如何在HTML中制作导航栏?
如果要在HTML中制作导航栏,则遵循以下步骤。使用这些步骤,我们可以轻松创建导航栏。
<!Doctype Html>
<Html>
<Head>
<Title>
Make a Navigation Bar
</Title>
</Head>
<Body>
</Body>
</Html>
第2步:现在,我们<body>标签中定义
<nav>标签,我们就是要制作导航的地方。
<Body>
<nav>
</nav>
You are at Lidihuo Site.....
</Body>
</Html>
第3步:然后,我们定义
<li>标签,用于显示无序列表。然后,我们在<li>标签中定义列表项。
<Body>
<nav>
<ul>
<li>
<a href="#"> Home </a>
</li>
<li>
<a href="#"> About </a>
</li>
<li>
<a href="#"> Contact </a>
</li>
<li> <a href="#"> Terms of use </a>
</li>
<li>
<a href="#"> Join Us </a>
</li>
</ul>
</nav>
You are at Lidihuo Site.....
</Body>
</Html>
<Head>
<Title>
Make a Navigation Bar
</Title>
<style type=text/css>
</style>
</Head>
第5步:指定不同的id属性,这些属性用于设置导航栏的位置和颜色。因此,我们在head标签中使用以下代码。我们还可以根据需要更改属性的值。
<style type=text/css>
body
{
height: 125vh;
margin-top: 80px;
padding: 30px;
background-size: cover;
font-family: sans-serif;
}
header {
background-color: orange;
position: fixed;
left: 0;
right: 0;
top: 5px;
height: 30px;
display: flex;
align-items: center;
box-shadow: 0 0 25px 0 black;
}
header * {
display: inline;
}
header li {
margin: 20px;
}
header li a {
color: blue;
text-decoration: none;
}
</style>
<!Doctype Html>
<Html>
<Head>
<Title>
Make a Navigation Bar
</Title>
<style type=text/css>
body
{
height: 125vh;
margin-top: 80px;
padding: 30px;
background-size: cover;
font-family: sans-serif;
}
header {
background-color: orange;
position: fixed;
left: 0;
right: 0;
top: 5px;
height: 30px;
display: flex;
align-items: center;
box-shadow: 0 0 25px 0 black;
}
header * {
display: inline;
}
header li {
margin: 20px;
}
header li a {
color: blue;
text-decoration: none;
}
</style>
</Head>
<Body>
<header>
<nav>
<ul>
<li>
<a href="#"> Home </a>
</li>
<li>
<a href="#"> About </a>
</li>
<li>
<a href="#"> Contact </a>
</li>
<li> <a href="#"> Terms of use </a>
</li>
<li>
<a href="#"> Join Us </a>
</li>
</ul>
</nav>
</header>
You are at Lidihuo Site.....
</Body>
</Html>
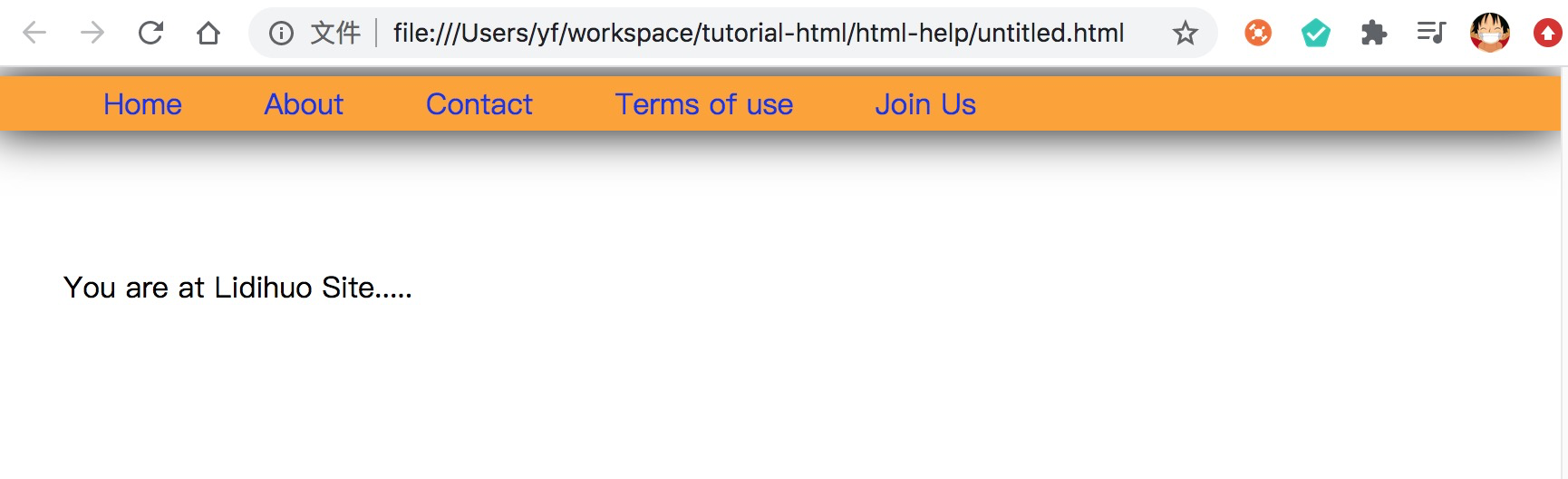
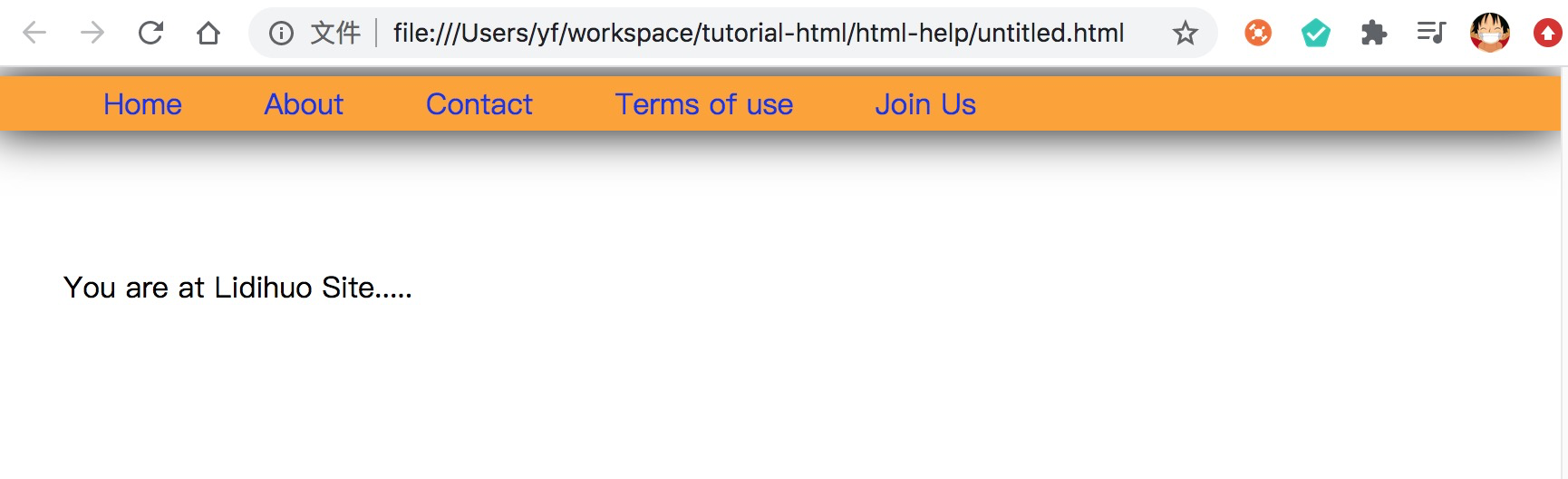
上述HTML代码的输出显示在以下屏幕截图中: