Less List Length()
Less List Length()
Less List Length函数将值(这些值必须用逗号或空格分隔)作为参数,并返回一个整数,该整数表示其中的元素数
Length Function Example
让我们以一个示例来演示Less文件中length函数的用法。
创建一个HTML名为"simple.html"的文件,具有以下数据。
HTML文件: simple.html
<!DOCTYPE html>
<head>
<title>Less Length Function</title>
<link rel="stylesheet" href="simple.css" type="text/css" />
</head>
<body>
<h2>Welcome to lidihuo</h2>
<p>A solution of all technology.</p>
</body>
</html>
现在创建一个名为"simple.less"的文件。它类似于CSS文件。唯一的区别是它以" .less"扩展名保存。
LESS文件: simple.less
p{
@list: "audi", "benz", "toyota","honda", "mahindra", "suzuki","volkswagen",
"renault","bmw","tata","ford","skoda";
@val: length(@list);
font-size:@val;
}
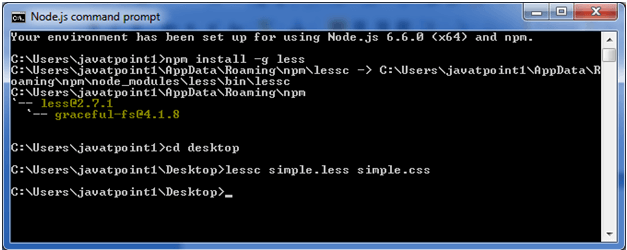
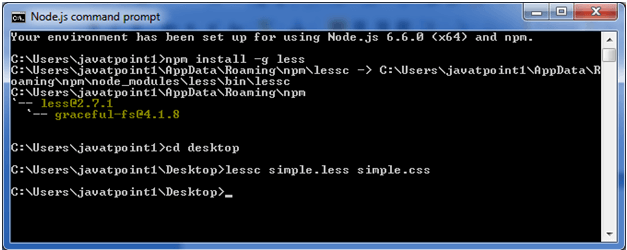
将文件"simple.html"和"simple.less"都放入Node.js的根文件夹中
现在,执行以下代码: lessc simple.less simple。 css

这将编译"simple.less "文件。将生成一个名为" simple.css"的CSS文件。
例如:

生成的CSS" simple.css"具有以下代码:
注意: 在这里,您可以看到生成的CSS文件具有Less文件提供的值的长度。即12、