less red()
Less red()
Less red函数用于提取颜色对象的红色通道。
red功能示例
让我们以一个示例来演示Less文件中红色通道的用法。
创建一个HTML文件名为"simple.html",具有以下数据。
HTML文件: simple.html
<!DOCTYPE html>
<html>
<head>
<title>Red Function Example</title>
<link rel="stylesheet" type="text/css" href="simple.css"/>
</head>
<body>
<h2>Example of red color channel</h2>
<div class="myclass">
<p> background: 5;</p>
</div>
</body>
</html>
现在创建一个名为"simple.less"的文件。它类似于CSS文件。唯一的区别是它以" .less"扩展名保存。
LESS文件: simple.less
.myclass{
height:100px;
width:100px;
padding: 30px 0px 0px 25px;
background-color: (#b361b1);
background: red(rgb(5, 15, 25));
color:white;
}
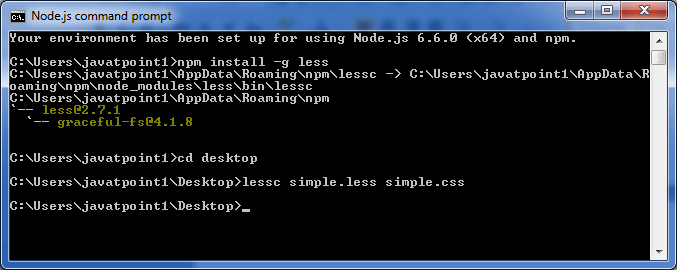
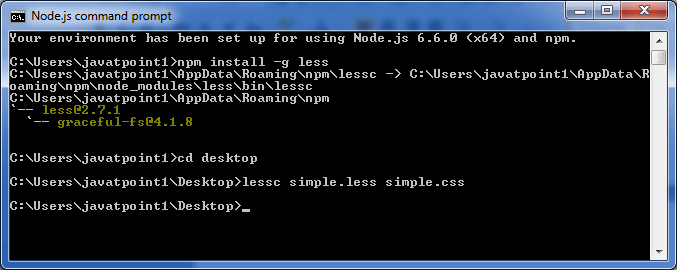
将文件"simple.html"和"simple.less"都放入Node.js的根文件夹中
现在,执行以下代码: lessc simple.less simple。 css

这将编译"simple.less"文件。将生成一个名为" simple.css"的CSS文件。
例如:

生成的CSS" simple.css"具有以下代码:
.myclass {
height: 100px;
width: 100px;
padding: 30px 0px 0px 25px;
background-color: #b361b1;
background: 5;
color: white;
}
输出: