Less contrast()
Less contrast()
Less对比度功能用于设置元素中颜色的对比度,并更改明暗值之间的差异。用于对比功能的参数为:
color: 用于指定颜色对象。
dark: 这是一个可选参数,用于设置深色。
light : 它是用于设置灯光颜色的可选参数。
threshold: 是一个可选参数,包含0-100%之间的百分比,并指定从暗到亮的过渡。
contrast函数示例
让我们以一个示例来演示Less文件中对比度颜色操作的用法。
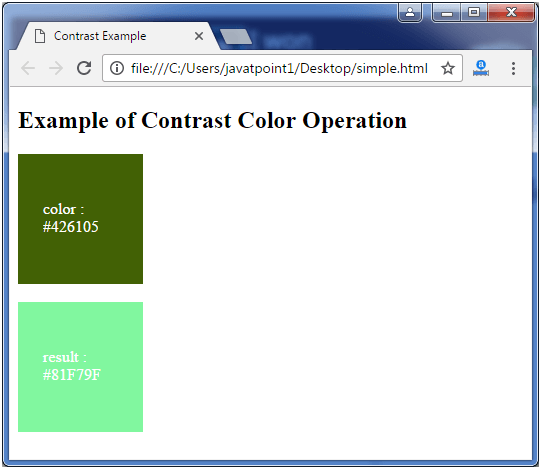
创建一个名为?的HTML文件。 simple.html ?,具有以下数据。
HTML文件: simple.html
<!DOCTYPE html>
<html>
<head>
<title>Contrast Example</title>
<link rel="stylesheet" type="text/css" href="simple.css"/>
</head>
<body>
<h2>Example of Contrast Color Operation</h2>
<div class="myclass1">
<p>color :<br>#426105</p>
</div><br>
<div class="myclass2">
<p>result :<br>#81F79F</p>
</div>
</body>
</html>
现在创建一个名为"simple.less"的文件。它类似于CSS文件。唯一的区别是它以" .less"扩展名保存。
LESS文件: simple.less
.myclass1{
height:100px;
width:100px;
padding: 30px 0px 0px 25px;
background-color: hsl(80, 90%, 20%);
color:white;
}
.myclass2{
height:100px;
width:100px;
padding: 30px 0px 0px 25px;
background-color: contrast(hsl(80, 90%, 20%), #81F79F, #01DFA5, 30%);
color:white;
}
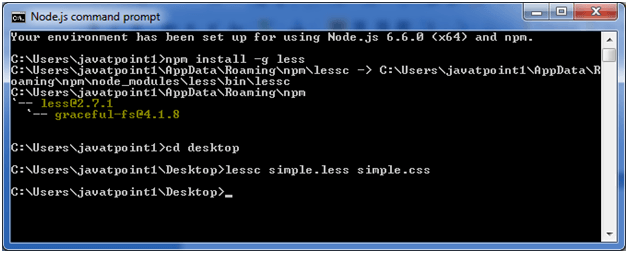
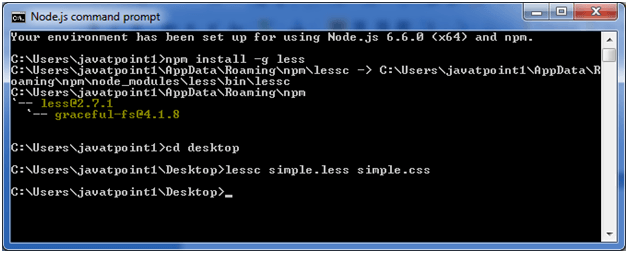
将文件"simple.html"和"simple.less"都放入Node.js的根文件夹中
现在,执行以下代码: lessc simple.less simple。 css

这将编译"simple.less"文件。将会生成一个名为" simple.css"的CSS文件。
例如:

生成的CSS" simple.css"具有以下代码:
.myclass1 {
height: 100px;
width: 100px;
padding: 30px 0px 0px 25px;
background-color: #426105;
color: white;
}
.myclass2 {
height: 100px;
width: 100px;
padding: 30px 0px 0px 25px;
background-color: #81F79F;
color: white;
}
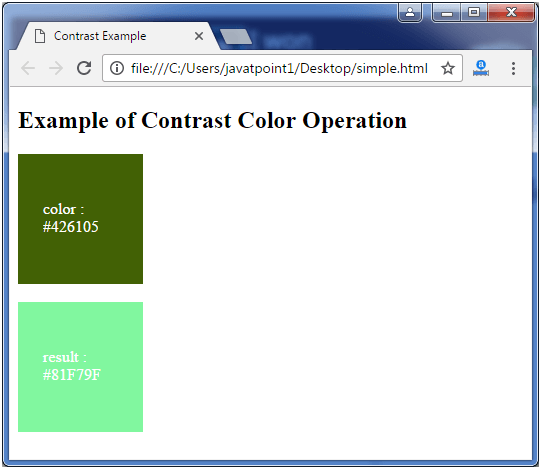
输出: