Less List extract()
Less List extract()
Less List Extract函数用于返回列表中指定位置的值。它以 list 和 index 作为参数。
注意: 在列表中,值必须用逗号或逗号分隔。空格和整数指定要返回的元素的位置。
提取函数示例
让我们以一个示例演示在Less文件中提取函数的用法。
创建一个名为?simple的HTML文件.html ?,具有以下数据。
HTML文件: simple.html
<!DOCTYPE html>
<head><meta http-equiv="Content-Type" content="text/html; charset=windows-1252">
<title>Extract Function Example</title>
<link rel="stylesheet" href="simple.css" type="text/css" />
</head>
<body>
<h2>Welcome to lidihuo</h2>
<p>A solution of all technology.</p>
</body>
</html>
现在创建一个名为"simple.less"的文件。它类似于CSS文件。唯一的区别是它以" .less"扩展名保存。
less文件: simple.less
p{
@list: 10px, 20px, 30px, 40px;
@val: extract(@list, 2);
font-size:@val;
color:red;
}
将文件"simple.html"和"simple.less"都放入Node.js的根文件夹中
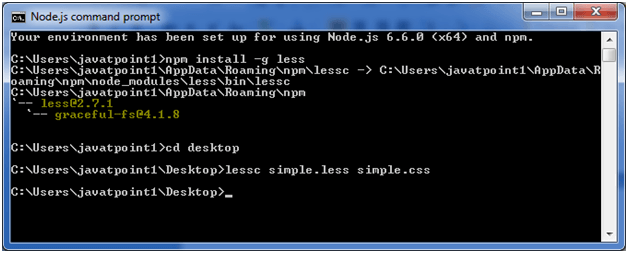
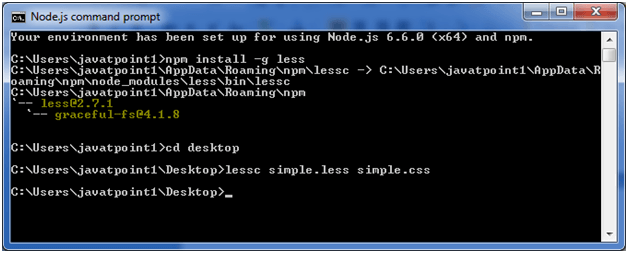
现在,执行以下代码: lessc simple.less simple。 css

这将编译"simple.less "文件。将生成一个名为" simple.css"的CSS文件。
例如:

生成的CSS" simple.css"具有以下代码:
p {
font-size: 20px;
color: red;
}