HTML如何使用日期控件?
HTML日期
HTML
日期通过
<input>的
type类型创建。 它创建一个日历,允许用户选择日期。结果值包括
日,月和
年。
语法
示例1:以下示例说明如何使用
<input>标记中的日期:
<!DOCTYPE html>
<html>
<head>
<title>
日期属性示例
</title>
</head>
<body>
<form>
员工姓名: <input type="text" placeholder="Enter Your name" Required>
<br>
入职日期: <input type = "date">
<button type="submit" name="btn">提交</button>
</form>
</body>
</html>
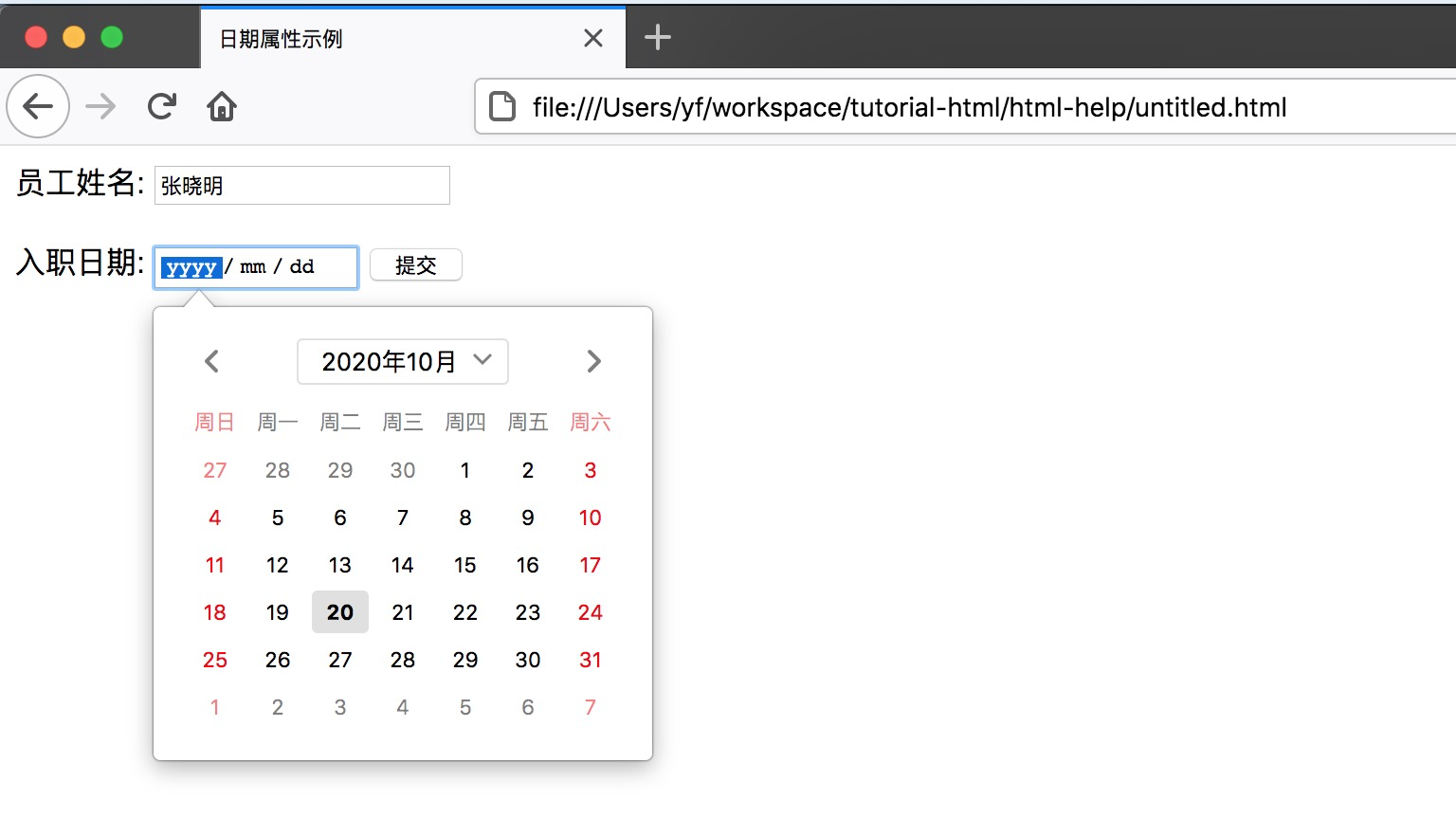
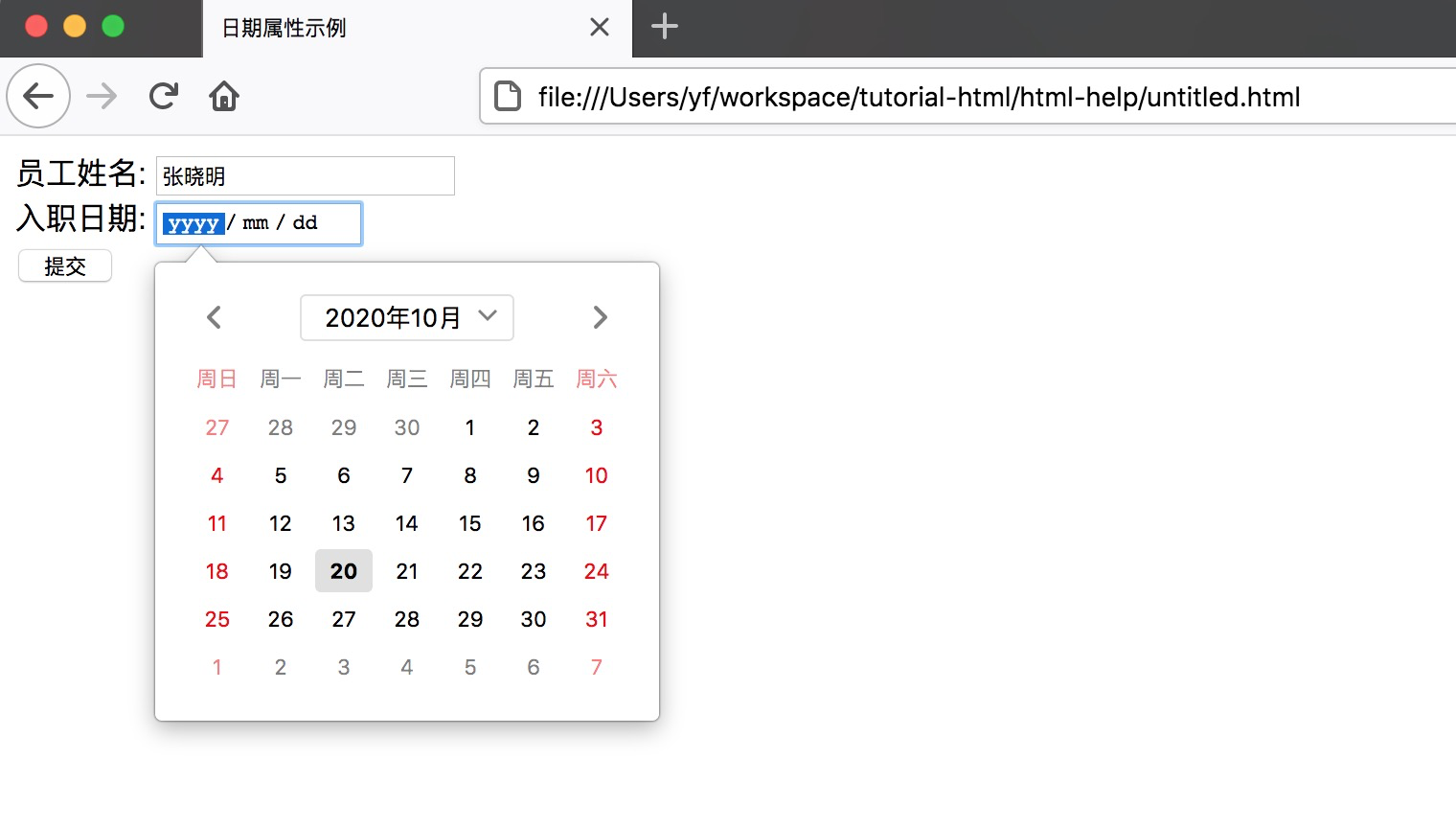
输出:

示例2 :以下示例使用JavaScript代码显示以表格形式输入的日期。
<!DOCTYPE html>
<html>
<head>
<title> 日期属性示例 </title>
<script>
function viewdate() {
var x = document.getElementById("dob").value;
document.getElementById("demo").innerHTML = x;
</script>
</head>
<body>
员工姓名: <input type="text" placeholder="Your Good name"/>
<br>
入职日期:
<input type="date" id="dob">
<br>
<button onclick="viewdate()"> 提交 </button>
<br>
<h2 id="demo"> </h2>
</body>
</html>
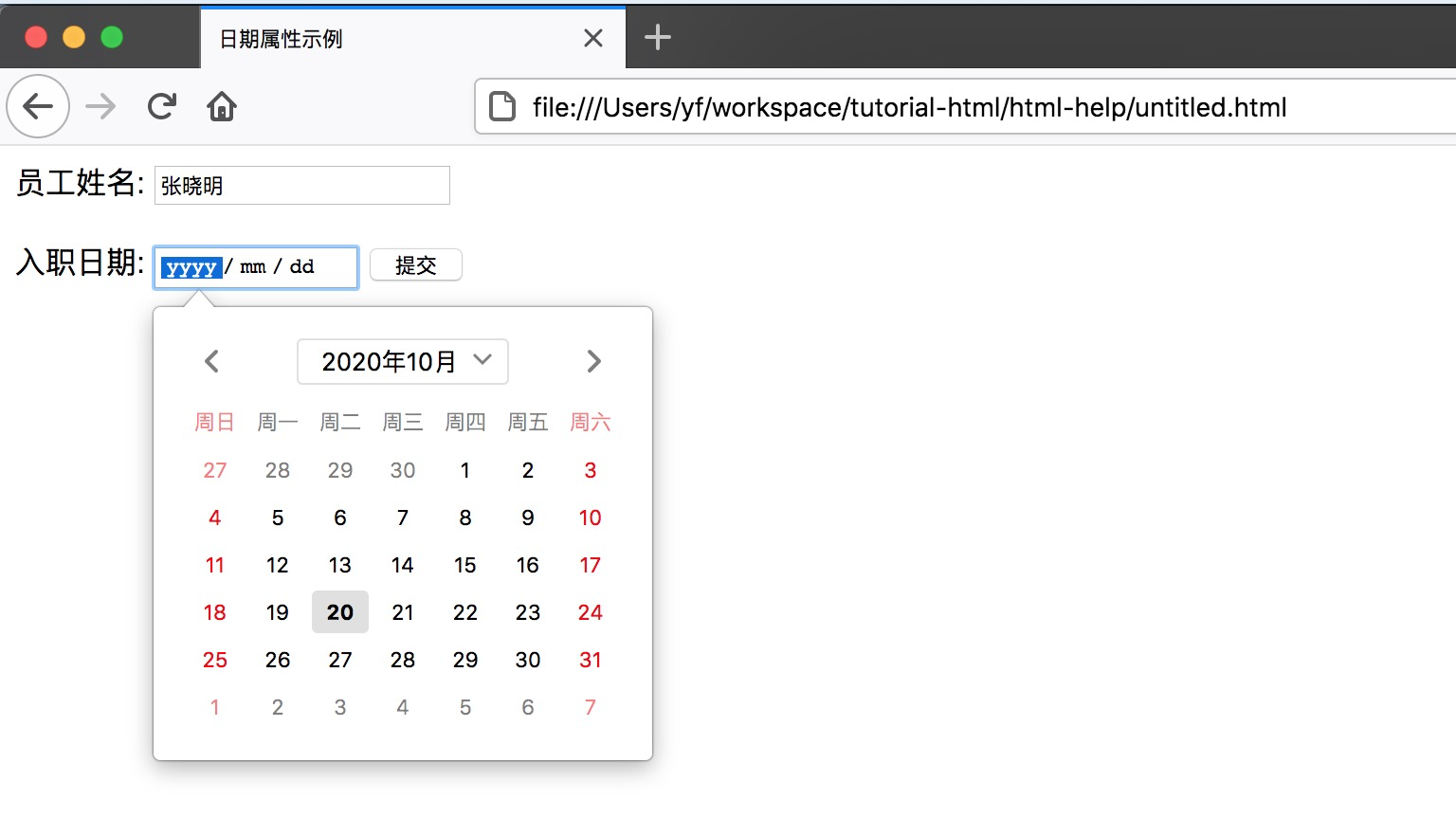
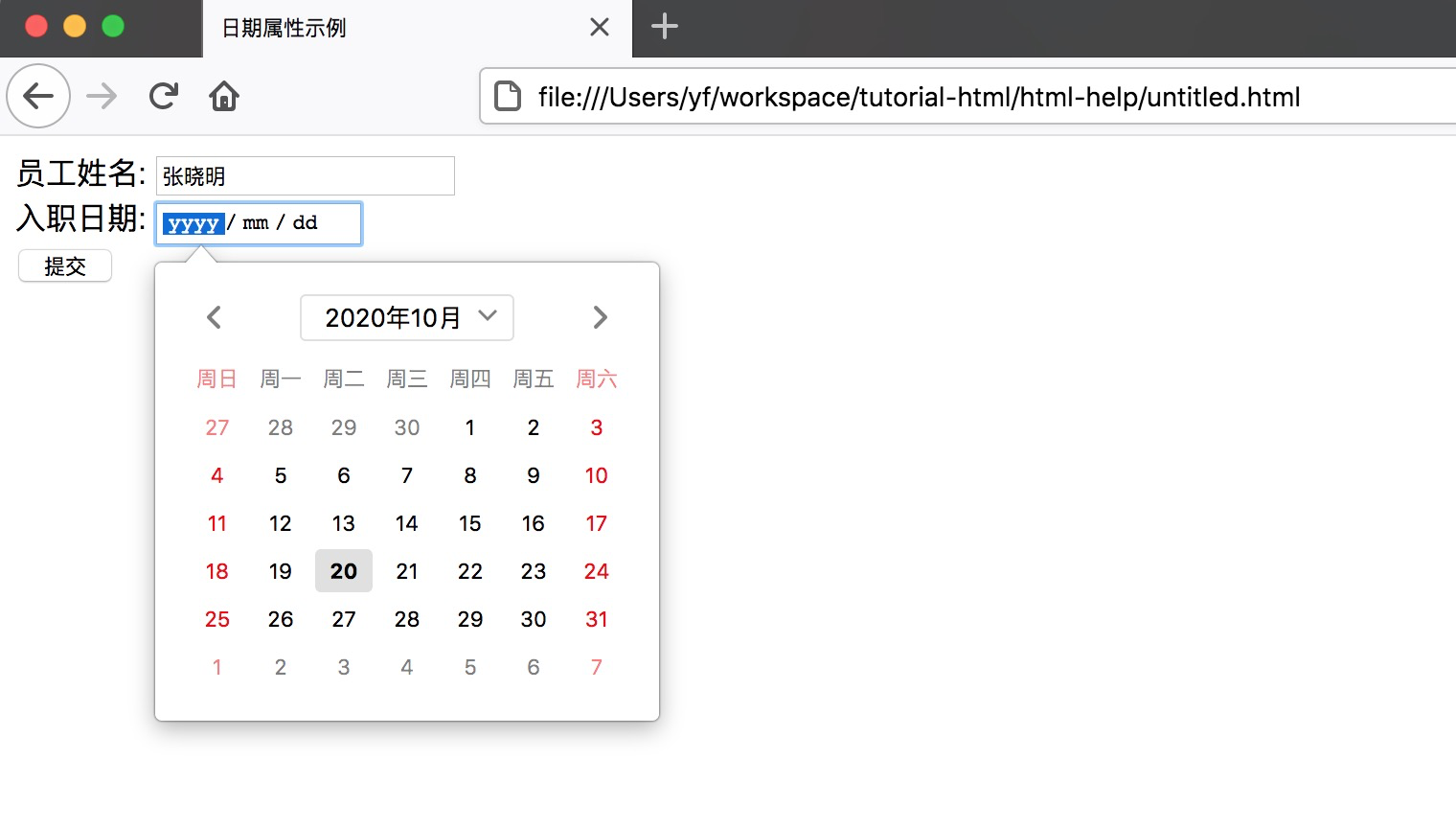
输出:

浏览器支持
| 元素 |
 |
 |
 |
 |
 |
| <type="Date"> |
是 |
是 |
是 |
是 |
是 |