如何在HTML中对齐文本?
在HTML中,我们可以使用以下两种方式对齐文本:
使用HTML标记(<center>标记)
使用样式属性
使用HTML标记
如果我们想使用
HTML标签(要显示在网页上),我们必须执行以下步骤。
步骤1:首先,我们必须在任何文本编辑器中键入
HTML 代码,或在我们要在其中使用文本编辑器中打开现有的HTML文件。将文本居中对齐:
<!Doctype Html>
<Html>
<Head>
<Title>
使用HTML标签对齐文本
</Title>
</Head>
<Body>
Hello Lidihuo! <br>
Hello User! <br>
How are You?
</Body>
</Html>
步骤2:现在,将光标移动到我们要指定其对齐方式为中心的文本的开头。然后在该点输入Html标签。
步骤3:然后,我们必须在以下位置关闭
中心标签我们要放置在中间位置的文本的结尾。
第4步:,最后,保存HTML文件,然后运行该文件。
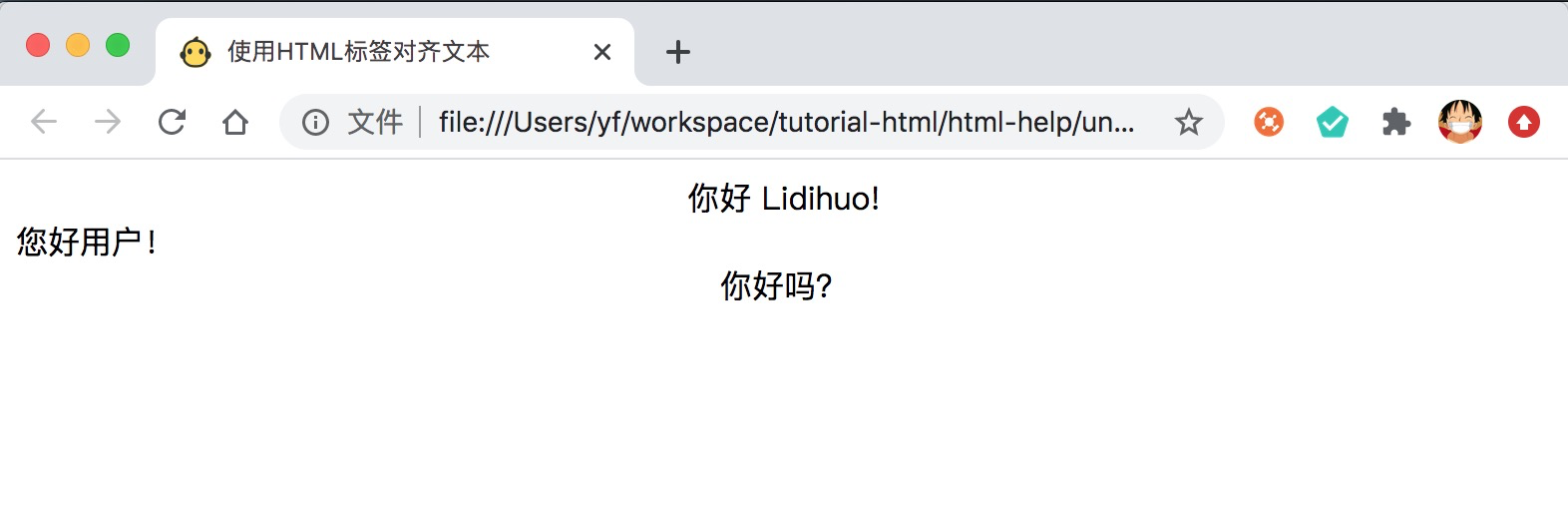
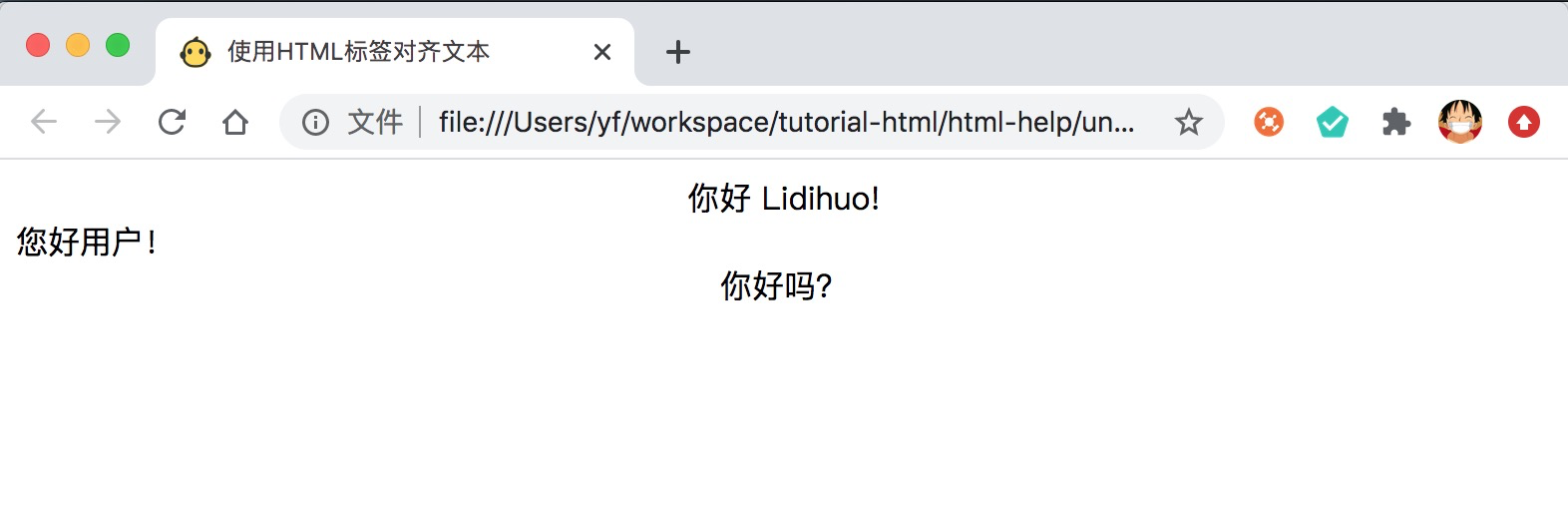
<!Doctype Html>
<Html>
<Head>
<Title>
使用HTML标签对齐文本
</Title>
</Head>
<Body>
<Center>你好 Lidihuo! <br></center>
您好用户! <br>
<center>你好吗? </center>
</Body>
</Html>
以上代码的输出显示在以下屏幕快照中:

使用样式属性
如果我们想使用将在网页上显示的内联样式属性来对齐文本,遵循以下步骤。
第1步:首先,我们必须在任何文本编辑器中键入Html代码,或在以下位置的文本编辑器中打开现有的Html文件:我们要使用style属性来对齐文本或段落。
<!Doctype Html>
<Html>
<Head>
<Title>
使用样式属性对齐文本或段落
</Title>
</Head>
<Body>
您好用户!
Lidihuo 是提供在线教育的最佳站点。 <br>
在HTML中,我们可以使用以下两种方式对齐文本:
1.使用HTML标签
2.使用样式属性
</Body>
</Html>
步骤2:现在,将光标移动到我们要指定其对齐方式的文本的开头。然后在<p>标记中添加CSS style属性。。
<p style="text-align:center/left/right;"> 任何文字或段落
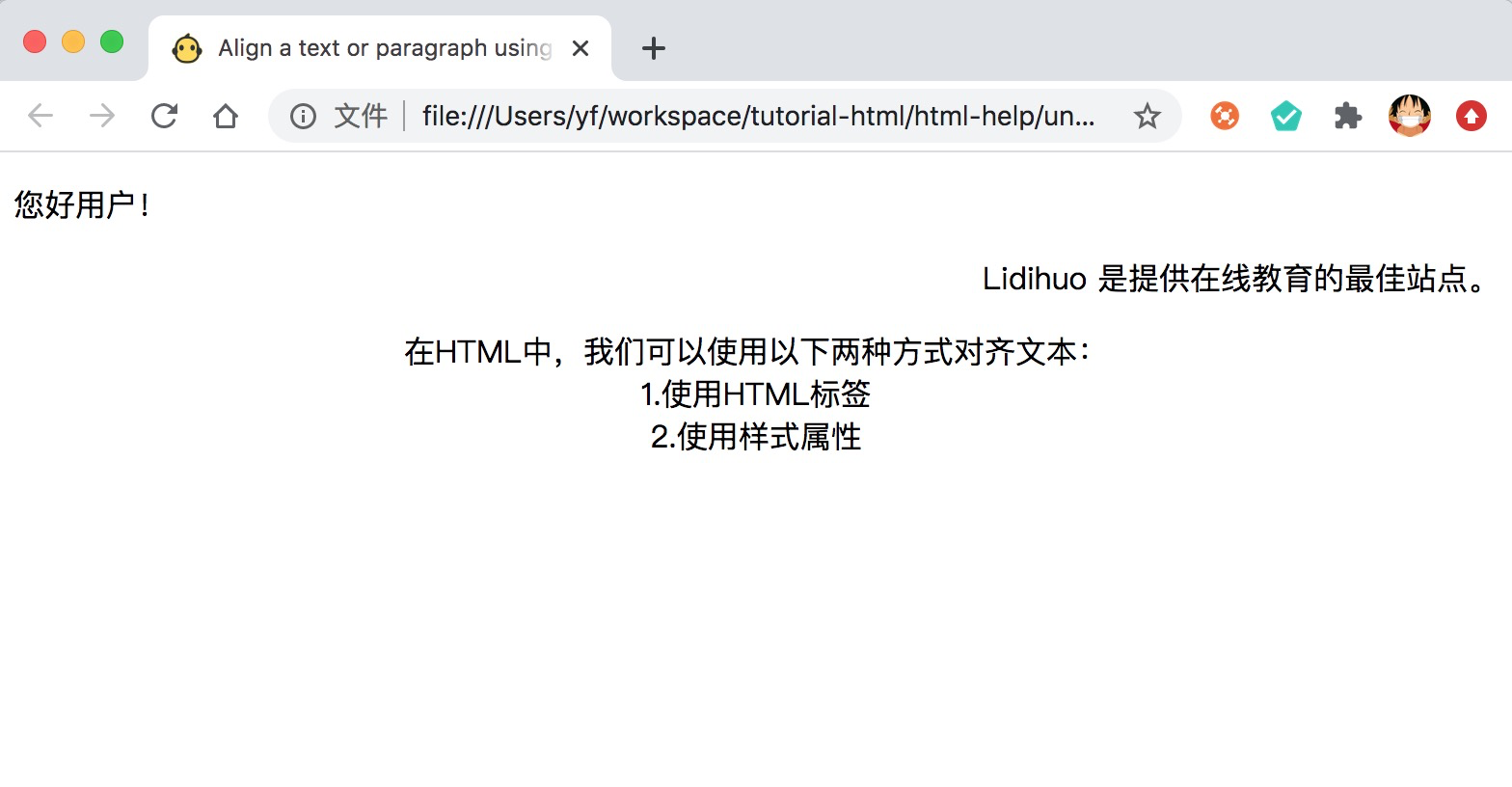
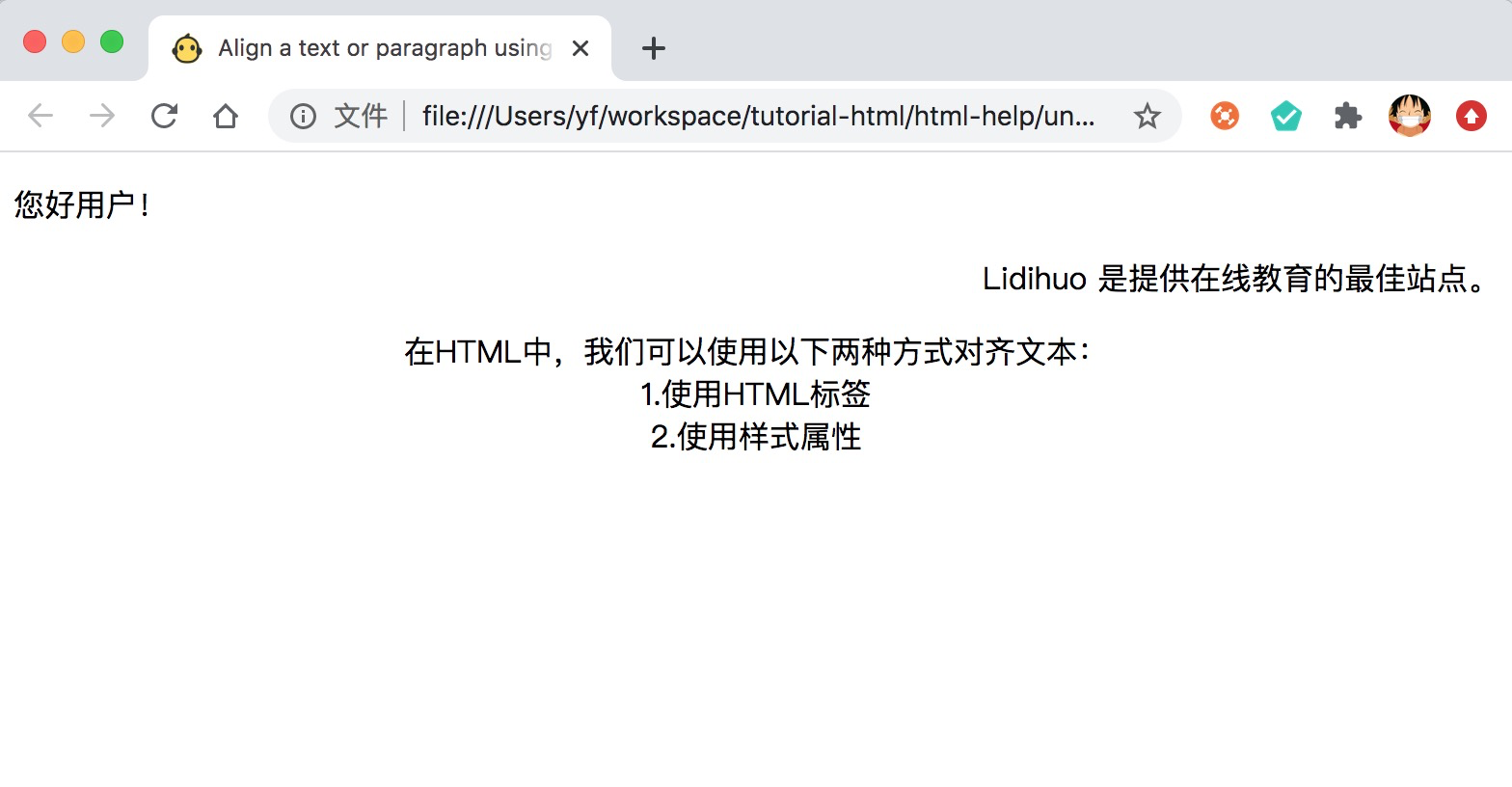
第4步:最后,保存HTML代码,该HTML代码会更改文本或段落的位置。
<!Doctype Html>
<Html>
<Head>
<Title>
Align a text or paragraph using style attribute
</Title>
</Head>
<Body>
<p style="text-align:left;"> 您好用户! </p>
<p style="text-align:right;"> Lidihuo 是提供在线教育的最佳站点。
</p>
<p style="text-align:Center;"> 在HTML中,我们可以使用以下两种方式对齐文本: <br>
1.使用HTML标签 <br>
2.使用样式属性 </p>
</Body>
</Html>
上述HTML代码的输出显示在以下屏幕截图中: