Less Color Blending multiply()
Less Color Blending multiply()
less 颜色混合乘法功能用于将两种颜色相乘。它将对应于RGB通道的两种颜色相乘在一起,然后将其除以255,以得到较暗的颜色。
参数:
color1 : 它指定一个颜色对象。
color2: : 它指定另一个颜色对象。
返回值: 结果色
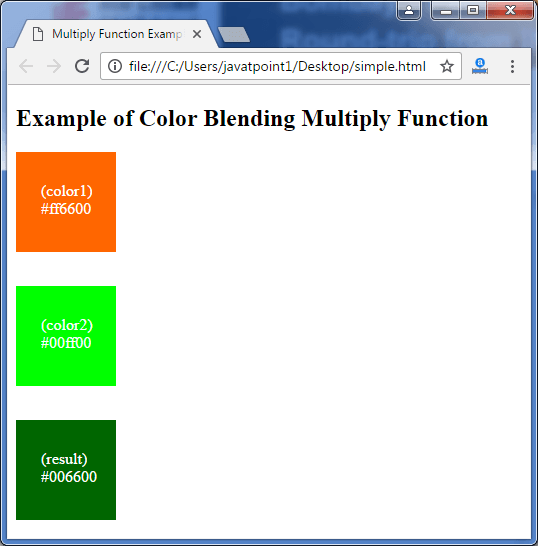
乘法函数示例
让我们以一个示例来演示Less文件中颜色混合乘法函数的用法。
创建一个名为"simple.html"的HTML文件,其中包含以下数据。
HTML文件: simple.html
<!DOCTYPE html>
<html>
<head>
<title>Multiply Function Example</title>
<link rel="stylesheet" type="text/css" href="simple.css"/>
</head>
<body>
<h2>Example of Color Blending Multiply Function</h2>
<div class="color1">
<p>(color1) <br> #ff6600</p>
</div><br>
<div class="color2">
<p>(color2) <br> #00ff00</p>
</div><br>
<div class="res">
<p>(result) <br> #006600</p>
</div>
</body>
</html>
现在创建一个名为"simple.less"的文件。它类似于CSS文件。唯一的区别是它以" .less"扩展名保存。
less文件: simple.less
.color1 {
width: 100px;
height: 100px;
background-color: #ff6600;
}
.color2 {
width: 100px;
height: 100px;
background-color: #00ff00;
}
.res {
width: 100px;
height: 100px;
background-color: multiply(#ff6600, #00ff00);
}
p{
padding: 30px 0px 0px 25px;
color: white;
}
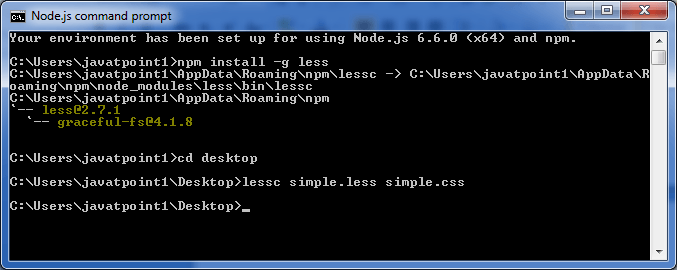
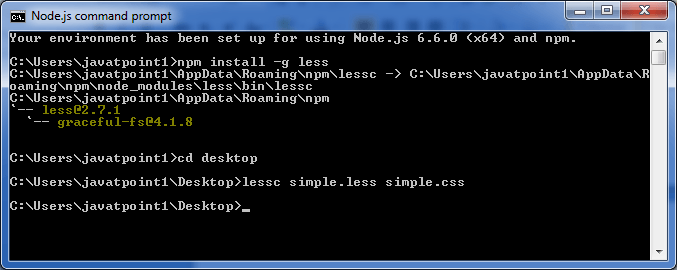
将文件"simple.html"和"simple.less"都放入Node.js的根文件夹中
现在,执行以下代码: lessc simple.less simple。 css

这将编译"simple.less"文件。将生成一个名为" simple.css"的CSS文件。
例如:

生成的CSS" simple.css"具有以下代码:
.color1 {
width: 100px;
height: 100px;
background-color: #ff6600;
}
.color2 {
width: 100px;
height: 100px;
background-color: #00ff00;
}
.res {
width: 100px;
height: 100px;
background-color: #006600;
}
p {
padding: 30px 0px 0px 25px;
color: white;
}
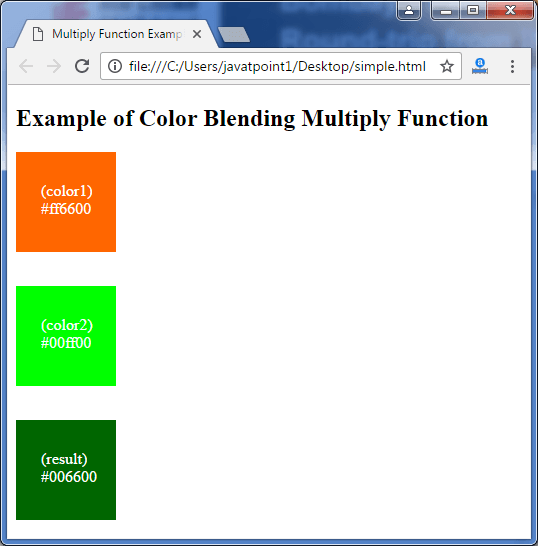
输出: