HTML中如何禁用按钮?
已禁用的HTML按钮
"
已禁用"是HTML中<button>标记的属性,用于表示该按钮已禁用。它是一个布尔属性。禁用的按钮不能用于单击,它显示为灰色。
语法
<button disabled> 按钮中显示的文字 </button>
示例:以下示例使用不同的按钮并将其禁用。
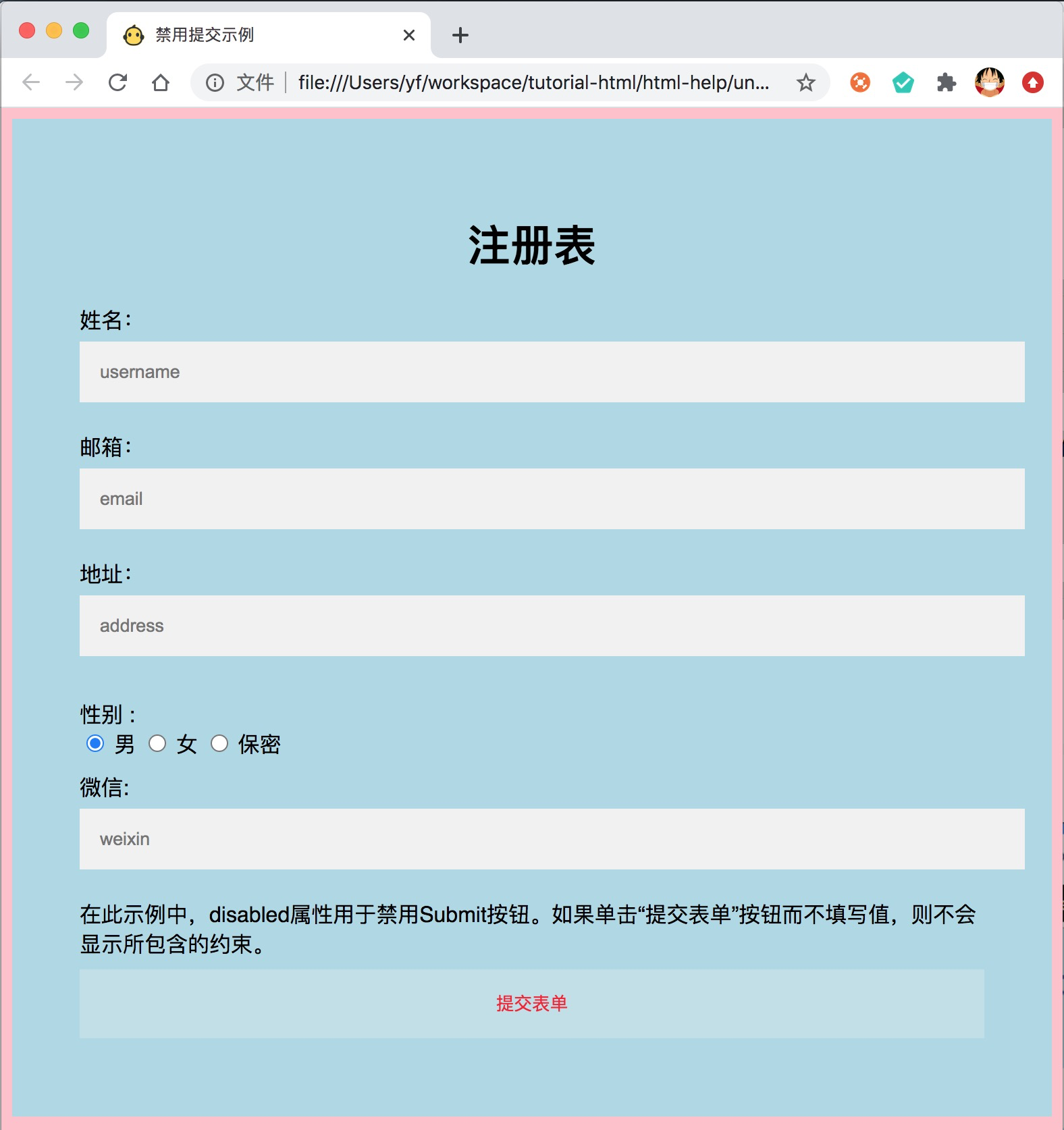
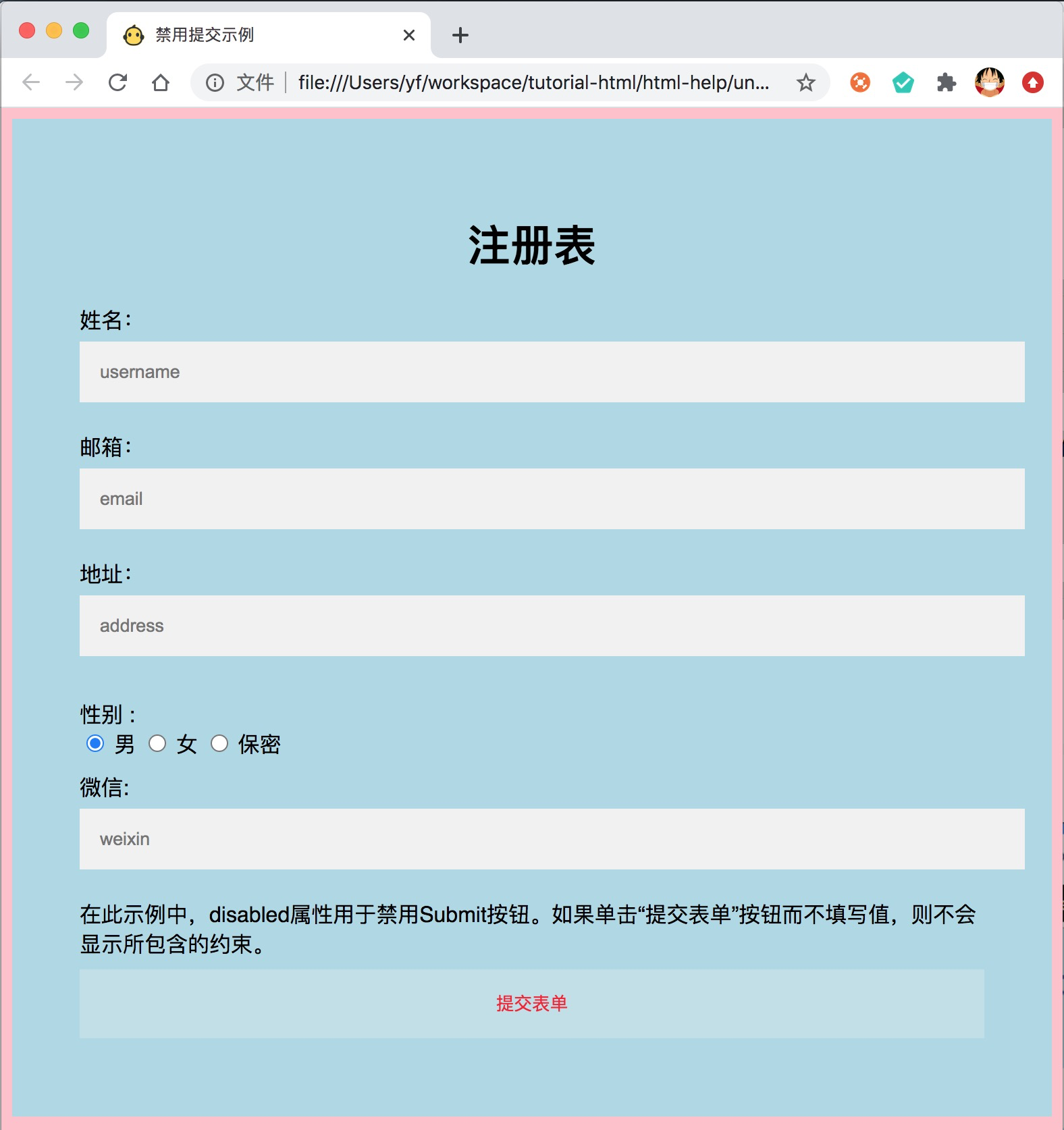
示例1:以下示例禁用了提交按钮。
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>
禁用提交示例
</title>
<style>
/* 以下标记选择器主体将font-family和background-color属性用于页面主体 */
body {
font-family: Calibri, Helvetica, sans-serif;
background-color: pink;
}
/* 在容器类之后,使用填充来在其周围生成空间,还使用background-color将浅蓝色指定为背景 */
.container {
padding: 50px;
background-color: lightblue;
}
/* 以下标记选择器输入对文本字段使用不同的属性。 */
input[type=text] {
width: 100%;
padding: 15px;
margin: 5px 0 22px 0;
display: inline-block;
border: none;
background: #f1f1f1;
}
input[type=text]:focus {
background-color: orange;
outline: none;
}
div {
padding: 10px 0;
}
/* 以下标记选择器按钮为Button使用不同的属性。 */
button {
color: red;
padding: 16px 20px;
margin: 8px 0;
border: none;
cursor: pointer;
width: 100%;
opacity: 0.9;
}
</style>
</head>
<body>
<form>
<div class="container">
<center>
<h1> 注册表 </h1>
</center>
<label> 姓名: </label>
<input type="text" name="username" placeholder="username" size="15" required />
<label> 邮箱: </label>
<input type="text" name="email" placeholder="email" size="20" />
<label> 地址: </label>
<input type="text" name="lastname" placeholder="address" size="80" required />
<div>
<label>
性别 :
</label><br>
<input type="radio" value="1" name="gender" checked > 男
<input type="radio" value="2" name="gender"> 女
<input type="radio" value="3" name="gender"> 保密
</div>
<label for="weixin"> 微信: <label>
<input type="text" placeholder="weixin" name="weixin" required>
在此示例中,disabled属性用于禁用Submit按钮。如果单击“提交表单”按钮而不填写值,则不会显示所包含的约束。
<button type="submit" value="submit" disabled> 提交表单 </button>
</form>
</body>
</html>
输出:

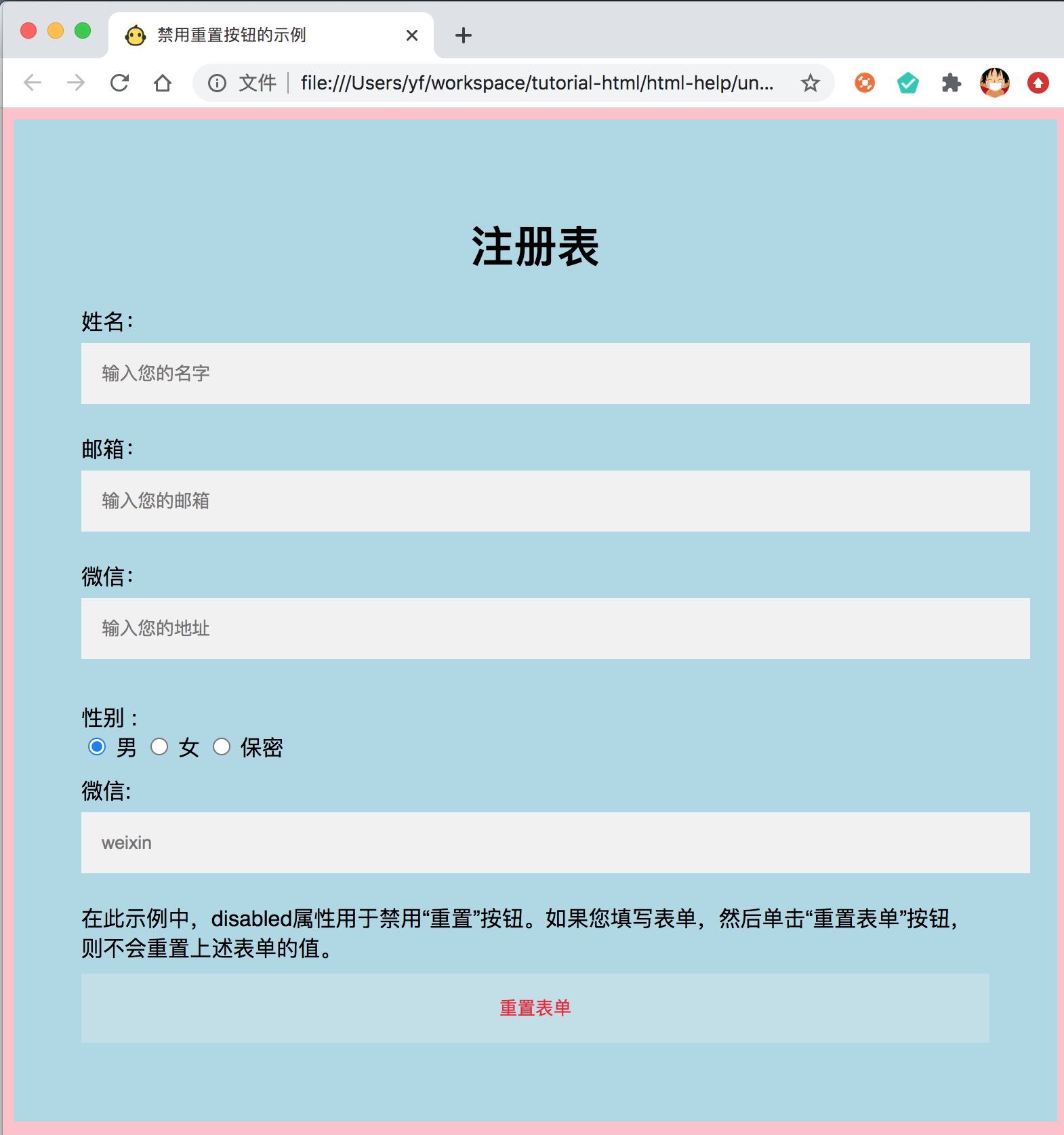
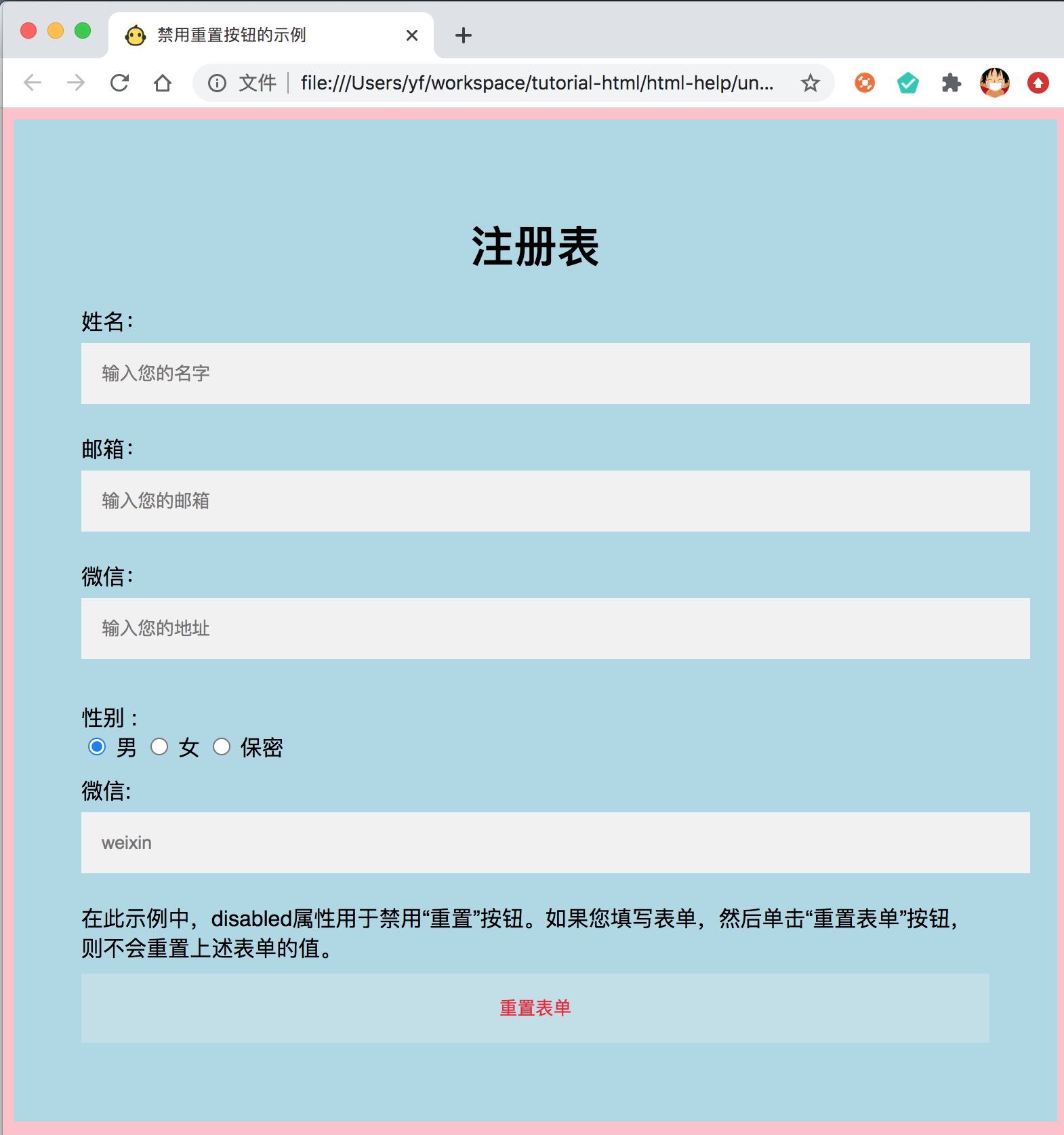
示例2:以下示例禁用了重置按钮。
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>禁用重置按钮的示例</title>
<style>
/* 以下标记选择器主体将font-family和background-color属性用于页面主体 */
body {
font-family: Calibri, Helvetica, sans-serif;
background-color: pink;
}
/* 在容器类之后,使用填充来在其周围生成空间,还使用background-color将浅蓝色指定为背景 */
.container {
padding: 50px;
background-color: lightblue;
}
/* 以下标记选择器输入对文本字段使用不同的属性。 */
input[type=text] {
width: 100%;
padding: 15px;
margin: 5px 0 22px 0;
display: inline-block;
border: none;
background: #f1f1f1; }
input[type=text]:focus {
background-color: orange;
outline: none;
}
div {
padding: 10px 0;
}
/* 以下标记选择器按钮为Button使用不同的属性。*/
button {
color: red;
padding: 16px 20px;
margin: 8px 0;
border: none;
cursor: pointer;
width: 100%;
opacity: 0.9;
}
</style>
</head>
<body>
<form>
<div class="container">
<center>
<h1> 注册表 </h1>
</center>
<label> 姓名:</label>
<input type="text" name="firstname" placeholder= "输入您的名字" size="15" required />
<label> 邮箱: </label>
<input type="text" name="email" placeholder="输入您的邮箱" size="15" />
<label> 地址: </label>
<input type="text" name="address" placeholder="输入您的地址" size="15"required />
<div>
<label>
性别 :
</label><br>
<input type="radio" value="1" name="gender" checked > 男
<input type="radio" value="2" name="gender"> 女
<input type="radio" value="3" name="gender"> 保密
</div>
<label for="weixin"> 微信: <label>
<input type="text" placeholder="weixin" name="weixin" required>
在此示例中,disabled属性用于禁用“重置”按钮。如果您填写表单,然后单击“重置表单”按钮,则不会重置上述表单的值。
<button type="reset" value="submit" disabled> 重置表单 </button>
</form>
</body>
</html>
输出:

浏览器支持