HTML中如何嵌套表格?
HTML嵌套表格
HTML中的嵌套表意味着在同一网页上的另一个表内的一个网页上创建一个表。
注意:内部表始终必须放置在外部表的 .......... 之间。
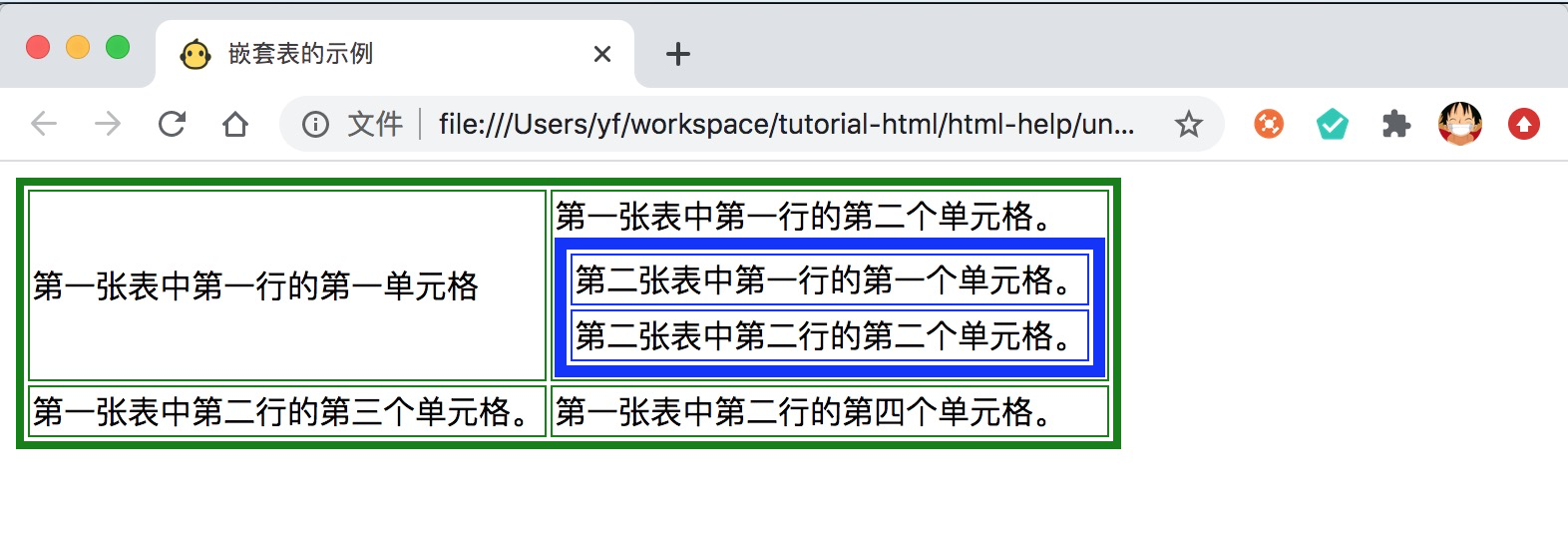
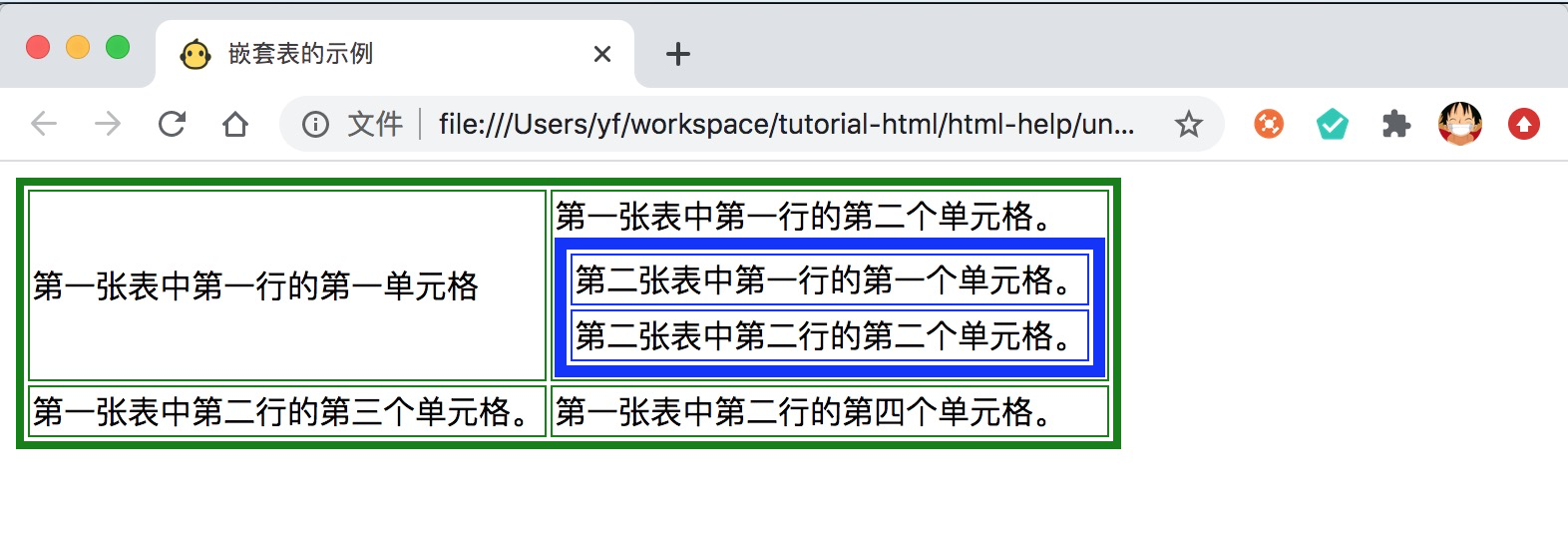
示例:以下示例描述了如何创建嵌套表。在此示例中,我们创建一个表,该表在第一行的2
nd 单元格中包含另一个表。
<!DOCTYPE html>
<html>
<head>
<title>
嵌套表的示例
</title>
</head>
<body>
<!--以下表格标记用于在网页上创建外部表格。该表标签包含两个属性border和bordercolor。 border属性用于指定外部表的边框,bordercolor用于指定外部表的边框的绿色。-->
<table border="4" bordercolor="green">
<tr>
<td> 第一张表中第一行的第一单元格</td>
<td> 第一张表中第一行的第二个单元格。
<!--以下表格标记用于创建内部表格,该表格显示在网页外部表格的第一行的第二个单元格中。该表标签还包含两个属性border和bordercolor。border属性用于指定内部表的边框,bordercolor用于指定内部表的边框的蓝色。 -->
<table border="6" bordercolor="blue">
<tr>
<td> 第二张表中第一行的第一个单元格。 </td>
</tr>
<tr>
<td> 第二张表中第二行的第二个单元格。 </td></tr>
</table>
</td>
</tr>
<tr>
<td> 第一张表中第二行的第三个单元格。 </td>
<td> 第一张表中第二行的第四个单元格。 </td>
</tr>
</table>
</body>
</html>
输出:

浏览器支持