Less iscolor()
Less iscolor()
less 颜色定义iscolor函数将一个值作为参数,如果是颜色则返回TRUE,否则返回FALSE。
iscolor()函数示例
让我们以一个示例演示在Less文件中iscolor颜色定义函数的用法。
创建一个Less名为"simple.less"的文件,具有以下代码:
更少的文件: simple.less
div {
font: iscolor(#ff0);
background: iscolor(blue);
border: iscolor("string");
font: iscolor(1234);
background: iscolor(56px);
border: iscolor(7.8%);
border: iscolor(keyword);
}
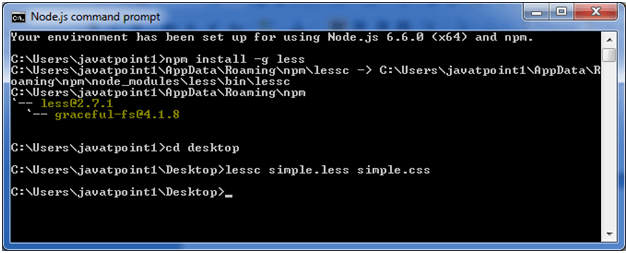
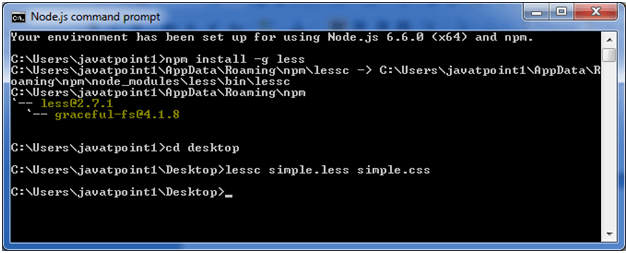
现在打开node.js命令提示符并执行以下代码: lessc simple.less simple.css

这将编译"simple.less"文件。一个名为" simple.css"的CSS文件。将会生成。
例如:

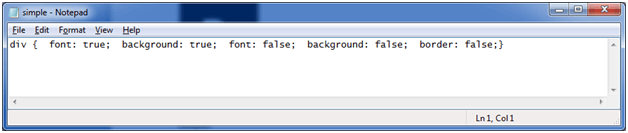
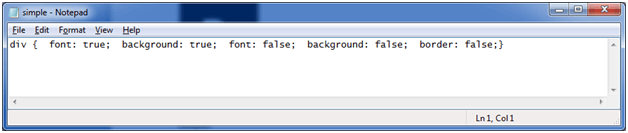
生成的CSS" simple.css"具有以下代码:
输出:

div {
font: true;
background: true;
font: false;
background: false;
border: false;
}