如何在HTML中制作按钮?
如果要在要在浏览器的网页上显示的HTML文档中创建按钮,则必须遵循下面给出的步骤。使用这些步骤,我们可以轻松地创建一个按钮来调用JavaScript函数。
步骤1:首先,我们必须在任何文本编辑器中键入Html代码,或者在要创建按钮的文本编辑器中打开现有的Html文件。
<!Doctype Html>
<Html>
<Head>
<Title>
制作或创建按钮的代码
</Title>
</Head>
<Body>
您好用户! <br>
以下标记可帮助我们创建按钮:
</Body>
</Html>
第2步:现在,将光标移动到我们要在网页上显示按钮的位置。然后,在该点输入
Html
<button> 标签。
<button>我们要在按钮上显示的任何文字 </button>
步骤3:现在,我们必须添加
button标签的属性>名称为
"类型" 。因此,在开始的
<button> 标记内键入
'type'属性。然后,我们必须给出属性的值。因此,我们必须按照以下块中的描述在type属性中键入按钮值。
<button type ="button" >我们要在按钮上显示的任何文字 </button>
步骤4:现在,我们必须使用名称为" onclick"的
<button> 标记的另一个属性。因此,在开始的
<button> 标记内的type属性之后键入onclick属性。并且,然后我们必须键入将在用户单击按钮时显示的消息。因此,请在onclick属性中键入消息作为值。
<button type="button" onclick="javascript代码或函数"> 我们要在按钮上显示的任何文本 </button>
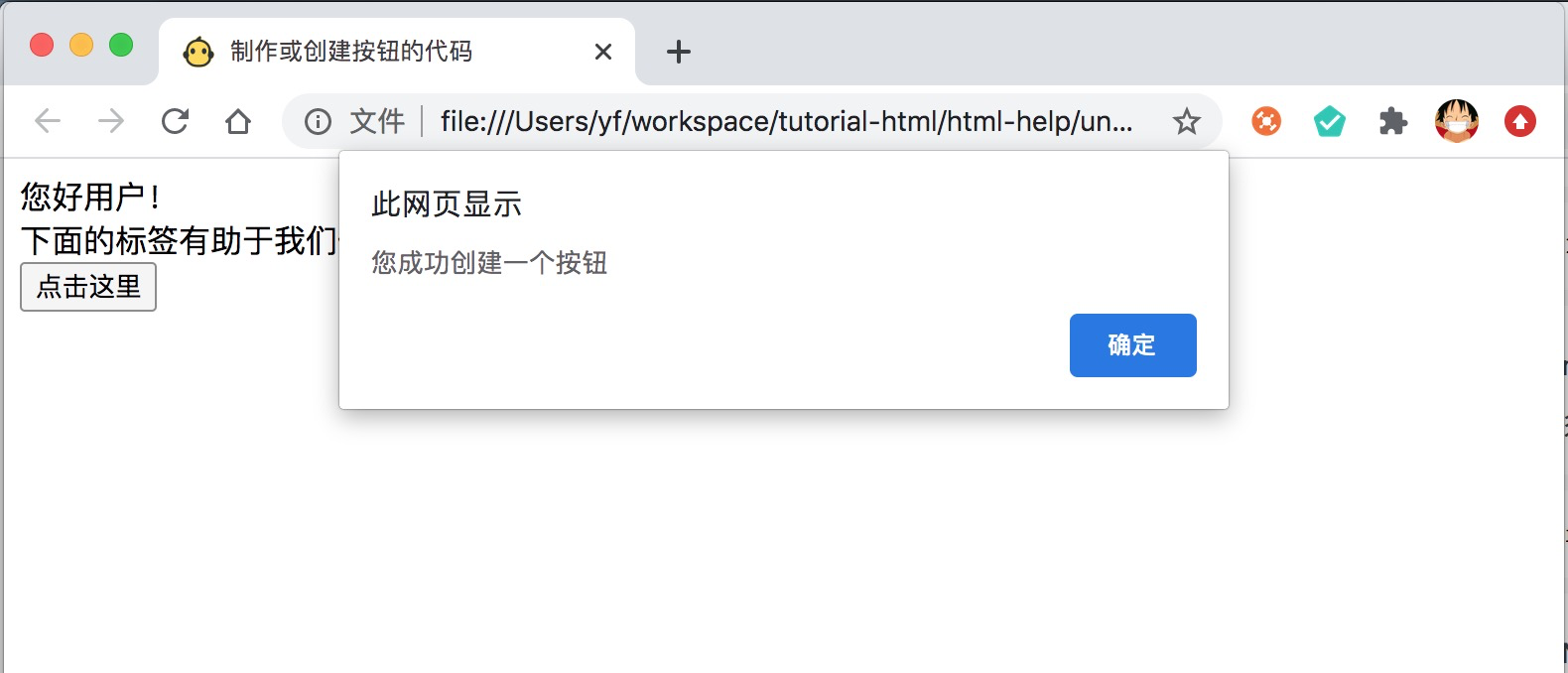
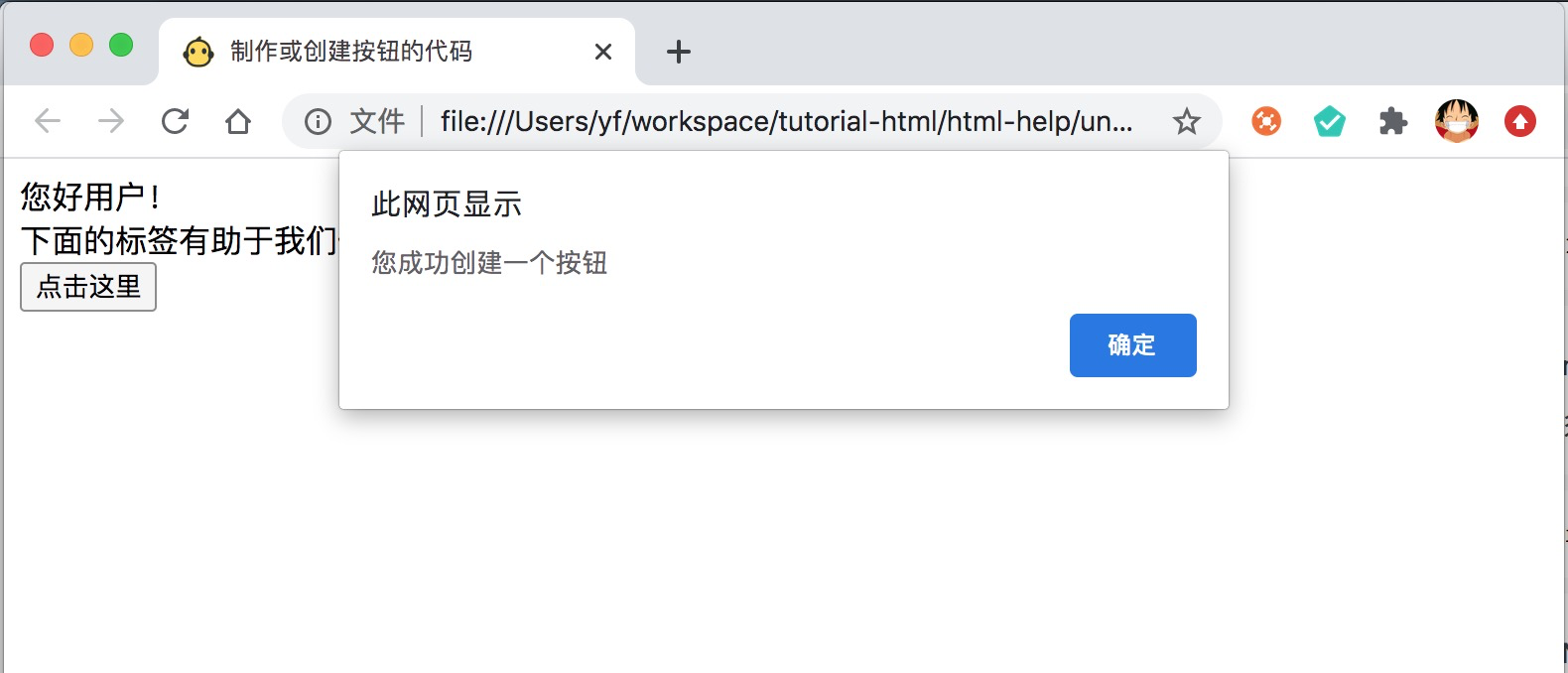
第5步:而且,最后,我们必须保存HTML代码,然后运行它。执行后,如果我们依次执行上述步骤,我们将在网页上看到该按钮。
<!Doctype Html>
<Html>
<Head>
<Title>
制作或创建按钮的代码
</Title>
</Head>
<Body>
您好用户! <br>
下面的标签有助于我们做出一个按钮: <br>
<button type="button" onclick="alert('您成功创建一个按钮')">
点击这里
</button>
</Body>
</Html>
上述HTML代码的输出显示在以下屏幕截图中: