Less Color Blending difference()
Less Color Blending difference()
less 颜色混合差异功能用于逐个通道地从第一种颜色中减去第二种颜色。在此必须注意,负值是反转的。减去黑色不会改变结果,而减去白色会导致颜色反转。
参数:
color1: : 它指定一个充当对象的颜色对象。
color2: : 它指定一个颜色对象,作为subtrahend。
返回值: 结果颜色。
Blending difference功能示例
我们以一个示例来演示Less文件中颜色混合差功能的用法。
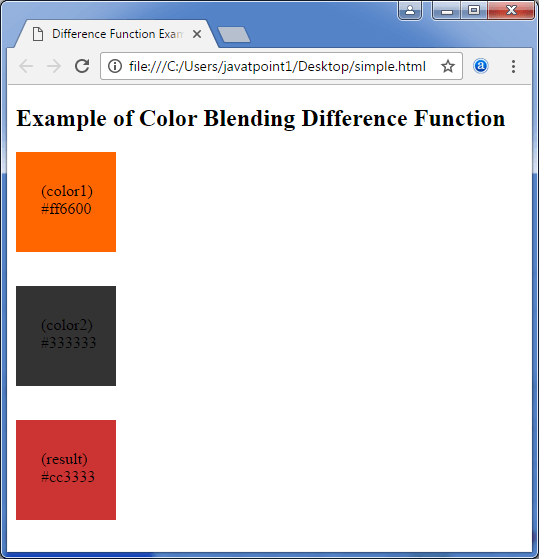
创建一个名为"simple.html"的HTML文件,其中包含以下数据。
HTML文件: simple.html
<!DOCTYPE html>
<html>
<head>
<title>Difference Function Example</title>
<link rel="stylesheet" type="text/css" href="simple.css"/>
</head>
<body>
<h2>Example of Color Blending Difference Function</h2>
<div class="color1">
<p>(color1) <br> #ff6600</p>
</div><br>
<div class="color2">
<p>(color2) <br> #333333</p>
</div><br>
<div class="res">
<p>(result) <br> #cc3333</p>
</div>
</body>
</html>
现在创建一个名为"simple.less"的文件。它类似于CSS文件。唯一的区别是它以" .less"扩展名保存。
less文件: simple.less
.color1 {
width: 100px;
height: 100px;
background-color: #ff6600;
}
.color2 {
width: 100px;
height: 100px;
background-color: #333333;
}
.res {
width: 100px;
height: 100px;
background-color: difference(#ff6600, #333333);
}
p{
padding: 30px 0px 0px 25px;
}
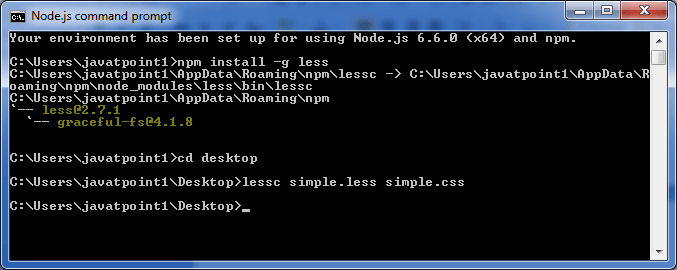
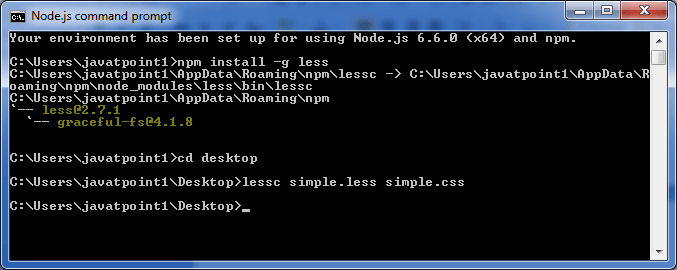
将文件"simple.html"和"simple.less"都放入Node.js的根文件夹中
现在,执行以下代码: lessc simple.less simple。 css

这将编译"simple.less"文件。将生成一个名为" simple.css"的CSS文件。
例如:

生成的CSS" simple.css"具有以下代码:
.color1 {
width: 100px;
height: 100px;
background-color: #ff6600;
}
.color2 {
width: 100px;
height: 100px;
background-color: #333333;
}
.res {
width: 100px;
height: 100px;
background-color: #cc3333;
}
p {
padding: 30px 0px 0px 25px;
}
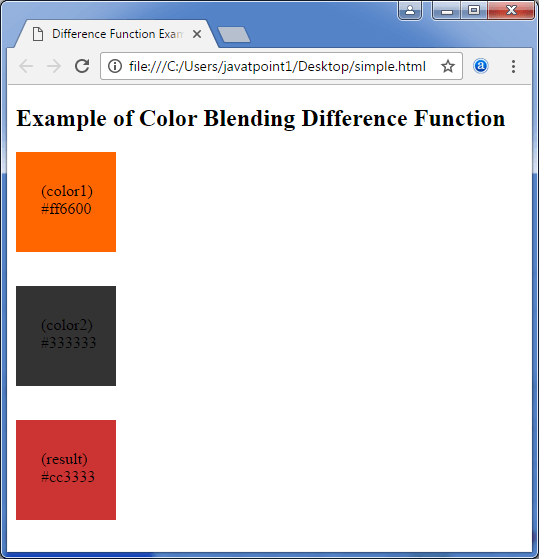
输出: