HTML中如何应用重置按钮?
HTML重置按钮
重置是
<Button>元素。用于将表单的填充值重置为其初始值。
语法
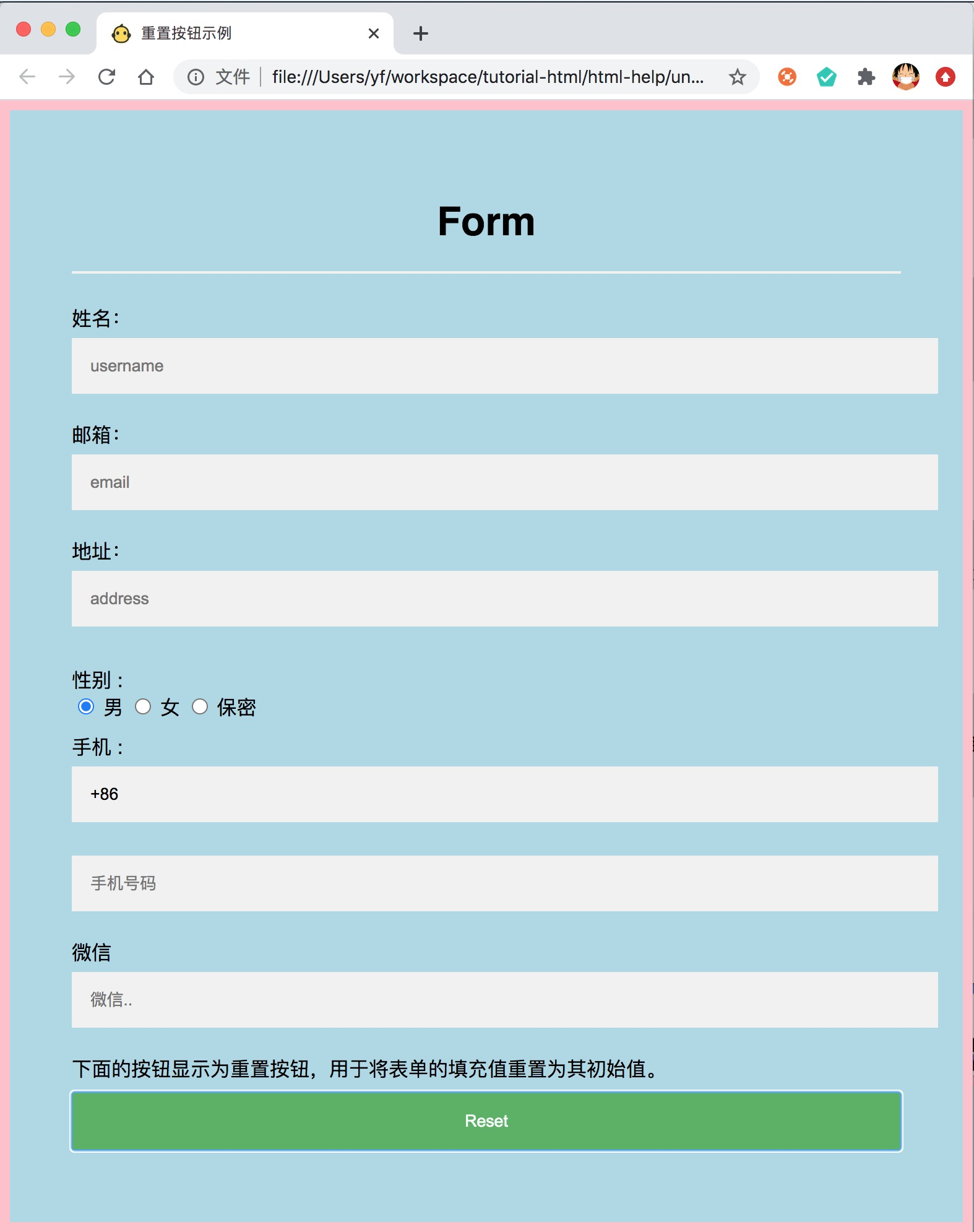
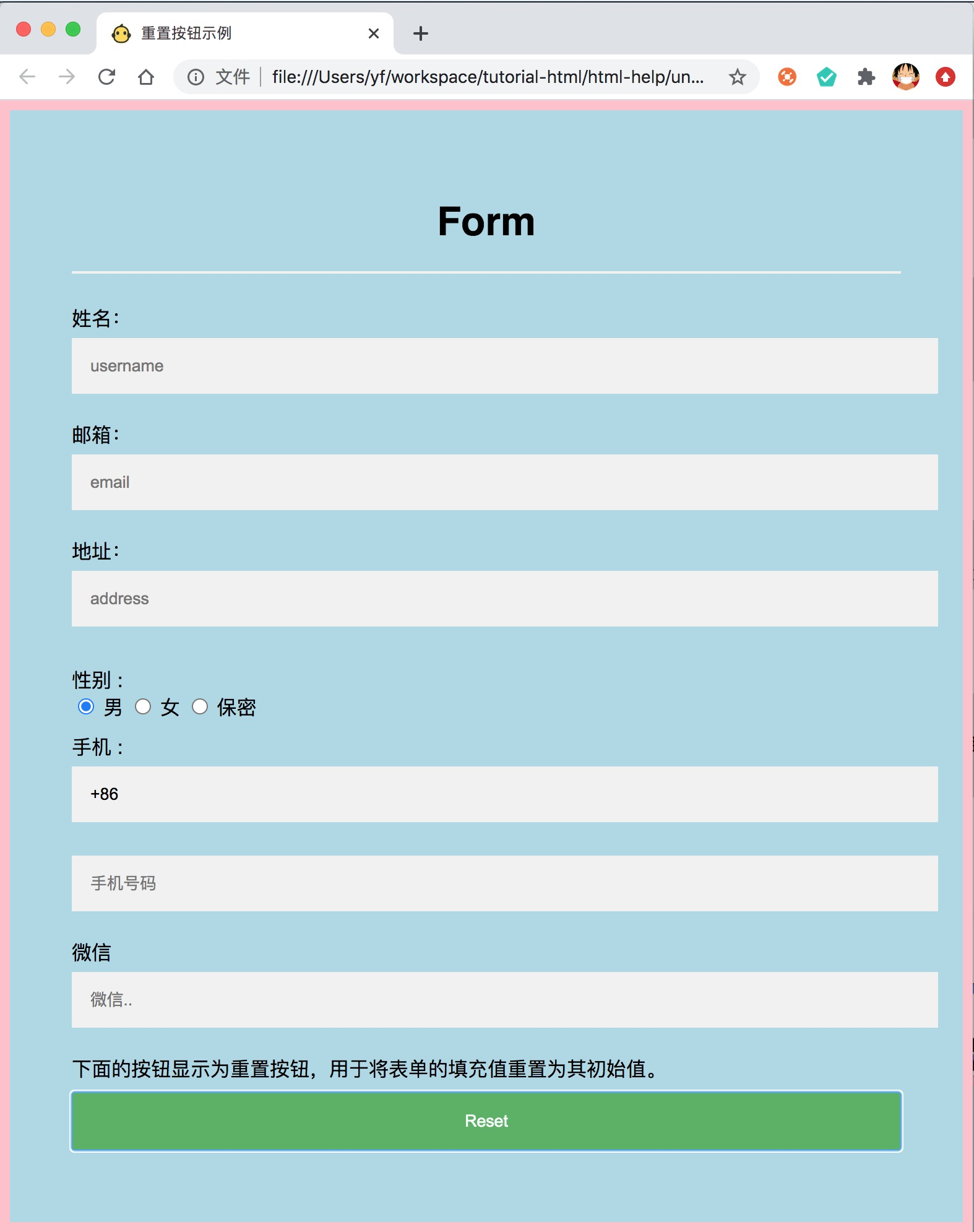
示例
示例:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>
重置按钮示例
</title>
<style>
/* 以下标记选择器主体将font-family和background-color属性用于页面主体 */
body {
font-family: Calibri, Helvetica, sans-serif;
background-color: pink;
}
/* 在容器类之后,使用填充来在其周围生成空间,还使用background-color将浅蓝色指定为背景 */
.container {
padding: 50px;
background-color: lightblue;
}
/* 以下标记选择器输入对文本字段使用不同的属性。 */
input[type=text] {
width: 100%;
padding: 15px;
margin: 5px 0 22px 0;
display: inline-block;
border: none;
background:#f1f1f1;
}
input[type=text]:focus {
background-color: orange;
outline: none;
}
div {
padding: 10px 0;
}
hr {
border: 1px solid #f1f1f1;
margin-bottom: 25px;
}
/* 以下标记选择器按钮为Button使用不同的属性。 */
button {
background-color: #4CAF50;
color: white;
margin: 8px 0;
border: none;
cursor: pointer;
padding: 16px 20px;
width: 100%;
opacity: 0.9;
}
/* 下面的标签选择器悬停在Button上使用opacity属性,当您将鼠标悬停在其上时,它会选择按钮。 */
button:hover {
opacity: 1;
}
</style>
</head>
<body>
<form>
<div class="container">
<center> <h1> Form</h1> </center>
<hr>
<label for="fn"> 姓名: </label>
<input type="text" id="un" name="username" placeholder= "username" size="20" required />
<label for="mn"> 邮箱: </label>
<input type="text" id="mn" name="email" placeholder="email" size="20" required />
<label for="ln"> 地址: </label>
<input type="text" id="ln" name="address" placeholder="address" size="80"required />
<div>
<label>
性别 :
</label><br>
<input type="radio" value="1" name="gender" checked > 男
<input type="radio" value="2" name="gender"> 女
<input type="radio" value="3" name="gender"> 保密
</div>
<label for="phn">
手机 :
</label>
<input type="text" name="countrycode" placeholder="国家代码" value="+86" size="3"/>
<input type="text" id="phn" name="phone" placeholder="手机号码" size="10"/ required/>
<label for="em">
微信
</label>
<input type="text" id="em" placeholder="微信.." name="weixin" required>
下面的按钮显示为重置按钮,用于将表单的填充值重置为其初始值。
<button type="reset" value="submit">Reset</button>
</form>
</body>
</html>
输出:

浏览器支持
| 元素 |
 |
 |
 |
 |
 |
| <button type="reset"> |
是 |
是 |
是 |
是 |
是 |