HTML中如何使用下拉列表?
HTML列表框
列表框是HTML文档中的图形控件元素,允许用户从列表中选择一个或多个选项。
语法
要创建列表框,请使用HTML元素
<select> ,其中包含两个属性
Name 和
Size 。
Name 属性用于定义调用列表框的名称,而
size 属性用于指定显示其包含多少选项的数值。
<select Name="Name_of_list_box" Size="Number_of_options">
<option> 选项 1 </option>
<option> 选项 2 </option>
<option> 选项 3 </option>
<option> 选项 N </option>
</select>
示例:
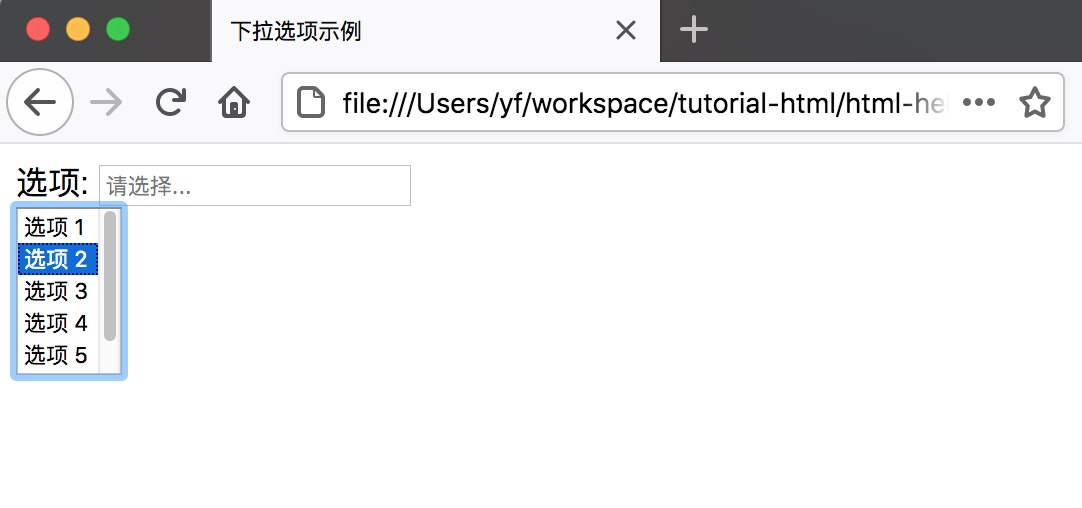
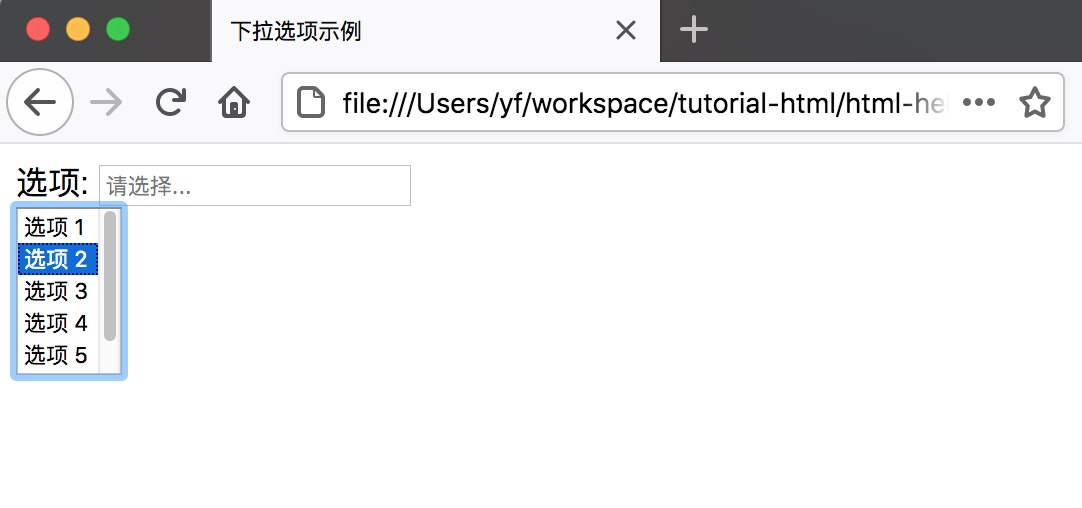
示例1:请考虑以下创建简单列表框的示例。
<!DOCTYPE html>
<html>
<title>下拉选项示例</title>
<body>
选项: <input type="text" Placeholder="请选择..."/>
<br>
<br>
<select name="selectName" size="5">
<option value="1"> 选项 1 </option>
<option value="2"> 选项 2 </option>
<option value="3"> 选项 3 </option>
<option value="4"> 选项 4 </option>
<option value="5"> 选项 5 </option>
<option value="6"> 选项 6 </option>
</select>
</body>
</html>
输出:

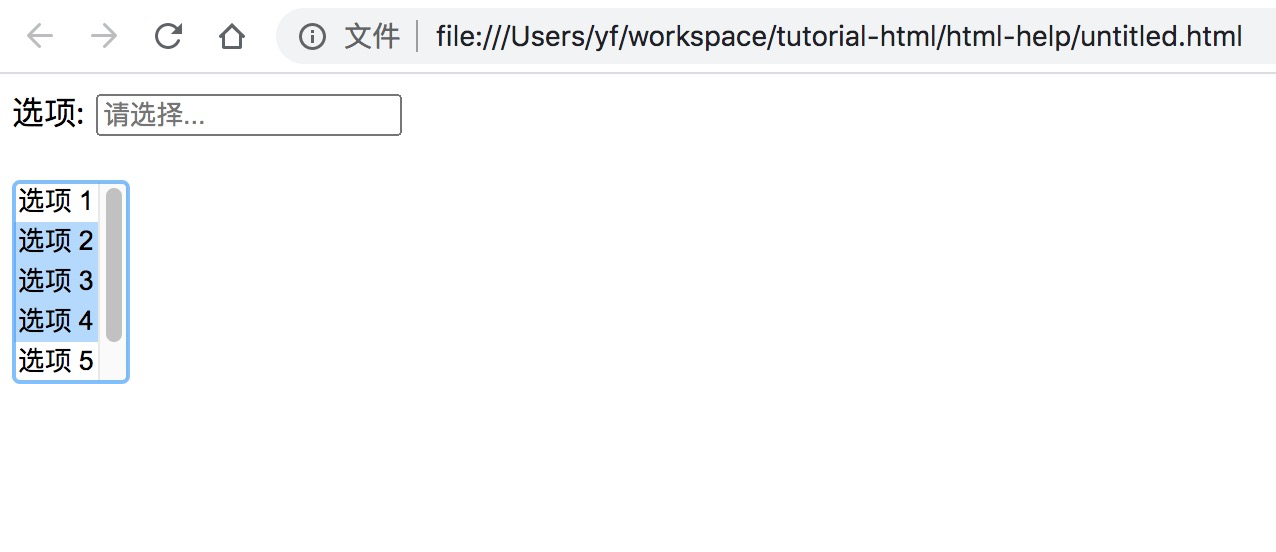
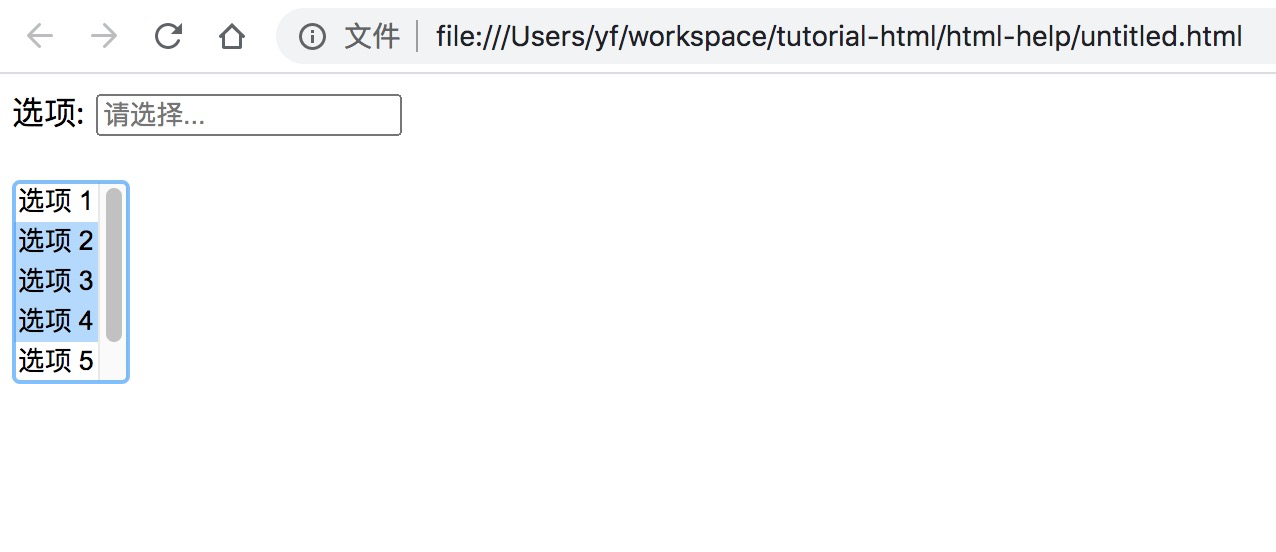
示例2:以下示例使用
multiple 属性在列表中选择多个选项。我们可以按住ctrl键从列表框中选择多个选项。
<!DOCTYPE html>
<html>
<title>下拉列表多项选择示例</title>
<body>
选项: <input type="text" Placeholder="请选择..."/>
<br>
<br>
<select name="selectName" size="5" multiple="multiple">
<option value="1"> 选项 1 </option>
<option value="2"> 选项 2 </option>
<option value="3"> 选项 3 </option>
<option value="4"> 选项 4 </option>
<option value="5"> 选项 5 </option>
<option value="6"> 选项 6 </option>
</select>
</body>
</html>
输出: