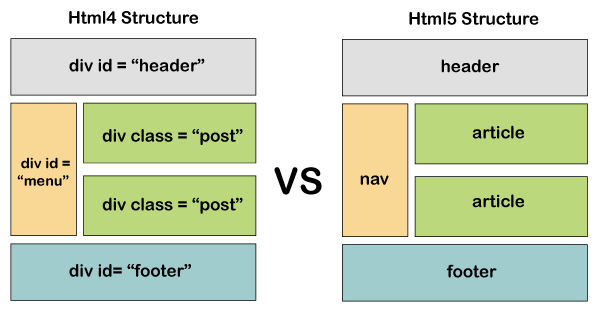
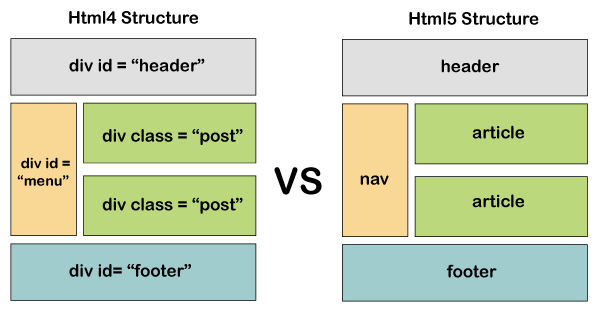
HTML和HTML5之间的区别?

HTML被称为网络世界的主要语言。 HTML会随时间进行许多更新,而最新的
HTML 版本是HTML5。两种版本之间存在一些差异:
HTML与HTML5之间的区别
| 功能 |
Html |
Html5 |
| 定义 |
超文本标记语言(HTML)是开发网页的主要语言。 |
HTML5是具有Internet功能标记语言的HTML的新功能的新版本。 |
| 多媒体支持 |
HTML 中的语言不支持视频和音频。 |
HTML5 支持视频和音频。 |
| 存储 |
HTML浏览器使用缓存作为临时存储。 |
HTML5具有以下存储选项:应用程序缓存,SQL数据库和网络存储。 |
| 浏览器兼容性 |
HTML与几乎所有浏览器兼容,因为它已经存在很长时间了,并且浏览器进行了修改以支持所有功能。 |
在HTML5中,我们有许多已删除/修改的新标签,元素和一些标签,因此只有某些浏览器与 HTML5 完全兼容。 |
| 图形支持 |
在HTML中,可以使用银光,Adobe Flash,VML等工具来实现矢量图形 |
在HTML5中,默认情况下支持矢量图形。 |
| 线程 |
在HTML中,浏览器界面和JavaScript在同一线程中运行。 |
HTML5具有JavaScript Web Worker API,该API允许浏览器界面在多个线程中运行。 |
| 存储 |
使用cookie来存储数据。 |
使用本地存储而不是cookie |
| 矢量和图形 |
借助 VML,Silverlight,Flash等等技术可以实现矢量图形。 |
矢量图形是 HTML5,SVG 和画布的组成部分。 |
| 形状 |
无法创建圆形,矩形,三角形之类的形状。 |
我们可以绘制诸如圆形,矩形,三角形的形状。 |
| 文档类型 |
html中的doctype声明太长
|
html5中的DOCTYPE声明非常简单" <!DOCTYPE html> |
| 字符编码 |
HTML中的字符编码太长。
|
字符编码声明很简单 <meta charset=" UTF-8"> |
| 多媒体支持 |
音频和视频不是HTML4的一部分。 |
音频和视频是HTML5的基本组成部分,例如:
<音频>
,
<视频>
。 |
| 矢量图形 |
在HTML4中,可以借助VML,Silver light和Flash等技术来实现矢量图形。 |
矢量图形是 HTML5,SVG 和画布的组成部分。 |
| |
HTML5使用cookie。 |
它提供本地存储来代替cookie。 |
| 形状 |
不可能绘制圆形,矩形,三角形等形状。 |
使用html5,您可以绘制圆形,矩形,三角形之类的形状。 |
| 浏览器支持 |
与所有旧版浏览器兼容 |
新的浏览器支持此操作。 |