Less spin()
Less spin()
Less spin函数用于旋转所选元素的颜色角度。用于旋转功能的参数为:
color: 用于指定颜色对象。
amount: 其百分比在0-100%之间。
spin功能示例
让我们以一个示例来演示在Less文件中旋转颜色操作的用法。
创建一个名为"simple.html",其中包含以下数据。
HTML文件: simple.html
<!DOCTYPE html>
<html>
<head>
<title>Spin Example</title>
<link rel="stylesheet" type="text/css" href="simple.css"/>
</head>
<body>
<h2>Example of Spin Color Operation</h2>
<div class="myclass1">
<p>color :<br>#426105</p>
</div><br>
<div class="myclass2">
<p>result :<br>#526105</p>
</div>
</body>
</html>
现在创建一个名为"simple.less"的文件。它类似于CSS文件。唯一的区别是它以" .less"扩展名保存。
LESS文件: simple.less
.myclass1{
height:100px;
width:100px;
padding: 30px 0px 0px 25px;
background-color: hsl(80, 90%, 20%);
color:white;
}
.myclass2{
height:100px;
width:100px;
padding: 30px 0px 0px 25px;
background-color: spin(hsl(80, 90%, 20%),-10);
color:white;
}
将文件"simple.html"和"simple.less"都放入Node.js的根文件夹中
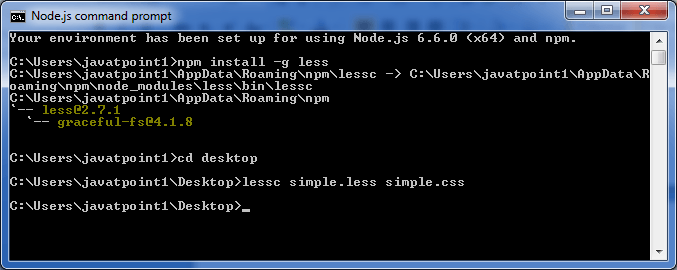
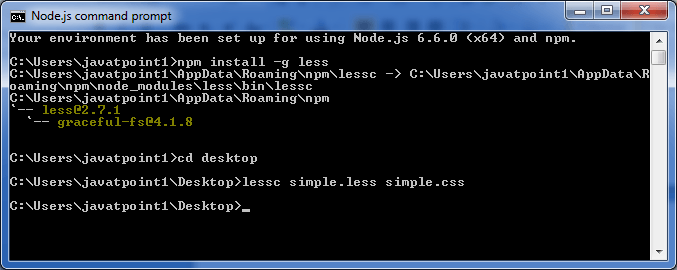
现在,执行以下代码: lessc simple.less simple。 css

这将编译"simple.less " 文件。将生成一个名为" simple.css"的CSS文件。
例如:

生成的CSS" simple.css"具有以下代码:
.myclass1 {
height: 100px;
width: 100px;
padding: 30px 0px 0px 25px;
background-color: #426105;
color: white;
}
.myclass2 {
height: 100px;
width: 100px;
padding: 30px 0px 0px 25px;
background-color: #526105;
color: white;
}
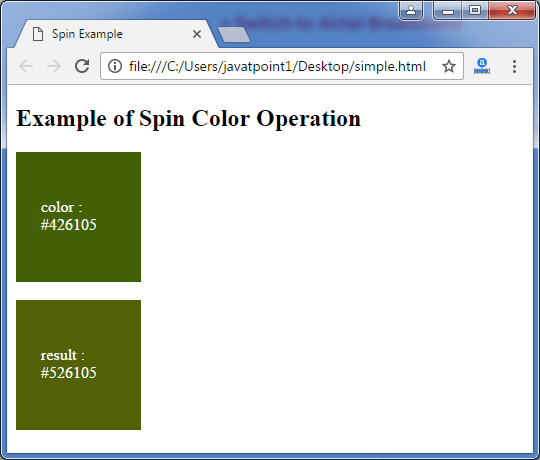
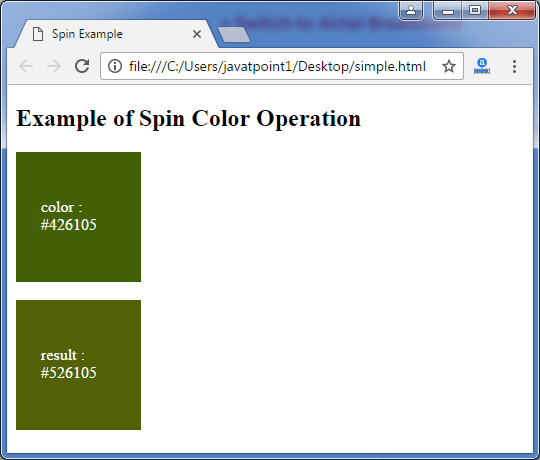
输出: