Less 运算
Less运算
Less支持某些算术运算,例如加法(+),减法(-),乘法(*)和除法(/)。这些操作可以对任何数字,颜色和变量进行。
让我们以一个例子来演示Less运算的用法。
创建一个名为"simple.html",其中包含以下数据。
HTML文件: simple.html
<html>
<head>
<title>Less Operations Example</title>
<link rel="stylesheet" type="text/css" href="simple.css" />
</head>
<body>
<h1>Less Operations Example</h1>
<p class="myclass">Less facilitates you to customize, manage and reuse style sheet for web site.</p>
</body>
</html>
现在创建一个名为"simple.less"的文件。它类似于CSS文件。唯一的区别是它以" .less"扩展名保存。
less文件: simple.less
@fontSize: 10px;
.myclass {
font-size: @fontSize * 5;
color: pink;
}
同时放入两个文件"simple.html"?和?simple.less?在Node.js的根文件夹中
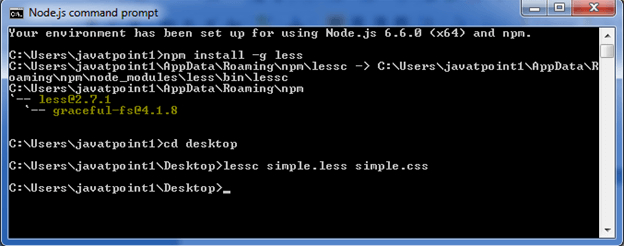
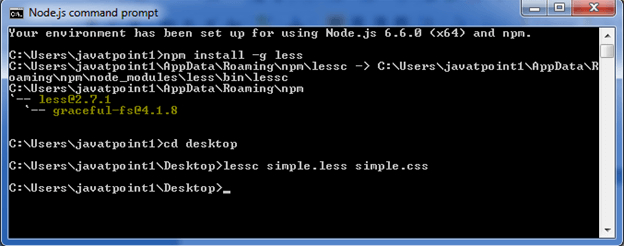
现在,执行以下代码: lessc simple.less simple.css

这将编译"simple.less"文件。将会生成一个名为" simple.css"的CSS文件。
例如:

生成的CSS" simple.css"具有以下代码:
.myclass {
font-size: 50px;
color: pink;
}
输出: