Less 导入
Less导入
在Less中,导入用于导入Less或CSS文件的内容。根据文件扩展名的不同,@ import语句可能会被Less区别对待。
让我们以一个示例来演示如何在Less文件中使用导入。
创建一个名为"simple.html"的HTML文件,其中包含以下数据。
HTML文件: simple.html
<!DOCTYPE html>
<html>
<head>
<title>Less Importing</title>
<link rel="stylesheet" type="text/css" href="simple.css" />
</head>
<body>
<h1>Less Importing Example</h1>
<h3>MAIN BENEFITS YOU GET FROM OUR COMPANY :</h3>
<p class="myclass">Life Time Validity.</p>
<p class="myclass1">Training by Java Professionals.</p>
<p class="myclass2">Small Batches to focus on each student.</p>
</body>
</html>
接下来,创建一个要导入的名为" myfile.less"的外部文件。
less文件: myfile.less
.myclass{
color: blue;
}
.myclass1{
color: red;
}
现在创建一个具有导入路径的名为"simple.less"的Less文件。
less文件: simple.less
@import "myfile.less";
.myclass2
{
color: brown;
}
myfile.less文件将从路径myfile.less
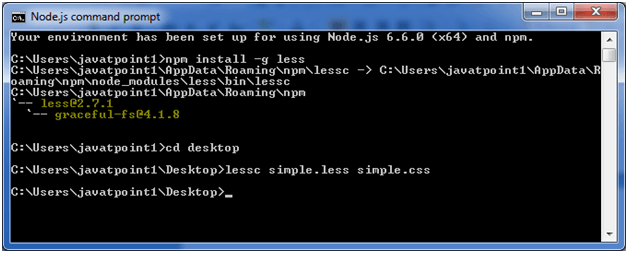
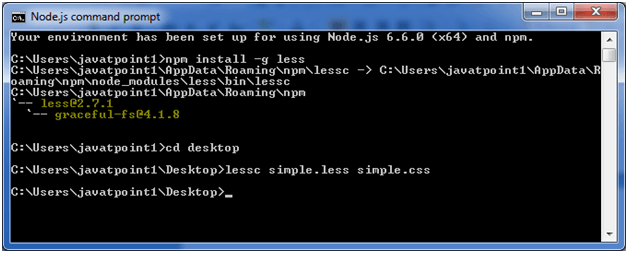
导入到simple.less中,现在,将文件"simple.html"和"simple.less"都放在根文件夹中现在,执行以下代码: lessc simple.less simple.css

这将编译"simple.less"文件。将生成一个名为" simple.css"的CSS文件。
例如:

生成的CSS" simple.css"具有以下代码:
.myclass {
color: blue;
}
.myclass1 {
color: red;
}
.myclass2 {
color: brown;
}
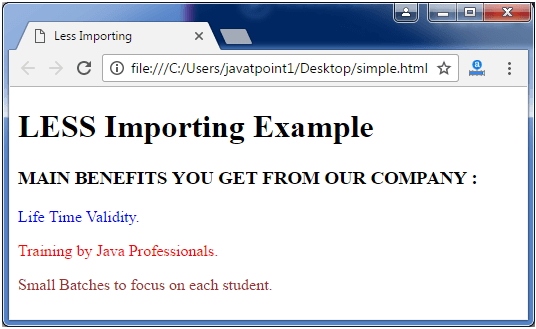
输出: