将规则集传递给Mixins
将规则集传递给Mixins
您必须定义要传递规则集的mixins的结构。普通的分离式规则集包含普通规则集,如属性,嵌套规则集,变量声明,mixins等。它存储在变量中,并包含在复制所有规则集的其他结构中。
让我们以一个示例来演示如何将规则集传递给Less文件中的mixin。
创建一个名为"simple.html"的HTML文件,其中包含以下数据。
HTML文件: simple.html
<!DOCTYPE html>
<head>
<link rel="stylesheet" href="simple.css" type="text/css" />
</head>
<body>
<div class="cont">
<h2>Welcome to lidihuo</h2>
<p>A solution of all technology.</p>
</div>
</body>
</html>
现在创建一个名为"simple.less"的文件。它类似于CSS文件。唯一的区别是它以" .less"扩展名保存。
less的文件: simple.less
@detached-ruleset: {
.mixin() {
font-family: "Algerian";
background-color: #AA86EE;
}
};
.cont {
@detached-ruleset();
.mixin();
}
将文件"simple.html"和"simple.less"都放入Node.js的根文件夹中
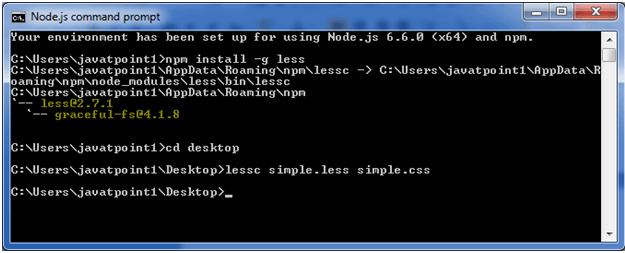
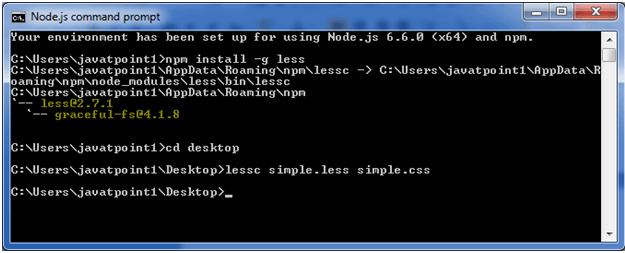
现在,执行以下代码: lessc simple.less simple。 css

这将编译"simple.less"文件。将生成一个名为" simple.css"的CSS文件。
例如:

生成的CSS" simple.css"具有以下代码:
.cont {
font-family: "Algerian";
background-color: #AA86EE;
}