ul在HTML中是什么意思?
ul是HTML中的标签。 HTML中
ul标签用于设计无序列表。
ul标签是一个配对标签,因此关闭此标签。为了定义列表中的项目,我们使用
ul标签中的
li 标签。如果我们要在
Html 文档中创建项目的有序列表,则使用
<ol> 标签。
此标签还使用属性
type ,它为列表项设置项目符号样式。我们可以在type属性中指定以下值:
Disc
Circle
Square
我们可以很容易地理解
ul标签例子。因此,我们将提供以下各种示例。
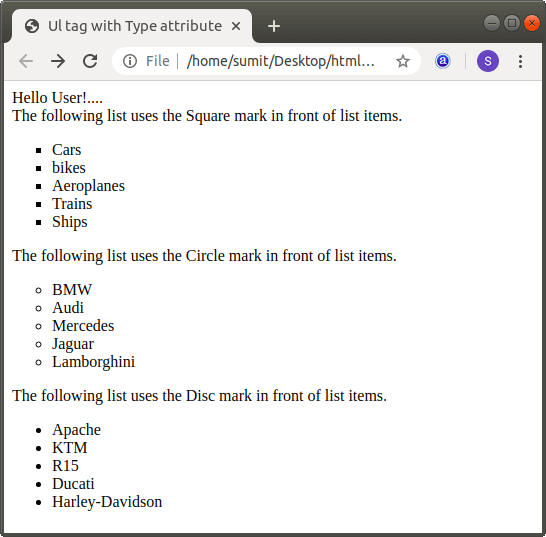
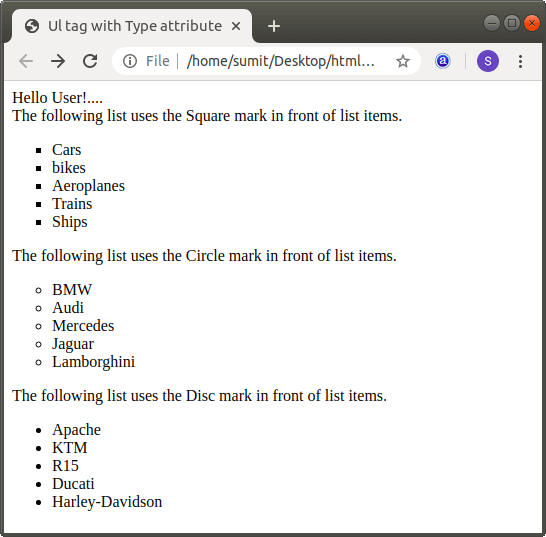
示例1:此示例使用具有不同值的type属性。
<!Doctype Html>
<Html>
<Head>
<Title>
Ul tag with Type attribute
</Title>
</Head>
<Body>
Hello User!.... <br>
The following list uses the Square mark in front of list items.
<ul type="square">
<li> Cars </li>
<li> bikes </li>
<li> Aeroplanes </li>
<li> Trains </li>
<li> Ships </li>
</ul>
The following list uses the Circle mark in front of list items.
<ul type="Circle">
<li> BMW </li>
<li> Audi </li>
<li> Mercedes </li>
<li> Jaguar </li>
<li> Lamborghini </li>
</ul>
The following list uses the Disc mark in front of list items.
<ul type="disc">
<li> Apache </li>
<li> KTM </li>
<li> R15 </li>
<li> Ducati </li>
<li> Harley-Davidson </li>
</ul>
</Body>
</Html>
示例1的输出显示在以下屏幕截图中:

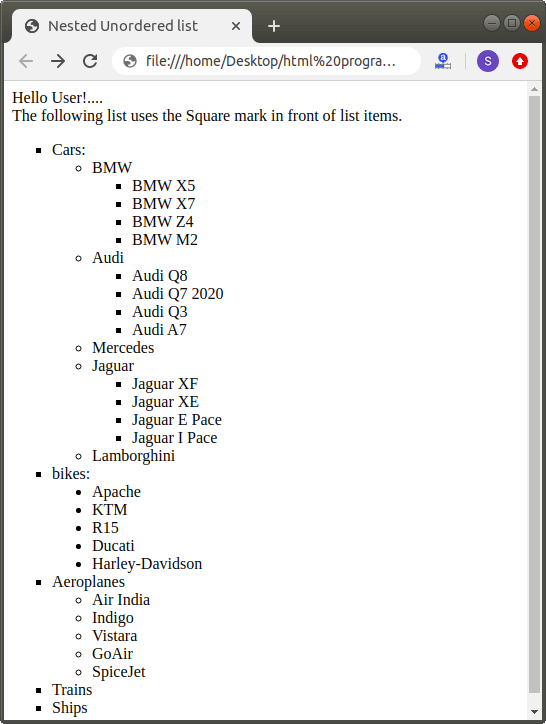
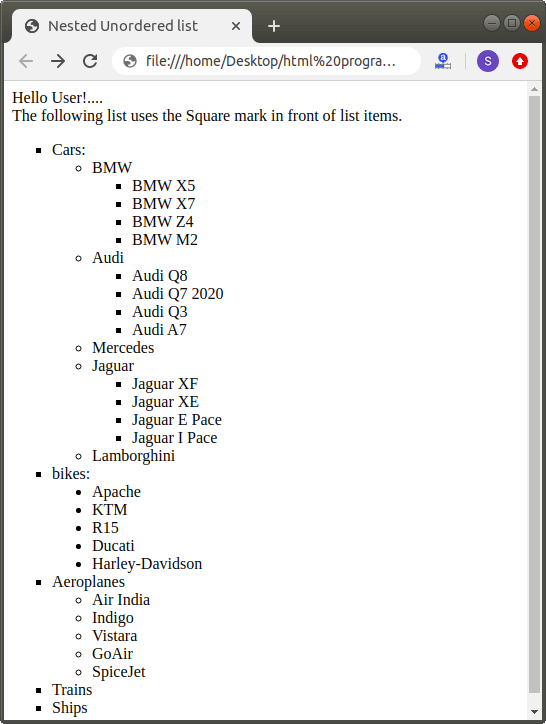
示例2:本示例说明如何在HTML中创建嵌套的无序列表:
<!Doctype Html>
<Html>
<Head>
<Title>
Nested Unordered list
</Title>
</Head>
<Body>
Hello User!.... <br>
The following list uses the Square mark in front of list items.
<ul type="square">
<li> Cars: </li>
<ul type="Circle">
<li> BMW </li>
<ul type="square">
<li> BMW X5 </li>
<li> BMW X7 </li>
<li> BMW Z4 </li>
<li> BMW M2 </li>
</ul>
<li> Audi </li>
<ul type="square">
<li> Audi Q8 </li>
<li> Audi Q7 2020 </li>
<li> Audi Q3 </li>
<li> Audi A7 </li>
</ul>
<li> Mercedes </li>
<li> Jaguar </li>
<ul type="square">
<li> Jaguar XF </li>
<li> Jaguar XE </li>
<li> Jaguar E Pace </li>
<li> Jaguar I Pace </li>
</ul>
<li> Lamborghini </li>
</ul>
<li> bikes: </li>
<ul type="disc">
<li> Apache </li>
<li> KTM </li>
<li> R15 </li>
<li> Ducati </li>
<li> Harley-Davidson </li>
</ul>
<li> Aeroplanes </li>
<ul type="circle">
<li> Air India </li>
<li> Indigo</li>
<li> Vistara </li>
<li> GoAir </li>
<li> SpiceJet </li>
</ul>
<li> Trains </li>
<li> Ships </li>
</ul>
</Body>
</Html>
示例2的输出显示在以下屏幕截图中: