Less Color saturate()
Less Color saturate()
Less Color Saturate函数用于更改元素中颜色的强度或饱和度。less 饱和函数中使用以下参数。
color: 用于指定颜色对象。
amount: 其百分比在0-100%之间。
method: 这是可选参数。用于调整当前值。通过将其设置为相对值,可以相对于当前值进行调整。
饱和函数示例
我们以一个示例来演示Less文件中饱和函数的用法。
创建一个名为"simple.html"的HTML文件,其中包含以下数据。
HTML文件: simple.html
<!DOCTYPE html>
<html>
<head>
<title>Saturate Function Example</title>
<link rel="stylesheet" type="text/css" href="simple.css"/>
</head>
<body>
<h2>Example of Saturate Color Operation</h2>
<div class="myclass1">
<p>color :<br> #402105</p>
</div><br>
<div class="myclass2">
<p>result :<br> #446600</p>
</div>
</body>
</html>
现在创建一个名为"simple.less"的文件。它类似于CSS文件。唯一的区别是它以" .less"扩展名保存。
less文件: simple.less
.myclass1{
height:100px;
width:100px;
padding: 30px 0px 0px 25px;
background-color: hsl(80, 90%, 20%);
color:white;
}
.myclass2{
height:100px;
width:100px;
padding: 30px 0px 0px 25px;
background-color: saturate(hsl(80, 90%, 20%), 10%);
color:white;
}
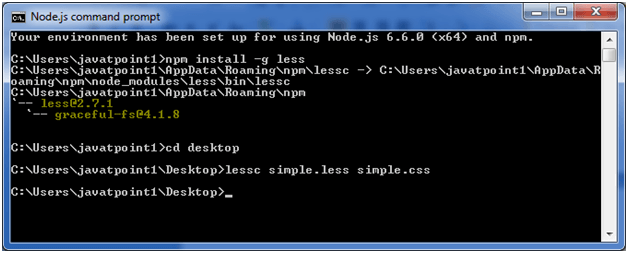
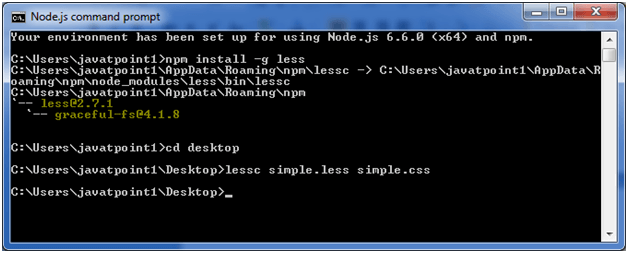
将文件"simple.html"和"simple.less"都放入Node.js的根文件夹中
现在,执行以下代码: lessc simple.less simple。 css

这将编译"simple.less"文件。将生成一个名为"simple.css"的CSS文件。
例如:

生成的CSS" simple.css";具有以下代码:
.myclass1 {
height: 100px;
width: 100px;
padding: 30px 0px 0px 25px;
background-color: #426105;
color: white;
}
.myclass2 {
height: 100px;
width: 100px;
padding: 30px 0px 0px 25px;
background-color: #446600;
color: white;
}
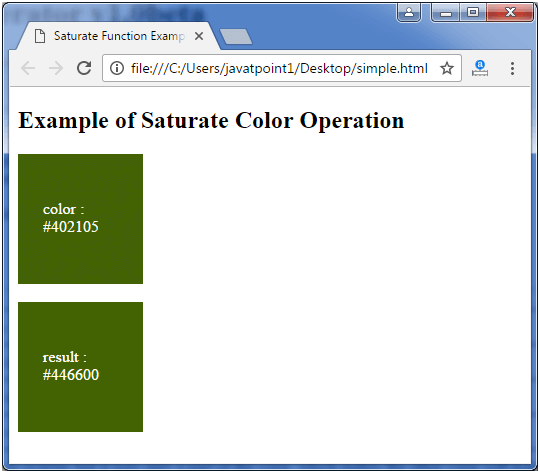
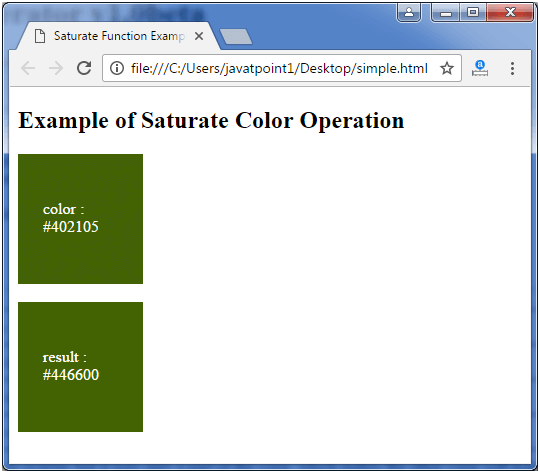
输出: