Less Color Blending average()
Less Color Blending average()
less 颜色混合平均值功能用于计算每个通道的两个输入颜色的平均值。
参数:
color1 : 它指定一个颜色对象。
color2: : 它指定另一个颜色对象。
返回值: 结果颜色。
average功能示例
让我们以一个示例来演示Less文件中颜色混合平均功能的用法。
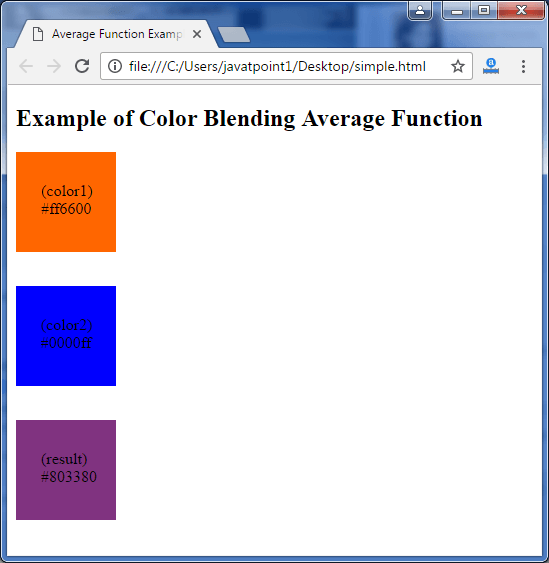
创建一个名为HTML的文件"simple.html",具有以下数据。
HTML文件: simple.html
<!DOCTYPE html>
<html>
<head>
<title>Average Function Example</title>
<link rel="stylesheet" type="text/css" href="simple.css"/>
</head>
<body>
<h2>Example of Color Blending Average Function</h2>
<div class="color1">
<p>(color1) <br> #ff6600</p>
</div><br>
<div class="color2">
<p>(color2) <br> #0000ff</p>
</div><br>
<div class="res">
<p>(result) <br> #803380</p>
</div>
</body>
</html>
现在创建一个名为"simple.less"的文件。它类似于CSS文件。唯一的区别是它以" .less"扩展名保存。
LESS文件: simple.less
.color1 {
width: 100px;
height: 100px;
background-color: #ff6600;
}
.color2 {
width: 100px;
height: 100px;
background-color: #0000ff;
}
.res {
width: 100px;
height: 100px;
background-color: average(#ff6600, #0000ff);
}
p{
padding: 30px 0px 0px 25px;
}
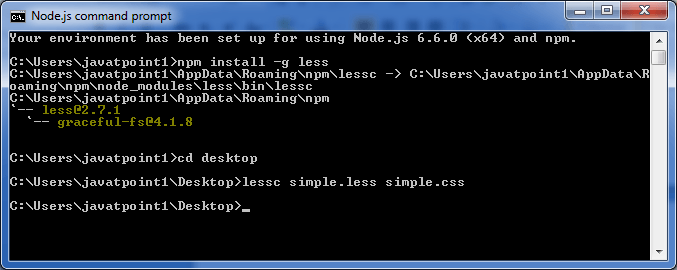
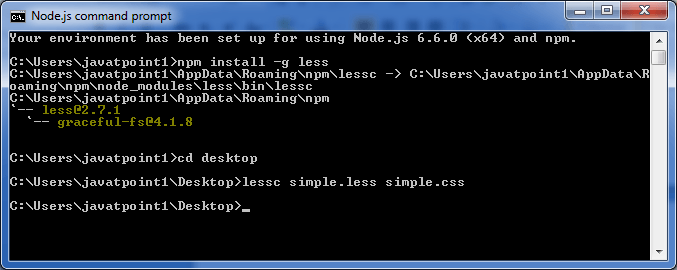
将文件"simple.html"和"simple.less"都放入Node.js的根文件夹中
现在,执行以下代码: lessc simple.less simple。 css

这将编译"simple.less"文件。将生成一个名为" simple.css"的CSS文件。
例如:

生成的CSS" simple.css"具有以下代码:
.color1 {
width: 100px;
height: 100px;
background-color: #ff6600;
}
.color2 {
width: 100px;
height: 100px;
background-color: #0000ff;
}
.res {
width: 100px;
height: 100px;
background-color: #803380;
}
p {
padding: 30px 0px 0px 25px;
}
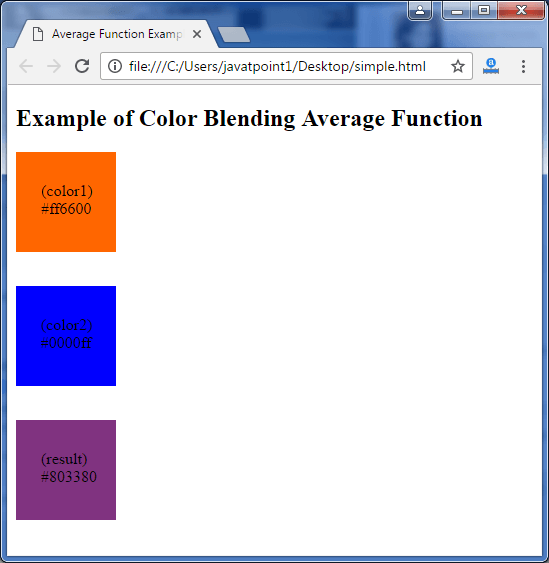
输出: