Less 逗号合并
Less逗号合并
less合并逗号功能用于在最后添加属性值。
让我们以一个示例来演示Less文件中合并逗号功能的用法。
创建一个名为"simple.html"的HTML文件,以下数据。
HTML文件: simple.html
<!DOCTYPE html>
<head>
<title>Merge Comma Example</title>
<link rel="stylesheet" href="simple.css" type="text/css" />
</head>
<body>
<h2>Example of Merge Comma</h2>
<p class="class">Welcome to lidihuo: A solution of all technology.</p>
</body>
</html>
现在创建一个名为"simple.less"的文件。它类似于CSS文件。唯一的区别是它以" .less"扩展名保存。
less的文件: simple.less,
.myfunc() {
box-shadow+: 5px 5px 5px grey;
}
.class {
.myfunc();
box-shadow+: 0 0 5px #f78181;
}
将文件"simple.html"和"simple.less"都放入Node.js的根文件夹中
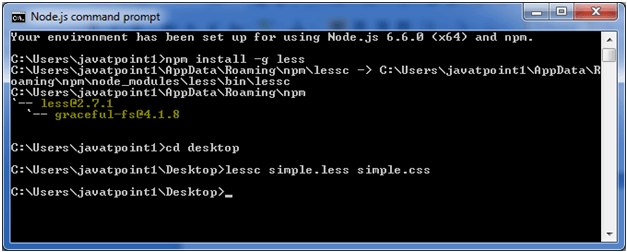
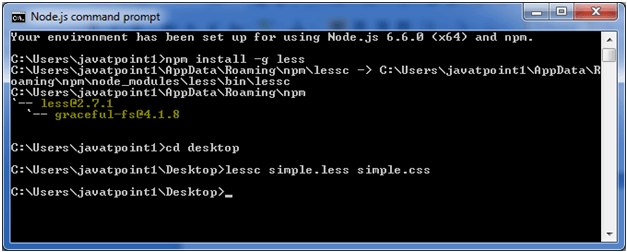
现在,执行以下代码: lessc simple.less simple。 css

这将编译"simple.less"文件。将生成一个名为" simple.css"的CSS文件。
例如:

生成的CSS" simple.css"具有以下代码:
.class {
box-shadow: 5px 5px 5px grey, 0 0 5px #f78181;
}