Less 变量范围
Less变量范围
在Less中,变量范围用于指定可用变量的位置。首先,从本地作用域搜索变量,如果变量不可用,则由编译器从父作用域搜索变量。
让我们以一个示例来演示Less文件中名称空间和访问器的用法。
创建一个名为"simple.html"的HTML文件,其中包含以下数据。
HTML文件: simple.html
<!DOCTYPE html>
<html>
<head>
<title>Less Scope</title>
<link rel="stylesheet" type="text/css" href="simple.css" />
</head>
<body>
<h1>Scope Example</h1>
<h1>Welcome to lidihuo</h1>
<p class="myclass">A solution of all technology.</p>
</body>
</html>
现在创建一个名为"simple.less"的文件。它类似于CSS文件。唯一的区别是它以" .less"扩展名保存。
less的文件: simple.less
@var: @a;
@a: 25px;
.myclass {
font-size: @var;
@a:30px;
color: red;
}
将文件"simple.html"和"simple.less"都放入Node.js的根文件夹中
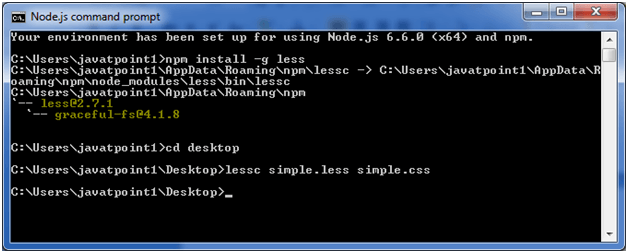
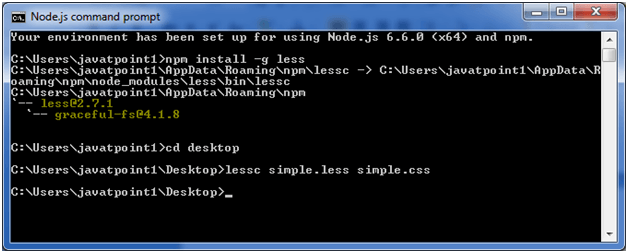
现在,执行以下代码: lessc simple.less simple。 css

这将编译"simple.less"文件。将会生成一个名为" simple.css"的CSS文件。
例如:

生成的CSS" simple.css"具有以下代码:
.myclass {
font-size: 30px;
color: red;
}