Less isem()
Less isem()
Less color definition isem函数采用一个值作为参数,如果该值是em值,则返回TRUE,否则返回FALSE。
isem()函数示例
我们以一个示例来演示Less文件中isem颜色定义函数的用法。
创建一个Less名为"simple.less"的文件,具有以下代码:
less 的文件: simple.less
div {
font: isem(#ff0);
background: isem(blue);
border: isem("string");
font: isem(1234);
background: isem(56px);
border: isem(7.8em);
border: isem(keyword);
}
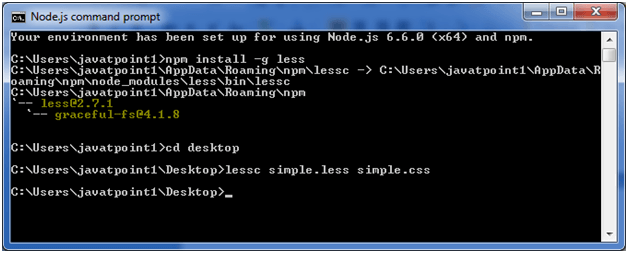
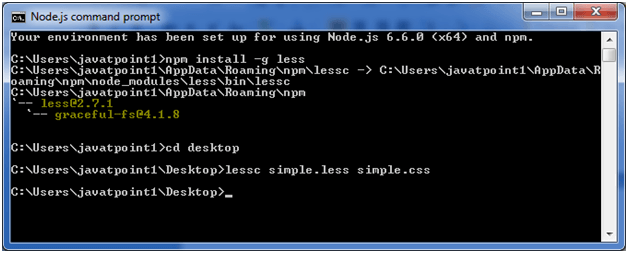
现在打开node.js命令提示符并执行以下代码: lessc simple.less simple.css

这将编译"simple.less"文件。将生成一个名为" simple.css"的CSS文件。
例如:

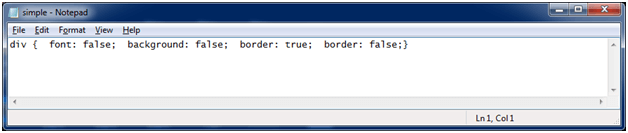
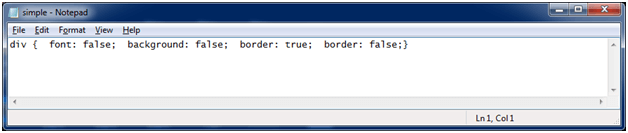
生成的CSS" simple.css"具有以下代码:
输出:

div {
font: false;
background: false;
border: true;
border: false;
}