Less 示例
Less示例
让我们以一个基本的示例来了解Less的工作原理。
创建一个名为"simple.html"的HTML文件,其中包含以下数据。
HTML文件: simple.html
<!DOCTYPE html>
<head>
<link rel="stylesheet" href="simple.css" type="text/css" />
</head>
<body>
<h2>A simple example of Less</h2>
<h3>Hello lidihuo</h3>
</body>
</html>
现在创建一个名为"simple.less"的文件。它类似于CSS文件。唯一的区别是它以" .less"扩展名保存。
less的文件: simple.less
@primarycolor: #FF7F50;
@color:#800080;
h2{
color: @primarycolor;
}
h3{
color: @color;
}
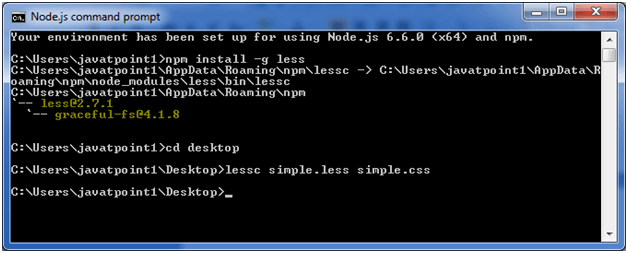
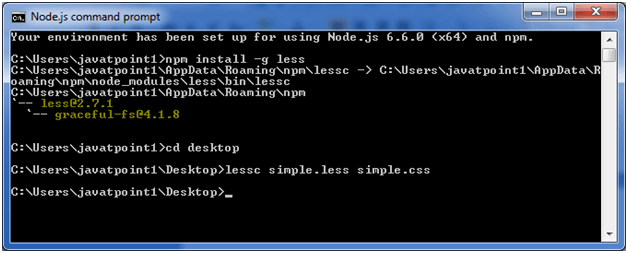
将文件"simple.html"和"simple.less"都放入Node.js的根文件夹中
现在,执行以下代码: lessc simple.less simple。 css

这将编译"simple.less"文件。将会生成一个名为" simple.css"的CSS文件。
例如:

生成的CSS" simple.css"具有以下代码:
h2 {
color: #FF7F50;
}
h3 {
color: #800080;
}