Less hsvsaturation()
Less hsvsaturation()
Less hsvsaturation函数用于提取HSV颜色空间中颜色对象的饱和度通道。
Hsvsaturation函数示例
我们以一个示例来演示Less文件中hsvsaturation颜色通道的用法。
创建一个名为"simple.html",其中包含以下数据。
HTML文件: simple.html
<!DOCTYPE html>
<html>
<head>
<title>hsvsaturation Example</title>
<link rel="stylesheet" type="text/css" href="simple.css"/>
</head>
<body>
<h2>Example of hsvsaturation color channel</h2>
<div class="myclass">
<p>background: 90%;</p>
</div>
</body>
</html>
现在创建一个名为"simple.less"的文件。它类似于CSS文件。唯一的区别是它以" .less"扩展名保存。
LESS文件: simple.less
.myclass{
height:100px;
width:hsvsaturation(hsv(75, 90%, 30%));
padding: 30px 0px 0px 25px;
background-color: (#b361b1);
color:yellow;
}
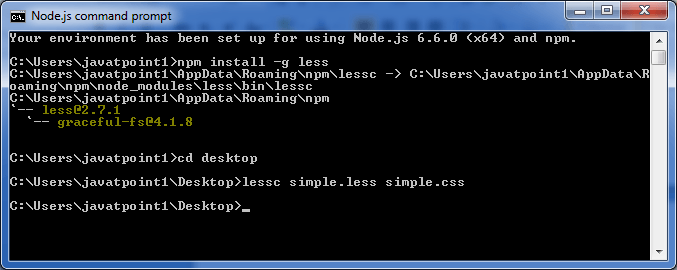
将文件"simple.html"和"simple.less"都放入Node.js的根文件夹中
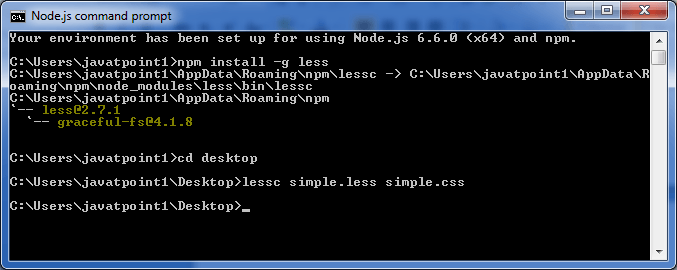
现在,执行以下代码: lessc simple.less simple。 css

这将编译"simple.less"文件。将生成一个名为" simple.css"的CSS文件。
例如:

生成的CSS" simple.css"具有以下代码:
.myclass {
height: 100px;
width: 90%;
padding: 30px 0px 0px 25px;
background-color: #b361b1;
color: yellow;
}
输出: