Less CSOP选择器
Less CSOP选择器
更改选择器顺序时,将选择器放在继承的(父)选择器之前很有用。 &运算符位于选择器之后,以实现此目的。
例如: : 当您使用Modernizer时,您可能希望根据支持的功能指定不同的规则。
更改选择器顺序示例
让我们以一个示例来演示更改选择器顺序父选择器的用法。
创建一个名为"simple.html"的HTML文件,其中包含以下数据。
HTML文件: simple.html
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href=" C:\ \simple.css" type="text/css" />
<title>Changing Selector Order Example</title>
</head>
<body>
<div class="header">
<div class="menu">
<h2>lidihuo: A solution of all technology.</h2>
<p>It is possible to reference the parent selector by using &(ampersand) operator.</p>
</div>
</div>
</body>
</html>
现在创建一个名为"simple.less"的文件。它类似于CSS文件。唯一的区别是它以" .less"扩展名保存。
less文件: simple.less
.header {
.menu {
border-radius: 5px;
border: 1px solid red;
& {
padding-left: 200px;
}
}
}
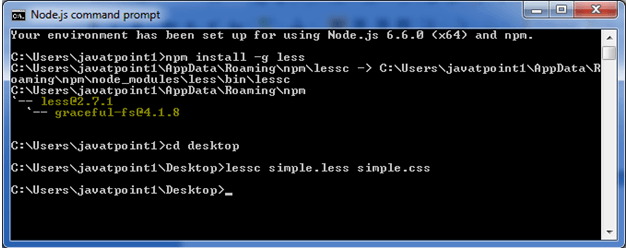
将文件"simple.html"和"simple.less"都放入Node.js的根文件夹中
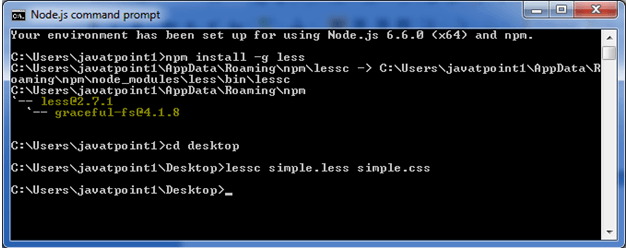
现在,执行以下代码: lessc simple.less simple.css

这将编译"simple.less"文件。将生成一个名为" simple.css"的CSS文件。
例如:

生成的CSS" simple.css"具有以下代码:
.header .menu {
border-radius: 5px;
border: 1px solid red;
padding-left: 200px;
}
输出: