Less Color Blending Hardlight()
Less Color Blending softlight()
less 颜色混合的硬灯功能与覆盖功能相似,但是颜色的作用是互换的。它使用第二个参数执行overlay()函数,确定是否应该执行乘法或屏幕运算。
参数:
color1: : 它指定要覆盖的颜色对象。
color2: : 它指定一种基础颜色对象,该基础颜色对象是使所得颜色变浅或变深的决定性颜色。
返回值: 结果色
Hardlight功能示例
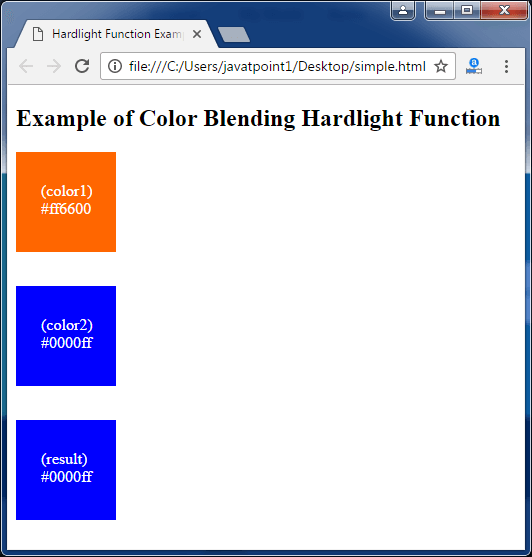
我们以一个示例来演示Less文件中颜色混合硬灯功能的用法。
创建一个名为"simple.html"的HTML文件,其中包含以下数据。
HTML文件: simple.html
<!DOCTYPE html>
<html>
<head>
<title>Hardlight Function Example</title>
<link rel="stylesheet" type="text/css" href="simple.css"/>
</head>
<body>
<h2>Example of Color Blending Hardlight Function</h2>
<div class="color1">
<p>(color1) <br> #ff6600</p>
</div><br>
<div class="color2">
<p>(color2) <br> #0000ff</p>
</div><br>
<div class="res">
<p>(result) <br> #0000ff</p>
</div>
</body>
</html>
现在创建一个名为"simple.less"的文件。它类似于CSS文件。唯一的区别是它以" .less"扩展名保存。
less文件: simple.less
.color1 {
width: 100px;
height: 100px;
background-color: #ff6600;
}
.color2 {
width: 100px;
height: 100px;
background-color: #0000ff;
}
.res {
width: 100px;
height: 100px;
background-color: hardlight(#ff6600, #0000ff);
}
p{
padding: 30px 0px 0px 25px;
color: white;
}
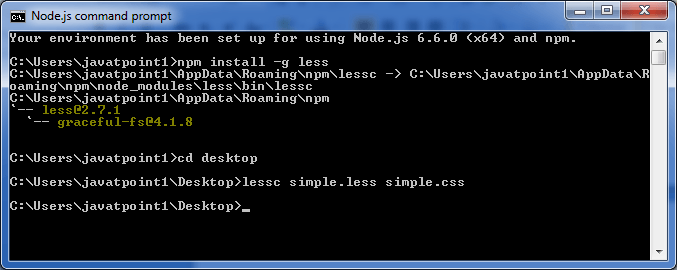
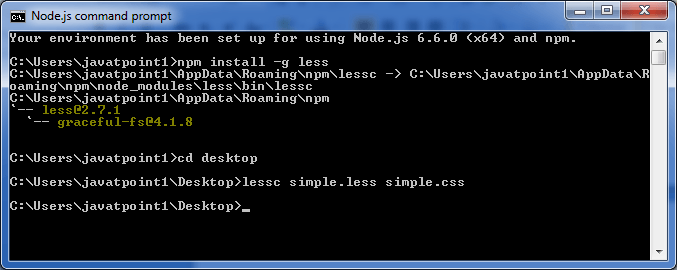
将文件"simple.html"和"simple.less"都放入Node.js的根文件夹中
现在,执行以下代码: lessc simple.less simple。 css

这将编译"simple.less"文件。将生成一个名为" simple.css"的CSS文件。
例如:

生成的CSS" simple.css"具有以下代码:
.color1 {
width: 100px;
height: 100px;
background-color: #ff6600;
}
.color2 {
width: 100px;
height: 100px;
background-color: #0000ff;
}
.res {
width: 100px;
height: 100px;
background-color: #0000ff;
}
p {
padding: 30px 0px 0px 25px;
color: white;
}
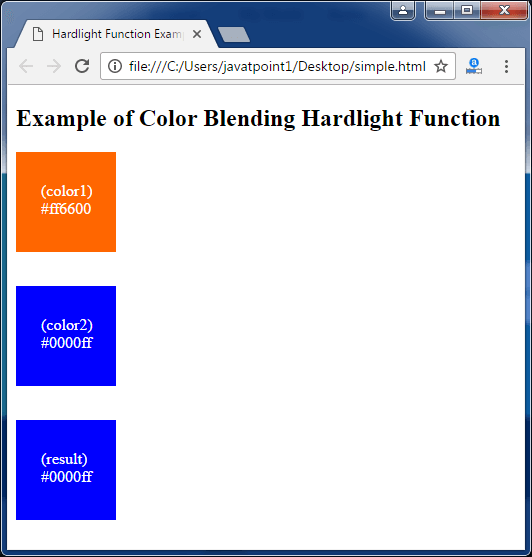
输出: