Less image-size()
Less image-size()
Less image size函数用于检查文件中图像的尺寸。它同时检查图像的宽度和高度。
让我们以一个示例来演示Less文件中图像尺寸功能的用法。
创建一个名为"simple.html"的HTML文件。 ",其中包含以下数据。
HTML文件: simple.html
<!DOCTYPE html>
<head>
<link rel="stylesheet" href="simple.css" type="text/css" />
</head>
<body>
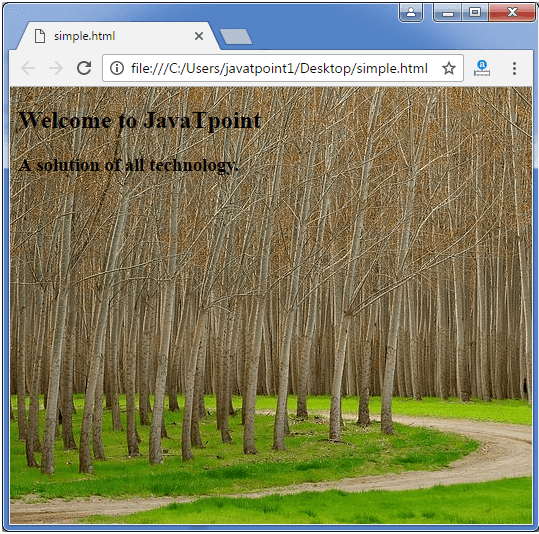
<h2>Welcome to lidihuo</h2>
<h3>A solution of all technology.</h3>
</body>
</html>
现在创建一个名为"simple.less"的文件。它类似于CSS文件。唯一的区别是它以" .less"扩展名保存。
less 的文件: simple.less
body{
background-image:url("image.jpg");
image-size:image-size("image.jpg");
}
将文件"simple.html"和"simple.less"都放入Node.js的根文件夹中
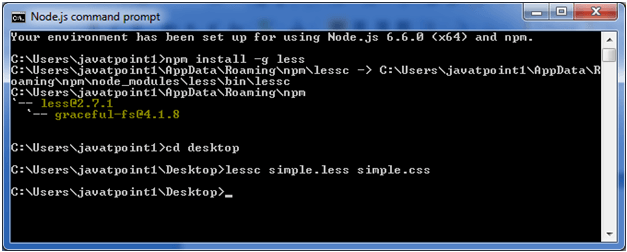
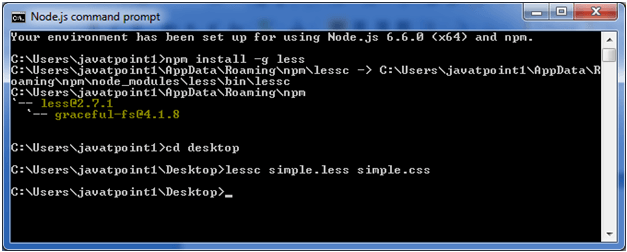
现在,执行以下代码: lessc simple.less simple。 css

这将编译"simple.less "文件。将生成一个名为" simple.css"的CSS文件。
例如:

生成的CSS" simple.css"具有以下代码:
body {
background-image: url("image.jpg");
image-size: 700px 438px;
}
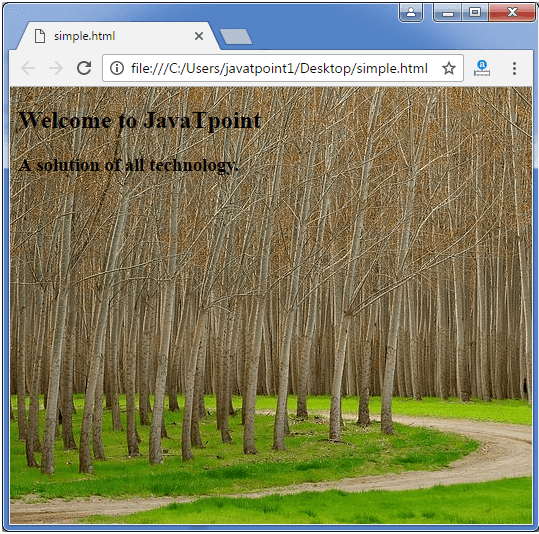
输出:

背景图片: