less 空格合并
less空格合并
less的合并空间功能用于通过空格添加属性值。它将属性值添加到空间。
让我们以一个示例来演示Less文件中合并空间功能的用法。
创建一个名为"simple.html"的HTML文件,以下数据。
HTML文件: simple.html
<!DOCTYPE html>
<head>
<title>Merge Space Example</title>
<link rel="stylesheet" href="simple.css" type="text/css" />
</head>
<body>
<h2>Example of Merge Space</h2>
<p class="class">Welcome to lidihuo: A solution of all technology.</p>
</body>
</html>
现在创建一个名为"simple.less"的文件。它类似于CSS文件。唯一的区别是它以" .less"扩展名保存。
less的文件: simple.less
.mixin() {
transform+_: scale(1);
}
.class {
.mixin();
transform+_: rotate(2deg);
}
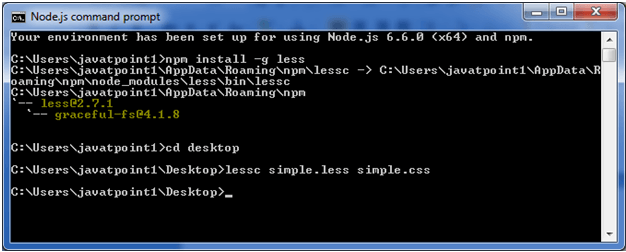
将文件"simple.html"和"simple.less"都放入Node.js的根文件夹中
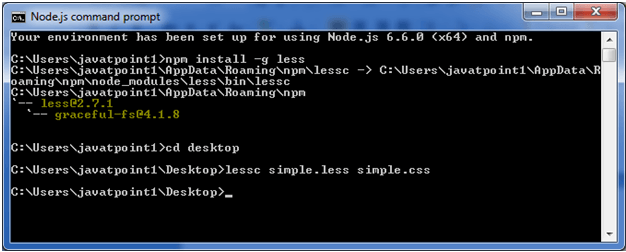
现在,执行以下代码: lessc simple.less simple。 css

这将编译"simple.less"文件。将生成一个名为" simple.css"的CSS文件。
例如:

生成的CSS" simple.css"具有以下代码:
.class {
transform: scale(1) rotate(2deg);
}
输出: