Less CEP选择器
Less CEP选择器
&运算符可用于在由逗号分隔的列表中产生选择器的所有可能排列。
组合爆炸示例
我们以一个示例来演示组合爆炸父选择器的用法。
创建具有以下数据的名为"simple.html"的HTML文件。
HTML文件: simple.html
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="simple.css" type="text/css" />
<title>Combinatorial Explosion Example</title>
</head>
<body>
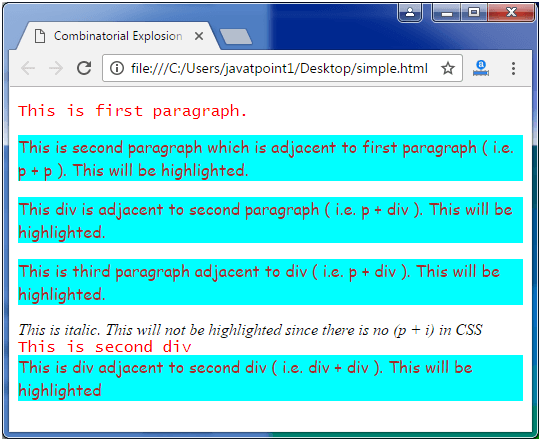
<p>this is first paragraph.</p>
<p>this is second paragraph which is adjacent to first paragraph ( i.e. p + p ). this will be highlighted.</p>
<div>
this div is adjacent to second paragraph ( i.e. p + div ). this will be highlighted.
</div>
<p>this is third paragraph adjacent to div ( i.e. p + div ). this will be highlighted.</p>
<i>this is italic. this will not be highlighted since there is no (p + i) in CSS</i>
<div>this is second div</div>
<div>this is div adjacent to second div ( i.e. div + div ). this will be highlighted</div>
</body>
</html>
现在创建一个名为"simple.less"的文件。它类似于CSS文件。唯一的区别是它以" .less"扩展名保存。
LESS文件: simple.less
p,
div {
color: red;
font-family: Lucida Console;
}
p + p,
p + div,
div + p,
div + div {
color: brown;
background-color: aqua;
font-family: "Comic Sans MS";
}
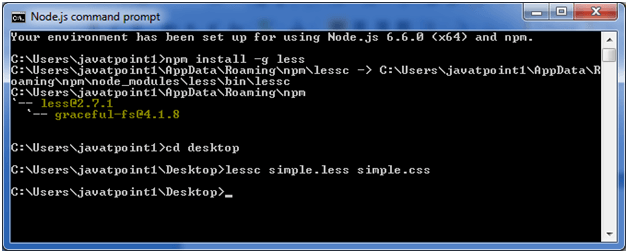
将文件"simple.html"和"simple.less"都放入Node.js的根文件夹中
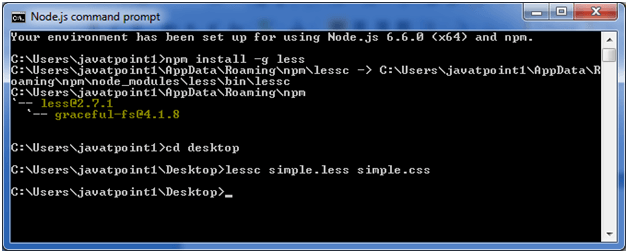
现在,执行以下代码: lessc simple.less simple。 css

这将编译"simple.less"文件。将生成一个名为" simple.css"的CSS文件。
例如:

生成的CSS" simple.css"具有以下代码:
p,
div {
color: red;
font-family: Lucida Console;
}
p + p,
p + div,
div + p,
div + div {
color: brown;
background-color: aqua;
font-family: "Comic Sans MS";
}
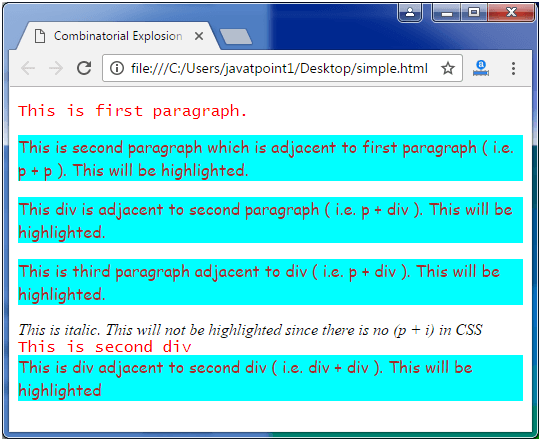
输出: