Less mix()
Less mix()
less 混合颜色操作用于将两种颜色与不透明度一起混合。用于混色操作的参数为:
color1: : 用于指定颜色对象。
color2 : 它也用于颜色对象。
weight: 这是一个可选参数,用于通过在两种颜色之间提供百分比平衡点来指定元素的重量。
混合功能示例
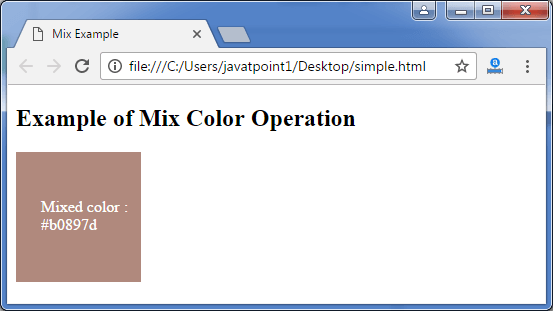
让我们以一个示例来演示Less文件中混合颜色操作的用法。
创建一个名为"simple.html",其中包含以下数据。
HTML文件: simple.html
<!DOCTYPE html>
<html>
<head>
<title>Mix Example</title>
<link rel="stylesheet" type="text/css" href="simple.css"/>
</head>
<body>
<h2>Example of Mix Color Operation</h2>
<div class="myclass">
<p>Mixed color :<br>#b0897d</p>
</div>
</body>
</html>
现在创建一个名为"simple.less"的文件。它类似于CSS文件。唯一的区别是它以" .less"扩展名保存。
less文件: simple.less
.myclass{
height:100px;
width:100px;
padding: 30px 0px 0px 25px;
background-color: mix(#b361b1, #acb148, 50%);
color:white;
}
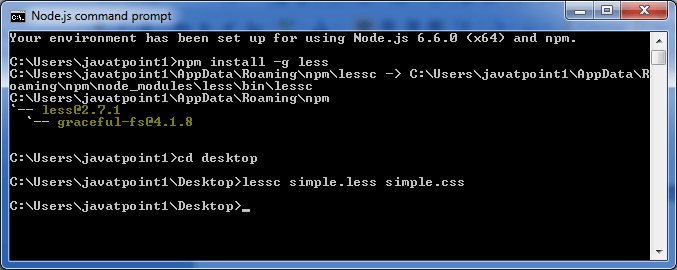
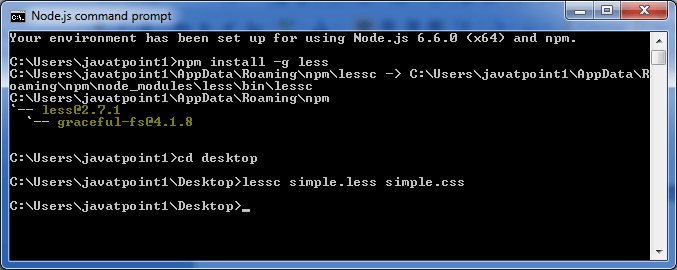
将文件"simple.html"和"simple.less"都放入Node.js的根文件夹中
现在,执行以下代码: lessc simple.less simple.css

这将编译"simple.less"文件。将生成一个名为" simple.css"的CSS文件。
例如:

生成的CSS" simple.css"具有以下代码:
.myclass {
height: 100px;
width: 100px;
padding: 30px 0px 0px 25px;
background-color: #b0897d;
color: white;
}
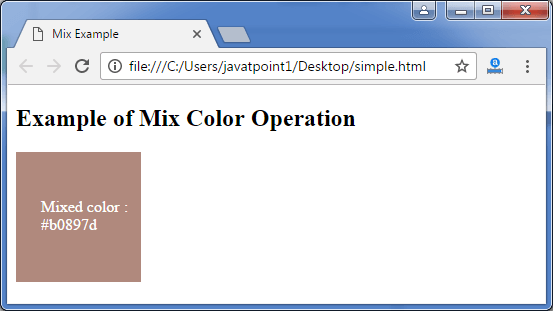
输出: