Less Color desaturate()
Less Color desaturate()
Less Color Desaturate函数用于减少元素中颜色的强度或饱和度。以下是去饱和函数的参数。
color: 用于指定颜色对象。
amount: 其百分比在0-100%之间。
method: 这是可选参数。用于调整当前值。通过将其设置为相对值,可以相对于当前值进行调整。
desaturate函数示例
让我们以一个示例演示在Less文件中去饱和函数的用法。
创建一个名为"简单"的HTML文件.html",其中包含以下数据。
HTML文件: simple.html
<!DOCTYPE html>
<html>
<head>
<title>Desaturate Function Example</title>
<link rel="stylesheet" type="text/css" href="simple.css"/>
</head>
<body>
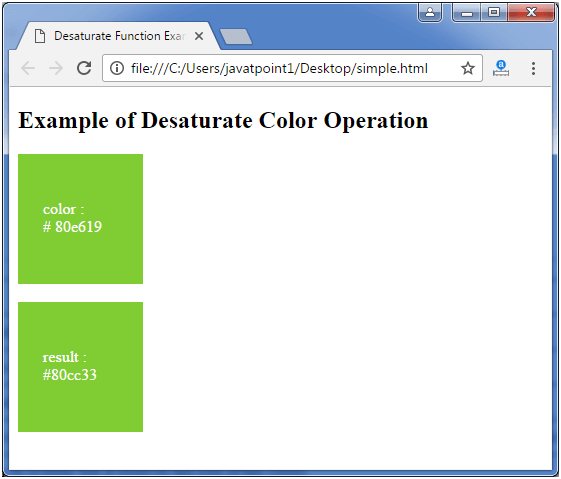
<h2>Example of Desaturate Color Operation</h2>
<div class="myclass1">
<p>color :<br># 80e619</p>
</div><br>
<div class="myclass2">
<p>result :<br> #80cc33</p>
</div>
</body>
</html>
现在创建一个名为"simple.less"的文件。它类似于CSS文件。唯一的区别是它以" .less"扩展名保存。
less文件: simple.less
.myclass1{
height:100px;
width:100px;
padding: 30px 0px 0px 25px;
background-color: hsl(90, 60%, 50%);
color:white;
}
.myclass2{
height:100px;
width:100px;
padding: 30px 0px 0px 25px;
background-color: desaturate(hsl(90, 80%, 50%), 20%);
color:white;
}
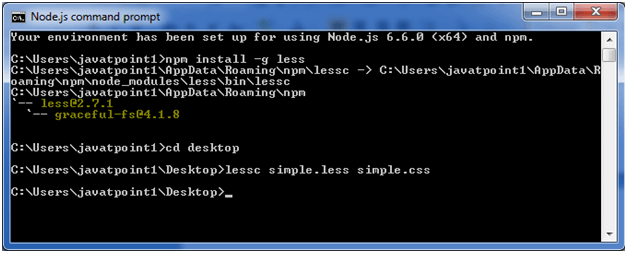
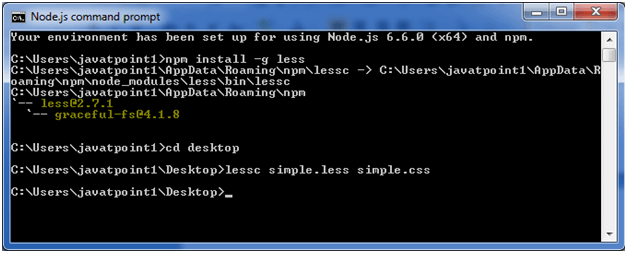
将文件"simple.html"和"simple.less"都放入Node.js的根文件夹中
现在,执行以下代码: lessc simple.less simple。 css

这将编译"simple.less "文件。将生成一个名为" simple.css"的CSS文件。
例如:

生成的CSS" simple.css"具有以下代码:
.myclass1 {
height: 100px;
width: 100px;
padding: 30px 0px 0px 25px;
background-color: #80cc33;
color: white;
}
.myclass2 {
height: 100px;
width: 100px;
padding: 30px 0px 0px 25px;
background-color: #80cc33;
color: white;
}
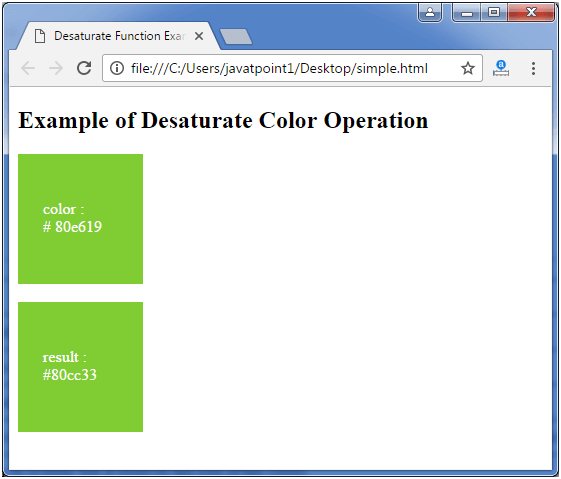
输出: