Less Color Blending screen()
Less Color Blending screen()
"less 颜色混合屏幕"功能将两种颜色作为参数,并将输出显示为较亮的颜色。
参数:
color1 : 它指定一个颜色对象。
color2 : 它指定另一个颜色对象。
返回值: 结果颜色
screen功能示例
我们以一个示例来演示Less文件中混色屏幕功能的用法。
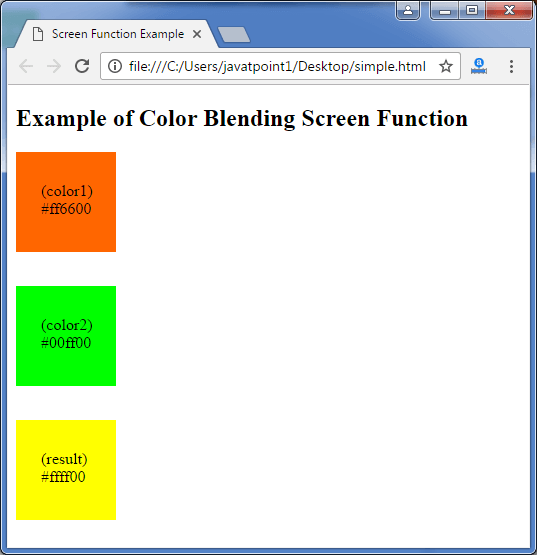
创建一个名为"simple.html"的HTML文件,其中包含以下数据。
HTML文件: simple.html
<!DOCTYPE html>
<html>
<head>
<title>Screen Function Example</title>
<link rel="stylesheet" type="text/css" href="simple.css"/>
</head>
<body>
<h2>Example of Color Blending Screen Function</h2>
<div class="color1">
<p>(color1) <br> #ff6600</p>
</div><br>
<div class="color2">
<p>(color2) <br> #00ff00</p>
</div><br>
<div class="res">
<p>(result) <br> #ffff00</p>
</div>
</body>
</html>
现在创建一个名为"simple.less"的文件。它类似于CSS文件。唯一的区别是它以" .less"扩展名保存。
less文件: simple.less
.color1 {
width: 100px;
height: 100px;
background-color: #ff6600;
}
.color2 {
width: 100px;
height: 100px;
background-color: #00ff00;
}
.res {
width: 100px;
height: 100px;
background-color: screen(#ff6600, #00ff00);
}
p{
padding: 30px 0px 0px 25px;
}
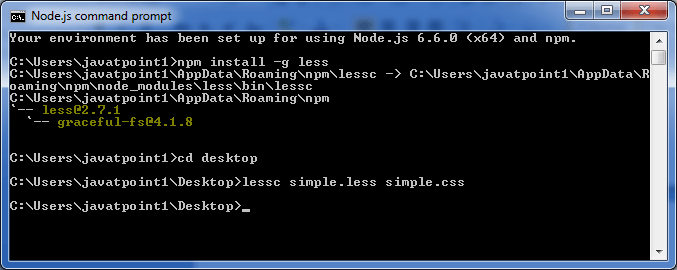
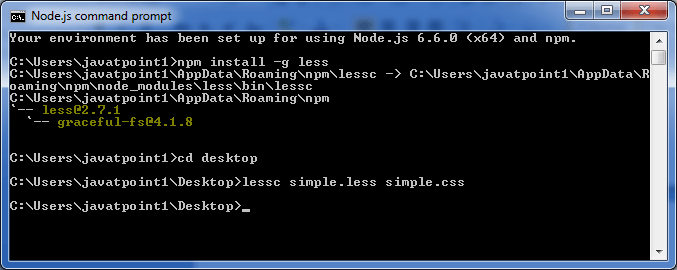
将文件"simple.html"和"simple.less"都放入Node.js的根文件夹中
现在,执行以下代码: lessc simple.less simple.css

这将编译"simple.less"文件。将生成一个名为" simple.css"的CSS文件。
例如:

生成的CSS" simple.css"具有以下代码:
.color1 {
width: 100px;
height: 100px;
background-color: #ff6600;
}
.color2 {
width: 100px;
height: 100px;
background-color: #00ff00;
}
.res {
width: 100px;
height: 100px;
background-color: #ffff00;
}
p {
padding: 30px 0px 0px 25px;
}
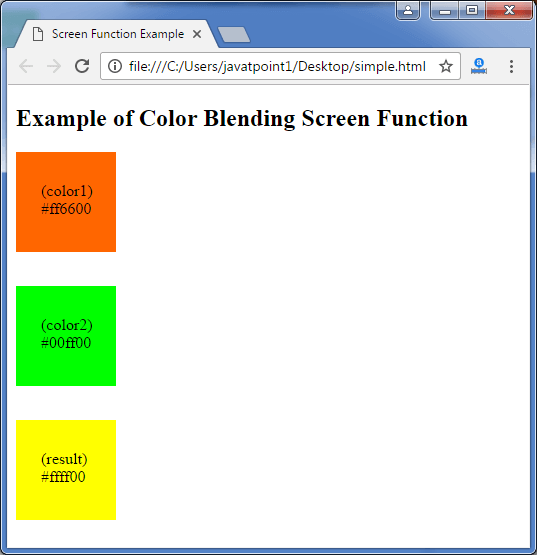
输出: