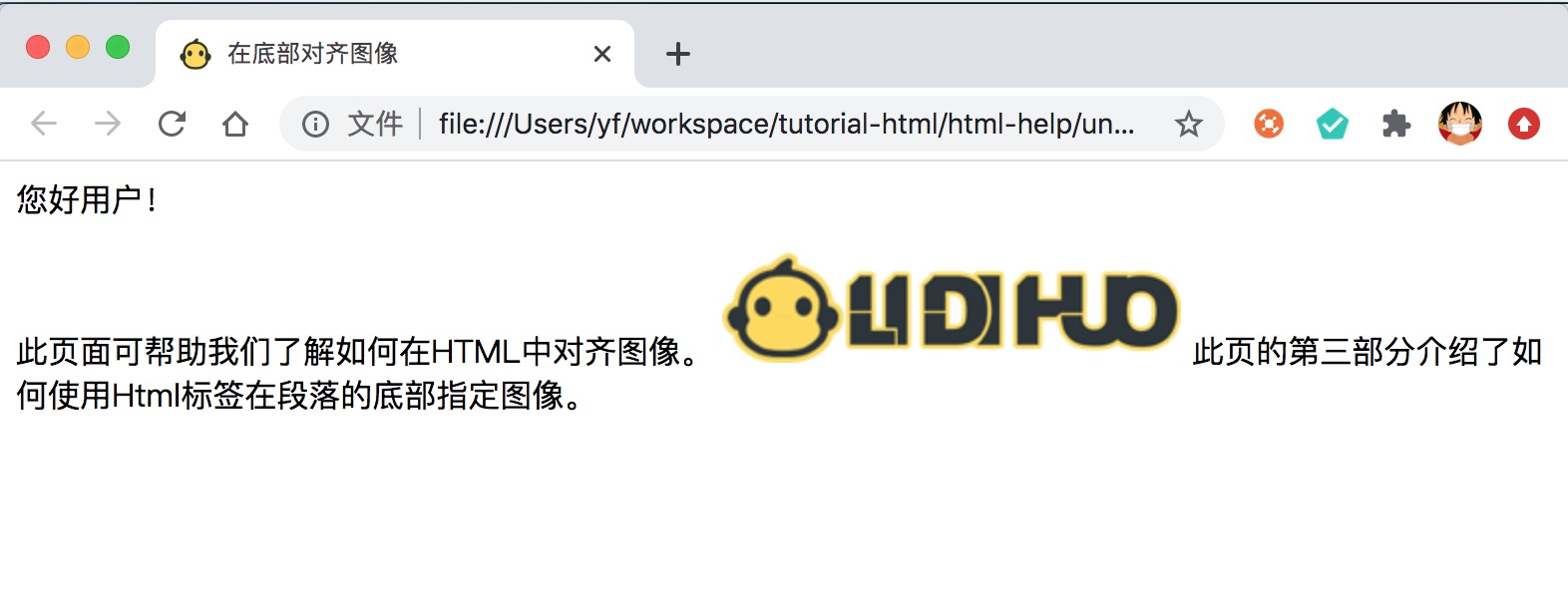
3、底部对齐
此对齐值将图像设置在底部。
<!Doctype Html>
<Html>
<Head>
<Title>
在底部对齐图像
</Title>
</Head>
<Body>
您好用户!
<p>此页面可帮助我们了解如何在HTML中对齐图像。
<img align="bottom" src="https://www.lidihuo.com/images/logo.png" >
此页的第三部分介绍了如何使用Html标签在段落的底部指定图像。</p>
</Body>
</Html>
上述HTML代码的输出显示在以下屏幕截图中:

4、左对齐
此对齐值将图像设置在左侧。
<!Doctype Html>
<Html>
<Head>
<Title>
在左侧对齐图像
</Title>
</Head>
<Body>
您好用户!
<p>此页面可帮助我们了解如何在HTML中对齐图像。
<img align="left" src="https://www.lidihuo.com/images/logo.png" >
本页面的第四部分描述了如何使用Html标签在段落的左侧指定图像。</p>
</Body>
</Html>
上述HTML代码的输出显示在以下屏幕截图中:

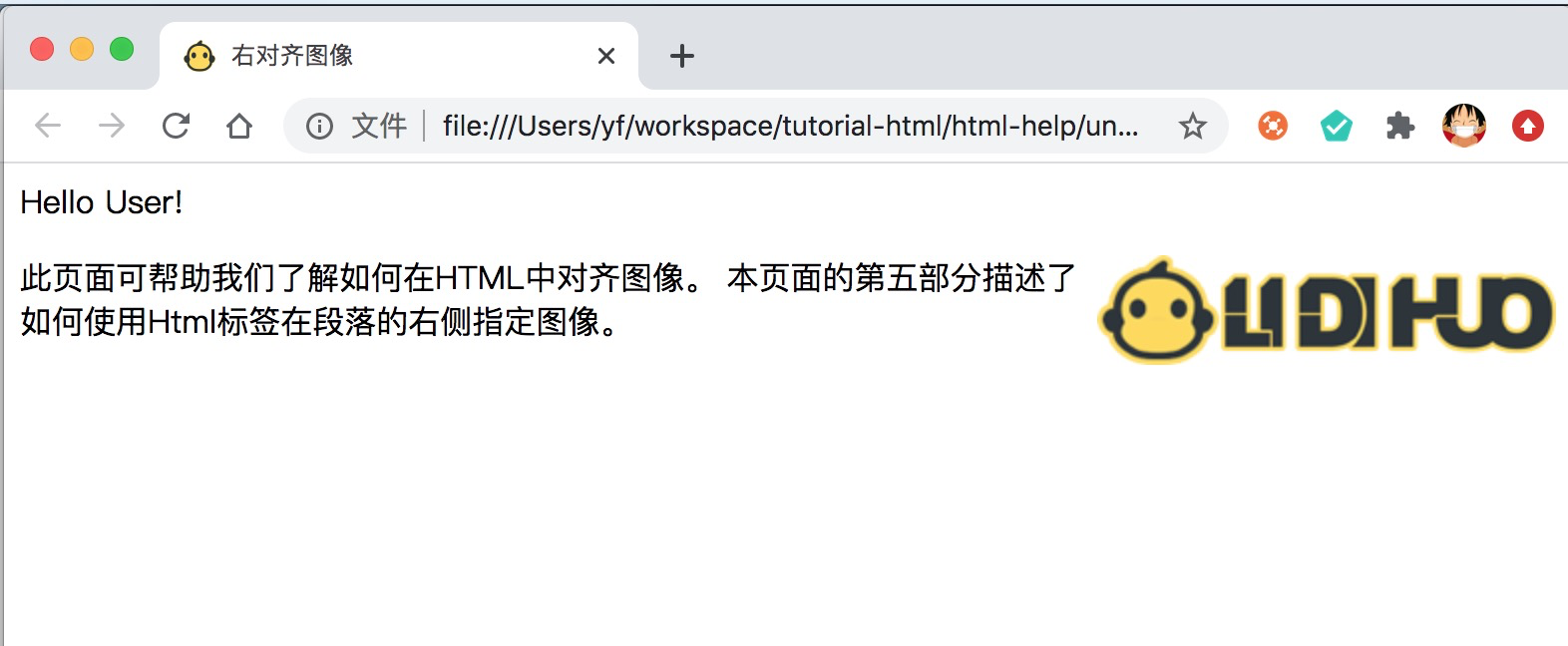
5、右对齐
此对齐值将图像设置在右侧。
<!Doctype Html>
<Html>
<Head>
<Title>
右对齐图像
</Title>
</Head>
<Body>
Hello User!
<p>此页面可帮助我们了解如何在HTML中对齐图像。
<img align="right" src="https://www.lidihuo.com/images/logo.png" >
本页面的第五部分描述了如何使用Html标签在段落的右侧指定图像。</p>
</Body>
</Html>
上述HTML代码的输出显示在以下屏幕截图中: