Less 扩展
Less扩展
扩展是Less的功能。扩展功能充当伪类,通过使用以下方法在一个选择器中扩展其他选择器的样式:
让我们举个例子,看看在Less文件中扩展的使用。
创建一个名为"simple.html"的HTML文件,其中包含以下数据。
HTML文件: simple.html
<!DOCTYPE html>
<head>
<link rel="stylesheet" href="simple.css" type="text/css" />
</head>
<body>
<h2>Less Extend Example</h2>
<h3>Welcome to lidihuo</h3>
</body>
</html>
现在创建一个名为"simple.less"的文件。它类似于CSS文件。唯一的区别是它以" .less"扩展名保存。
less的文件: simple.less
h2 {
&:extend(.style);
font-style: italic;
}
.style {
background: lightgreen;
}
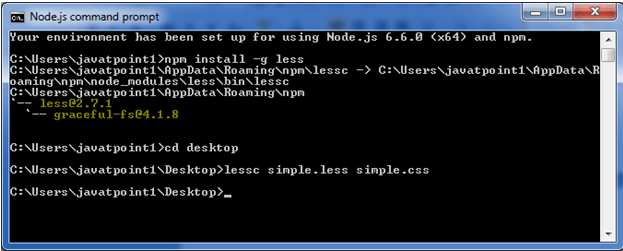
将文件"simple.html"和"simple.less"都放入Node.js的根文件夹中
现在,执行以下代码: lessc simple.less simple。 css

这将编译"simple.less"文件。将生成一个名为" simple.css"的CSS文件。
例如:

生成的CSS" simple.css",具有以下代码:
h2 {
font-style: italic;
}
.style,
h2 {
background: lightgreen;
}
扩展语法
它用于添加多个类。扩展放置在规则集中或附加到选择器。与伪类一样,它包含一个或多个用逗号分隔的类。每个选择器后面都可以使用可选关键字 all。
让我们举个例子:
HTML文件: simple.html
<!DOCTYPE html>
<!doctype html>
<head>
<link rel="stylesheet" href="simple.css" type="text/css" />
</head>
<body>
<div class="style">
<h2>Welcome to lidihuo</h2>
<div class="container">
<p> A solution of all technology.</p>
</div>
</div>
</body>
</html>
less文件: simple.Less
.style:extend(.container, .img)
{
background: violet;
}
.container {
font-style: italic;
}
.img{
font-size: 30px;
}
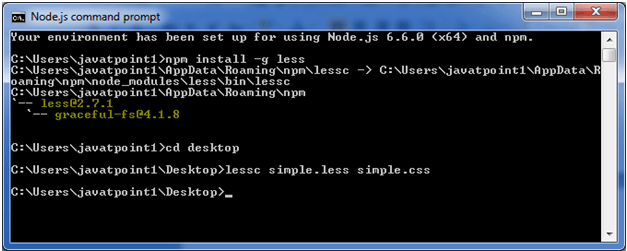
将文件"simple.html"和"simple.less"都放入Node.js的根文件夹中
现在,执行以下代码: lessc simple.Less简单。 css

这将编译"simple.less"文件。将会生成一个名为" simple.css"的CSS文件。
例如:

生成的CSS" simple.css"具有以下代码:
.style {
background: violet;
}
.container,
.style {
font-style: italic;
}
.img,
.style {
font-size: 30px;
}
Less中使用的扩展语法列表
| 类型 |
说明 |
| 扩展附加到选择器 |
扩展连接到一个选择器,看起来像一个以选择器作为参数的伪类。 |
| 扩展规则集内部 |
&: extend(selector)语法可以放在规则集的正文中。 |
| 扩展嵌套选择器 |
嵌套选择器使用扩展选择器进行匹配。 |
| 与扩展完全匹配 |
默认情况下,这用于选择器之间的完全匹配。 |
| 第n个表达式 |
否则,将在扩展中使用第n个表达式的形式。没有此表达式,它将选择器视为不同。 |
| 扩展"全部" |
最后在extend参数中标识了关键字all,然后Less将该选择器作为另一个选择器的一部分进行匹配。 |
| 具有扩展的选择器插值 |
用于连接到插补选择器。 |
| 在@media范围内/扩展 |
它的扩展仅与存在于同一媒体声明中的选择器匹配。 |
| 重复检测 |
它无法检测到选择器的重复。 |
扩展用例
| 类型 |
说明 |
| 经典用例 |
经典用例用于避免在Less中添加基类。 |
| 减小CSS大小 |
extend语法使选择器远离您要使用的属性,这有助于减少CSS生成的代码。 |
| 组合样式/更高级的混音 |
用于将特定选择器的相同样式组合到其他选择器中。 |