HTML中如何设置图像按钮?
HTML图像按钮
HTML文档中的
图像按钮可以通过使用
<input>元素。图像按钮还具有与提交按钮相同的功能,但是它们之间的唯一区别是您可以将所选图像保留为按钮。
语法
<input type="image" name="图像按钮的名称" src="图像文件的路径" border="图像的边框" alt="图像文本说明">
示例
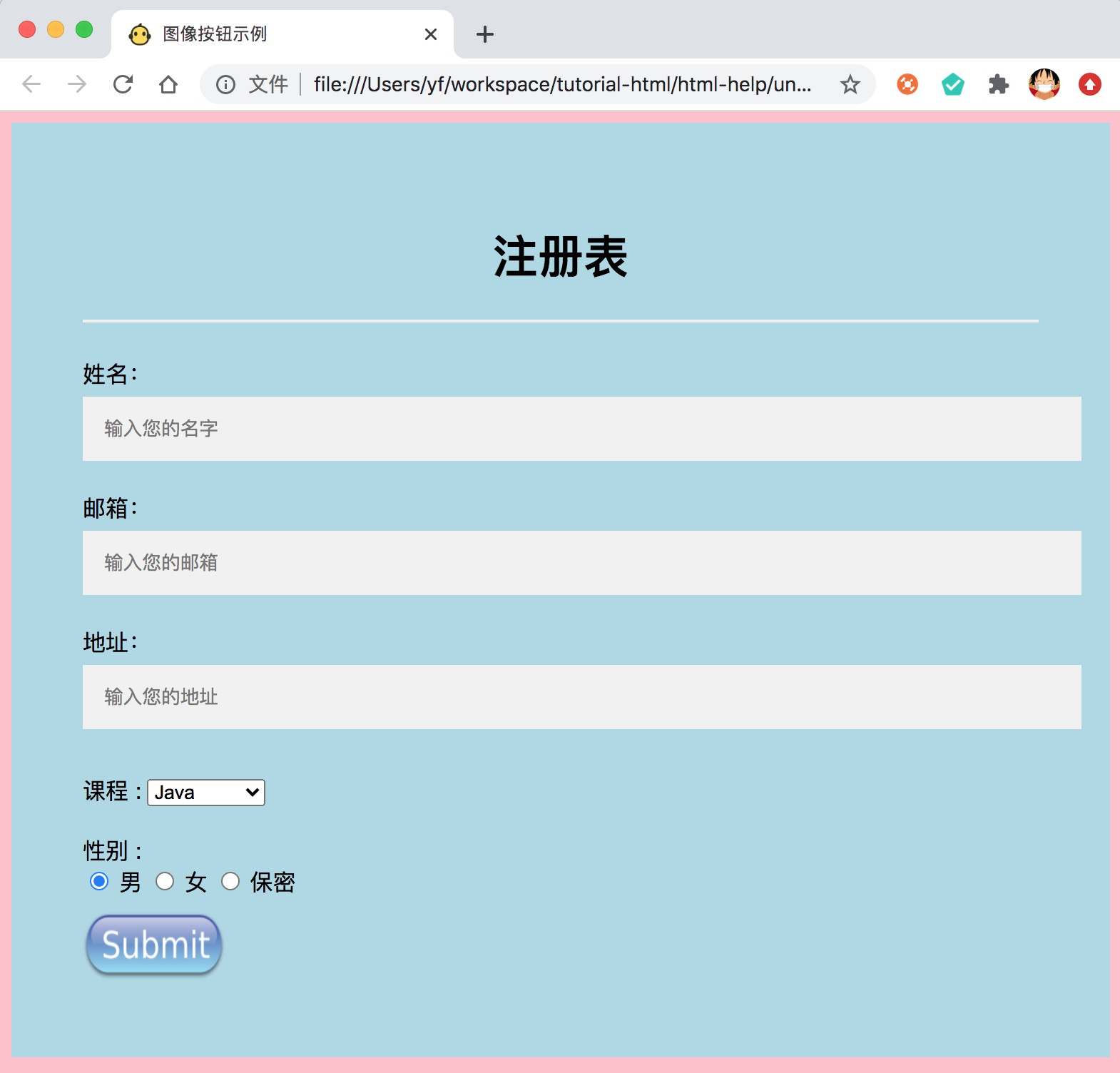
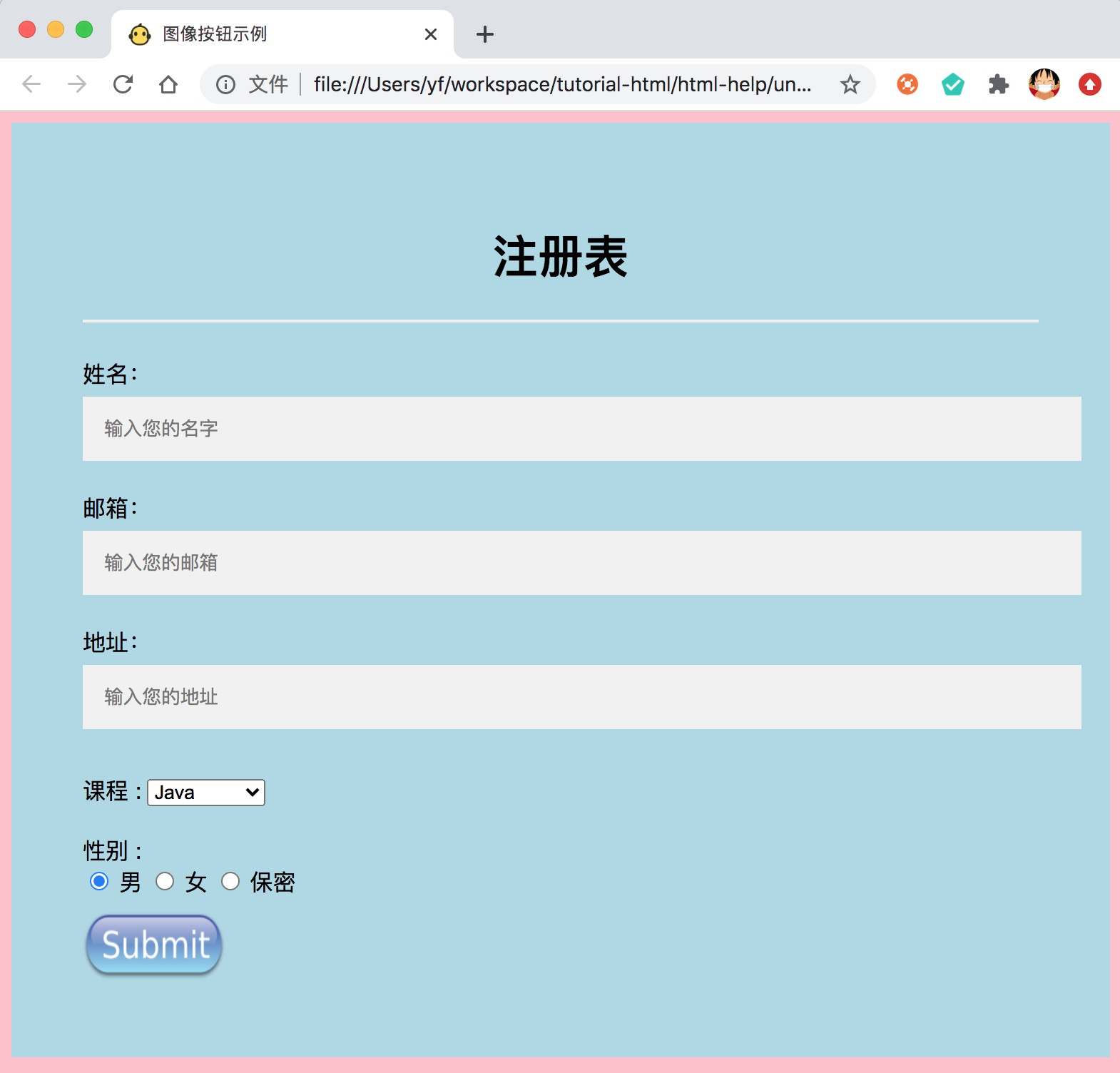
示例1:此示例用于在不使用CSS的情况下指定图像按钮。
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>
图像按钮示例
</title>
<style>
/* 以下标记选择器主体将font-family和background-color属性用于页面主体 */
Body {
font-family: Calibri, Helvetica, sans-serif;
background-color: pink;
}
/* 在容器类之后,使用填充来在其周围生成空间,并使用background-color将浅蓝色指定为背景 */
.container {
padding: 50px;
background-color: lightblue;
}
/* 以下标记选择器输入使用不同的属性来指定文本字段。*/
input[type=text] {
width: 100%;
padding: 15px;
margin: 5px 0 22px 0;
display: inline-block;
border: none;
background: #f1f1f1;
}
input[type=text]:focus {
background-color: orange;
outline: none;
}
div {
padding: 10px 0;
}
hr {
border: 1px solid #f1f1f1;
margin-bottom: 25px;
}
</style>
</head>
<body>
<form>
<div class="container">
<center> <h1> 注册表 </h1> </center>
<hr>
<label> 姓名:</label>
<input type="text" name="firstname" placeholder= "输入您的名字" size="15" required />
<label> 邮箱: </label>
<input type="text" name="email" placeholder="输入您的邮箱" size="15" />
<label> 地址: </label>
<input type="text" name="address" placeholder="输入您的地址" size="15"required />
<div>
<label>
课程 :
</label>
<select>
<option value="Java">Java</option>
<option value="Python">Python</option>
<option value="HTML">HTML</option>
<option value="Javascript">Javascript</option>
<option value="CSS">CSS</option>
<option value="SQL">SQL</option>
<option value="GO">GO</option>
</select>
</div>
<div>
<label>
性别 :
</label>
<br>
<input type="radio" value="1" name="gender" checked > 男
<input type="radio" value="2" name="gender"> 女
<input type="radio" value="3" name="gender"> 保密
</div>
<!-- 以下标记输入使用用于指定图像的type属性和用于指定图像路径的src属性以及height和width属性。-->
<input type="image" src="https://www.freepngimg.com/thumb/submit_button/25497-9-submit-button-photos.png" name="submit" width="100" height="48" alt="submit"/>
</form>
</body>
</html>
输出:

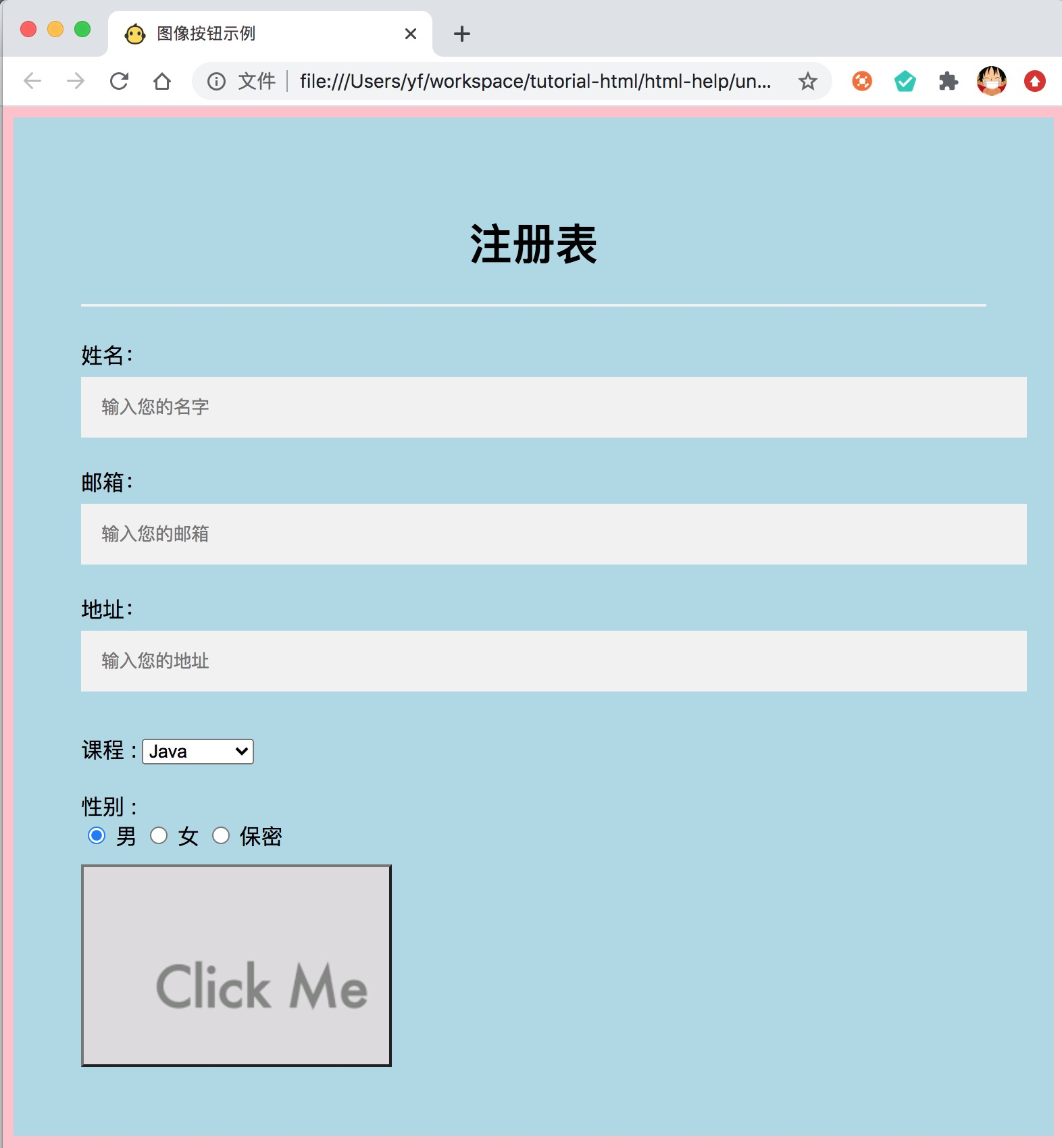
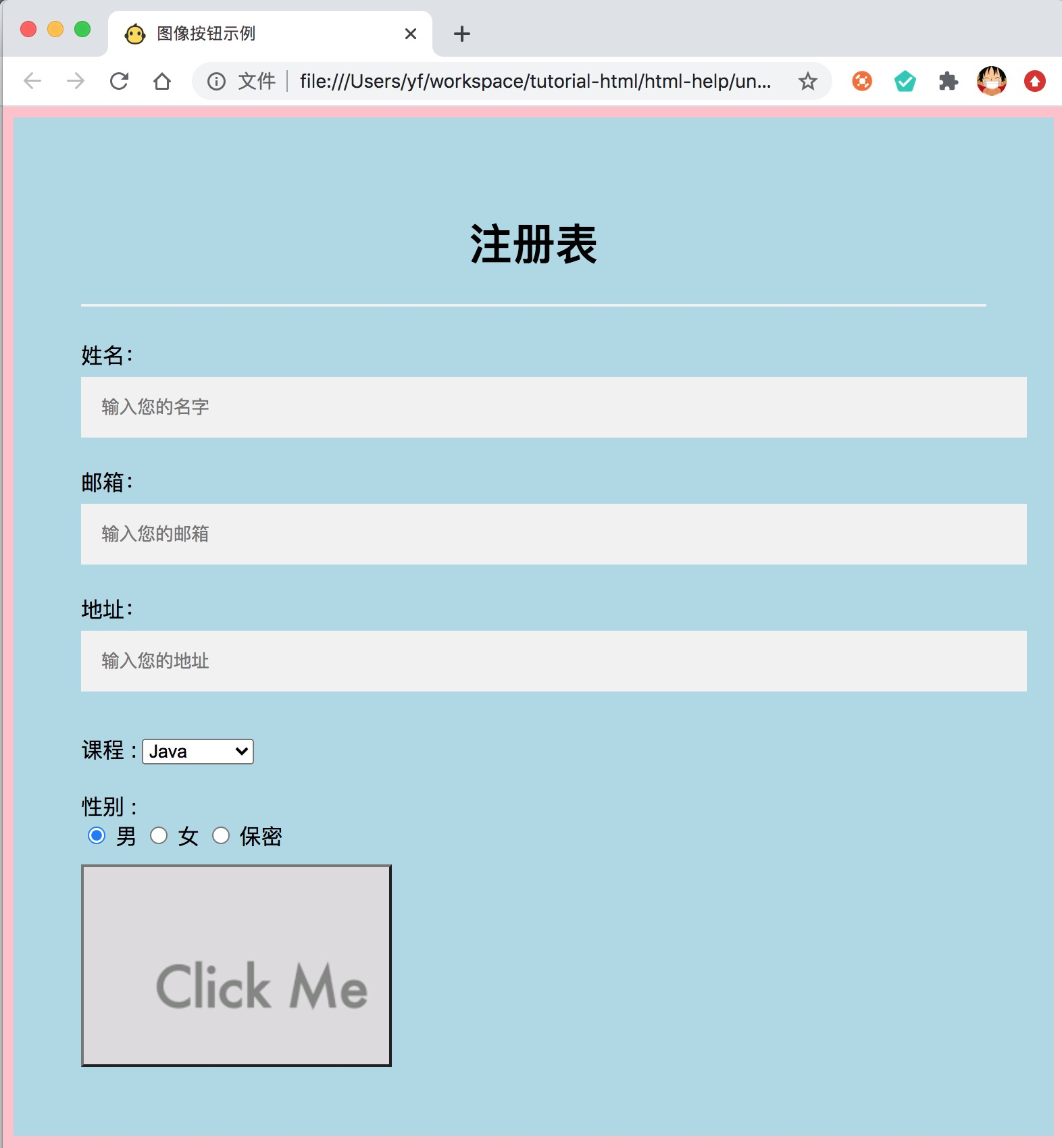
示例2:此示例用于使用CSS样式指定图像按钮。它的输出也与上面的示例相同,但是实现不同。
在下面的示例中,我们使用<button>标记在网页上指定图像按钮。
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>
图像按钮示例
</title>
<style>
/* 以下标记选择器主体将font-family和background-color属性用于页面主体 */
Body {
font-family: Calibri, Helvetica, sans-serif;
background-color: pink;
}
/* 在容器类之后,使用填充来在其周围生成空间,并使用background-color将浅蓝色指定为背景 */
.container {
padding: 50px;
background-color: lightblue;
}
/* 以下标记选择器输入使用不同的属性来指定文本字段。 */
input[type=text] {
width: 100%;
padding: 15px;
margin: 5px 0 22px 0;
display: inline-block;
border: none;
background: #f1f1f1;
}
/* 以下标记选择器按钮使用不同的属性来指定页面上的图像按钮。 */
button {
background-image: url( 'https://encrypted-tbn0.gstatic.com/images?q=tbn%3AANd9GcTP6zIlxzaUIA_CPMpDXoJXporQUagBpwplwm3tUro3BQDZgNaa');
width: 230px;
height: 150px;
}
input[type=text]:focus {
background-color: orange;
outline: none;
}
div {
padding: 10px 0;
}
hr {
border: 1px solid #f1f1f1;
margin-bottom: 25px;
}
</style>
</head>
<body>
<form>
<div class="container">
<center> <h1> 注册表 </h1> </center>
<hr>
<label> 姓名:</label>
<input type="text" name="firstname" placeholder= "输入您的名字" size="15" required />
<label> 邮箱: </label>
<input type="text" name="email" placeholder="输入您的邮箱" size="15" />
<label> 地址: </label>
<input type="text" name="address" placeholder="输入您的地址" size="15"required />
<div>
<label>
课程 :
</label>
<select>
<option value="Java">Java</option>
<option value="Python">Python</option>
<option value="HTML">HTML</option>
<option value="Javascript">Javascript</option>
<option value="CSS">CSS</option>
<option value="SQL">SQL</option>
<option value="GO">GO</option>
</select>
</div>
<div>
<label>
性别 :
</label>
<br>
<input type="radio" value="1" name="gender" checked > 男
<input type="radio" value="2" name="gender"> 女
<input type="radio" value="3" name="gender"> 保密
</div>
<button type="submit"> </Button>
</form>
</body>
</html>
输出:

浏览器支持
属性
Alt: 此属性用于指定替代文本
Border: 此属性用于指定图像边框。如果将其值设置为0,则将不显示边框。
Height: 此属性用于定义高度的像素。图像。
Name: 此属性用于定义图像名称。
Src: 此属性用于指定需要显示为按钮的图像路径。
Width: 此属性用于定义图像宽度的像素。