HTML如何设置背景色?
HTML背景色
是用于设置HTML元素背景色的属性。此属性与以下标记一起使用:
<body>
<table>
<marquee>
<td>
<th>
<tr>
语法
<"tag" bgcolor="Color_name|rgb number|Hex number">
示例:以下示例在不同的标记中使用
属性。
示例1:使用<bgcolor>属性带有<body>标记
<!DOCTYPE html>
<html>
<head>
<title>
HTML提交背景色示例
</title>
</head>
<body bgcolor="lightblue">
<!-- 属性bgcolor与body标签一起使用,以将网页背景设置为浅蓝色 -->
<center>
<h1> lidihuo</h1>
<br> <br>
<center>
<h2> 超文本标记语言 </h2>
</center>
</body>
</html>
输出:

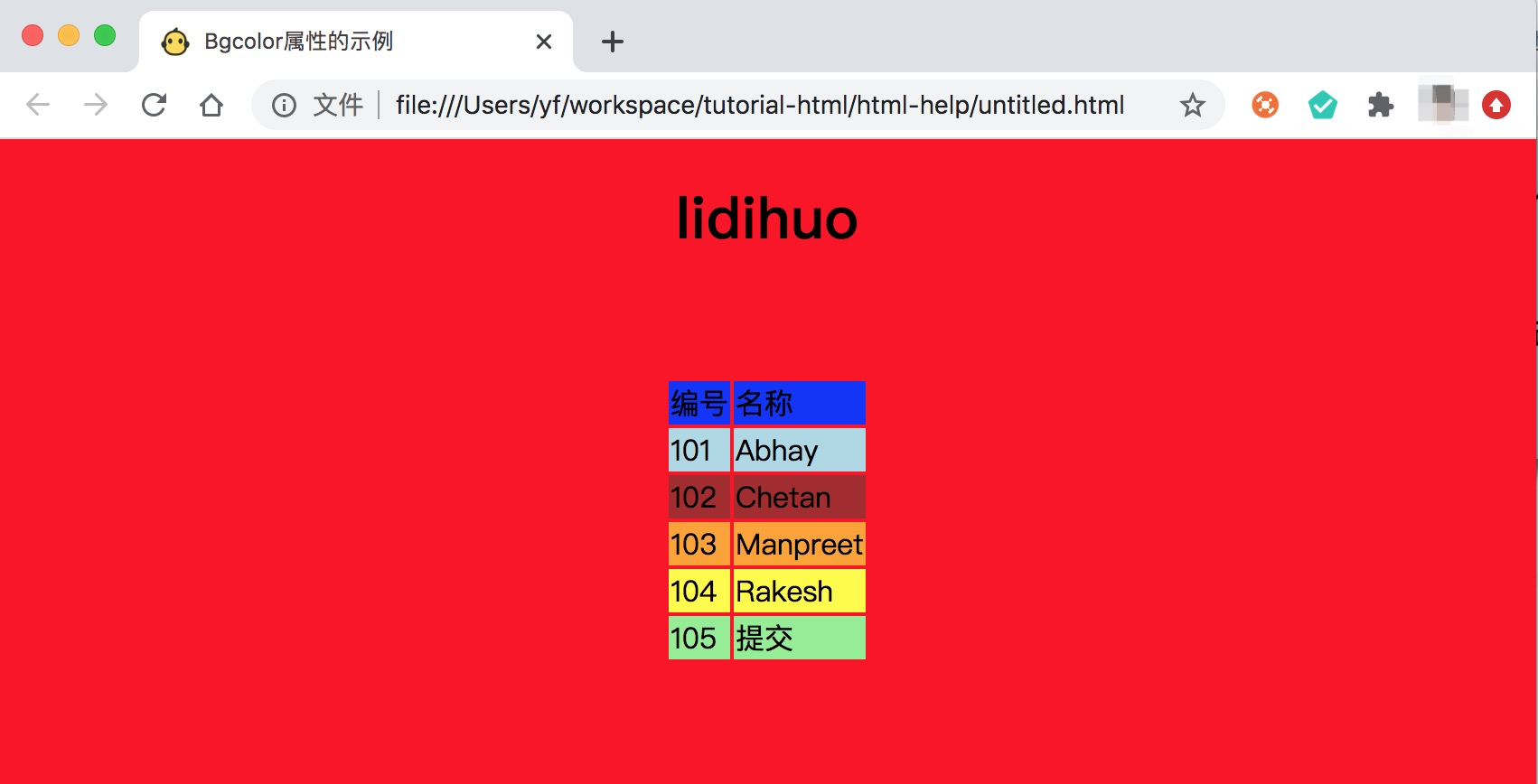
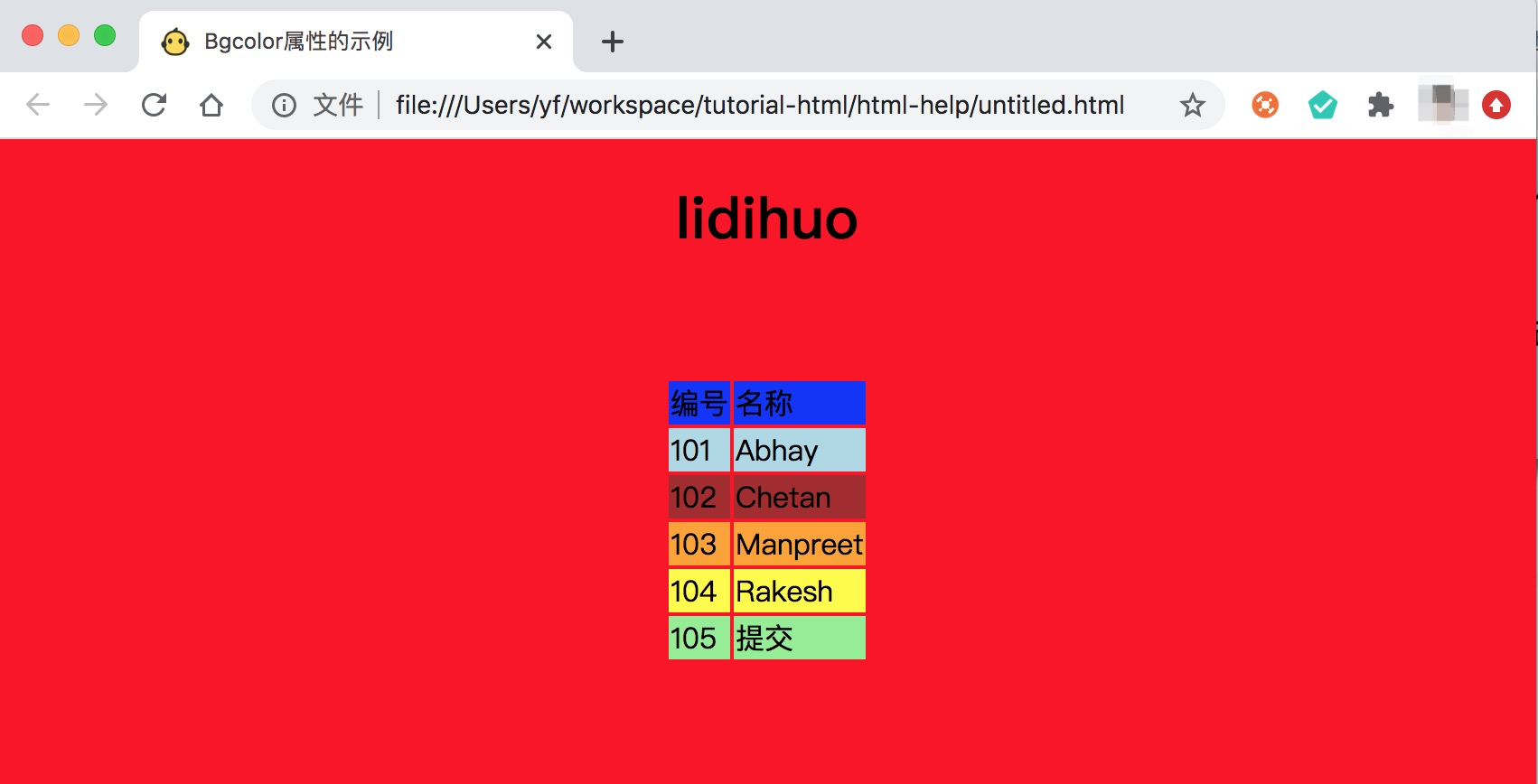
示例2:将<bgcolor>属性与<tr>标记一起使用
<!DOCTYPE html>
<html>
<head>
<title>
Bgcolor属性的示例
</title>
</head>
<body bgcolor="red">
<!-- 属性bgcolor与'body'标签一起使用以将网页背景设置为红色 -->
<center>
<h1> lidihuo</h1>
<br>
<br>
<center>
<table>
<!-- 属性bgcolor与'tr'标记一起使用,以不同的颜色设置表格行的背景 -->
<tr bgcolor="blue">
<td> 编号 </td>
<td> 名称 </td>
</tr>
<tr bgcolor="lightblue">
<td> 101 </td>
<td> Abhay </td>
</tr>
<tr bgcolor="brown">
<td> 102 </td>
<td> Chetan </td>
</tr>
<tr bgcolor="orange">
<td> 103 </td>
<td> Manpreet </td>
</tr>
<tr bgcolor="yellow">
<td> 104 </td>
<td> Rakesh </td>
</tr>
<tr bgcolor="lightgreen">
<td> 105 </td>
<td> 提交 </td>
</tr>
</table>
</center>
</body>
</html>
输出:

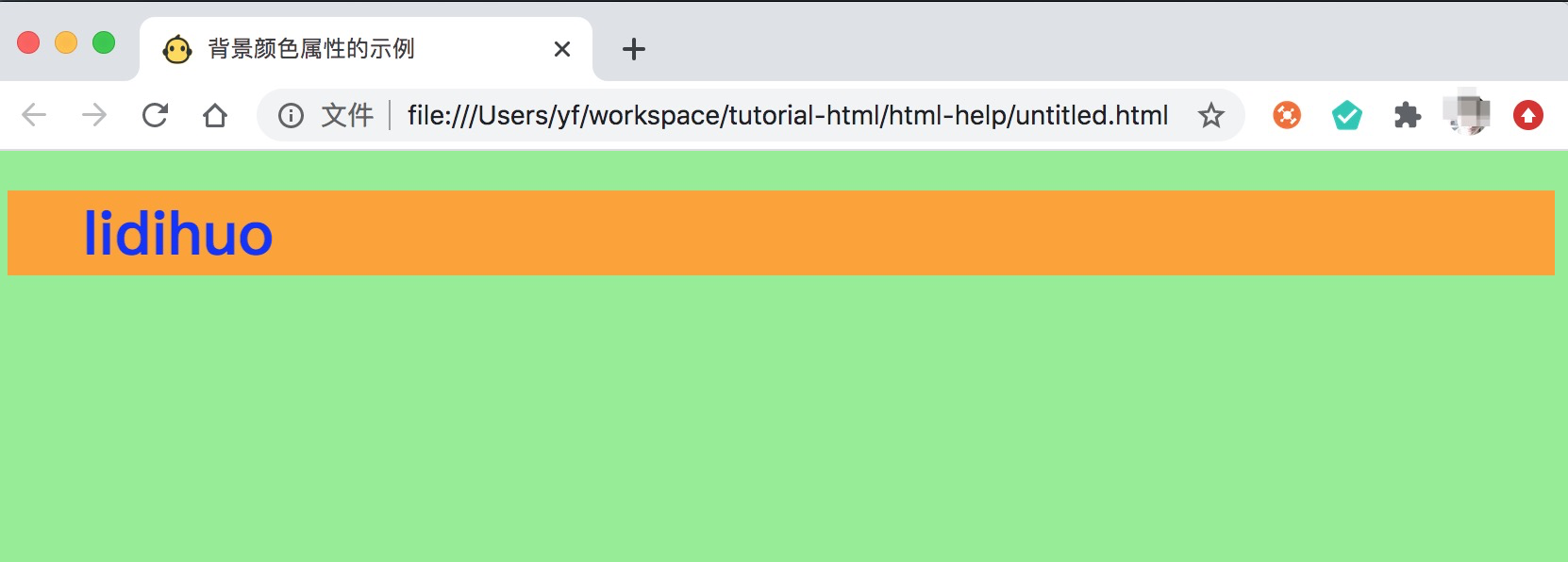
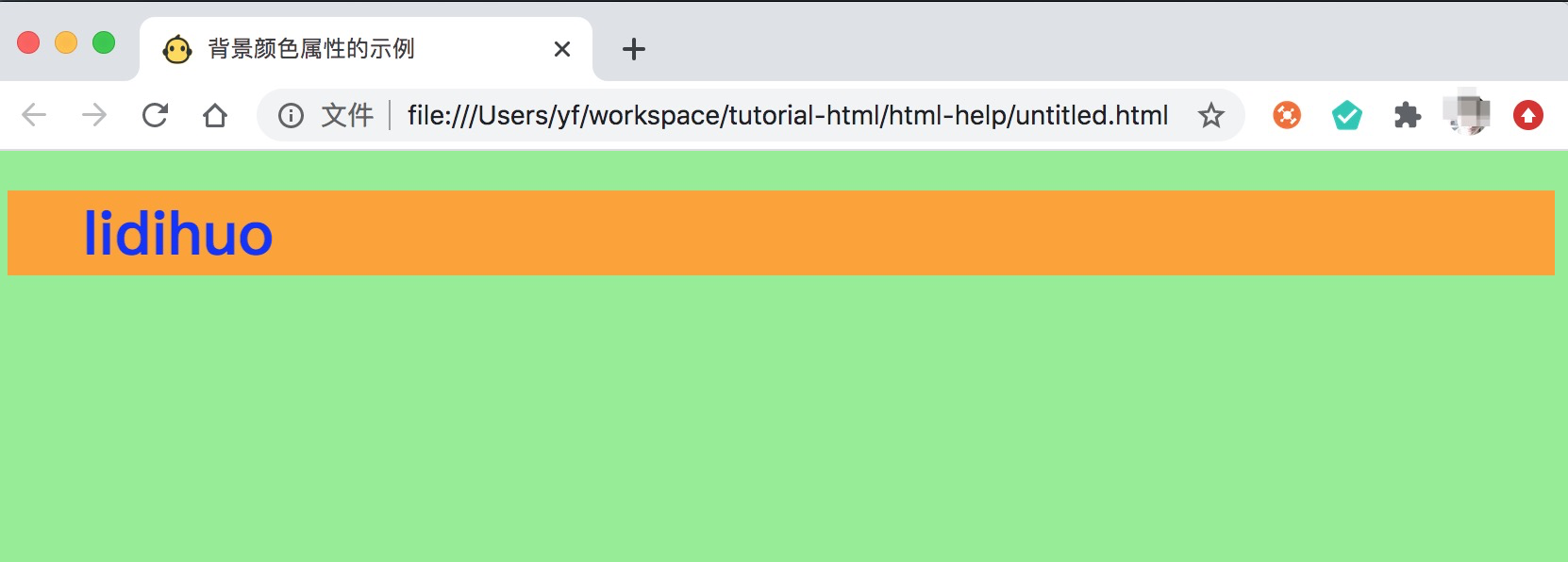
示例3:以下示例将
<bgcolor>属性与
<marquee>标签一起使用。
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>
背景颜色属性的示例
</title>
</head>
<body bgcolor="lightgreen">
<!-- 属性bgcolor与body标签一起使用,可将网页背景设置为浅绿色 -->
<h1> <font color="blue">
<marquee bgcolor="orange">
<!-- 属性bgcolor与marquee标签一起使用以将选取框的背景设置为橙色 -->
lidihuo
</marquee>
</font>
</h1>
</body>
</html>
输出:

浏览器支持