Less isurl()
Less isurl()
Less isurl()函数将一个值作为参数,如果该值是URL,则返回TRUE,否则返回FALSE。
isurl()函数示例
让我们以一个示例来演示isurl()函数在Less文件中的用法。
创建一个名为" simple"的Less文件.less",其代码如下:
更少的文件: simple.less
div {
font: isurl(url(...));
background: isurl(keyword);
border: isurl(1234);
font: isurl(24px);
background: isurl(7.8%);
border: isurl(#fff);
border: isurl(red) ;
}
现在打开node.js命令提示符并执行以下代码: lessc simple.less simple.css

这将编译"simple.less"文件。将生成一个名为" simple.css"的CSS文件。
例如:

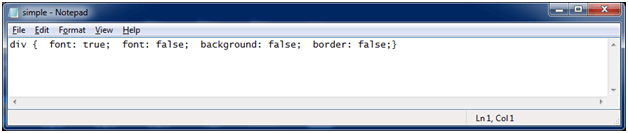
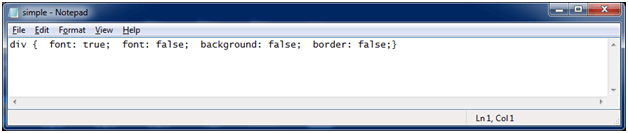
生成的CSS" simple.css"具有以下代码:
输出:

div {
font: true;
font: false;
background: false;
border: false;
}