Less tint()
Less tint()
当您降低颜色比例时,Less tint函数用于将颜色与白色混合。用于混合色操作的参数为:
color: 它用于指定颜色对象。
weight: 这是一个可选参数,用于通过提供颜色和白色之间的百分比平衡点来指定元素的重量。
色调功能示例
让我们以一个示例来演示Less文件中色调颜色操作的用法。
创建一个名为"simple.html"的HTML文件,其中包含以下数据。
HTML文件: simple.html
<!DOCTYPE html>
<html>
<head>
<title>Tint Example</title>
<link rel="stylesheet" type="text/css" href="simple.css"/>
</head>
<body>
<h2>Example of Tint Color Operation</h2>
<div class="myclass1">
<p>color :<br>rgba(66, 97, 5, 0.5)</p>
</div><br>
<div class="myclass2">
<p>result :<br>rgba(208, 216, 193, 0.75)</p>
</div>
</body>
</html>
现在创建一个名为"simple.less"的文件。它类似于CSS文件。唯一的区别是它以" .less"扩展名保存。
less文件: simple.less
.myclass1{
height:100px;
width:100px;
padding: 30px 0px 0px 25px;
background-color: rgba(66, 97, 5, 0.5);
color:white;
}
.myclass2{
height:100px;
width:100px;
padding: 30px 0px 0px 25px;
background-color: tint(rgba(66, 97, 5, 0.5),50%);
color:white;
}
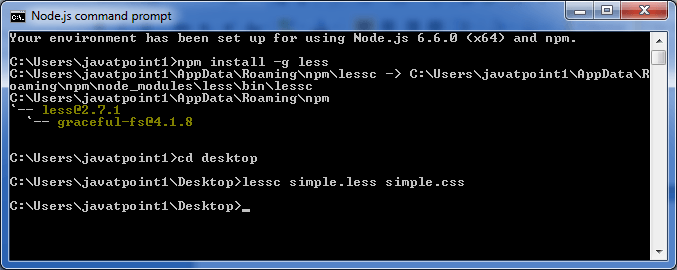
将文件"simple.html"和" imple.less"都放入Node.js的根文件夹中
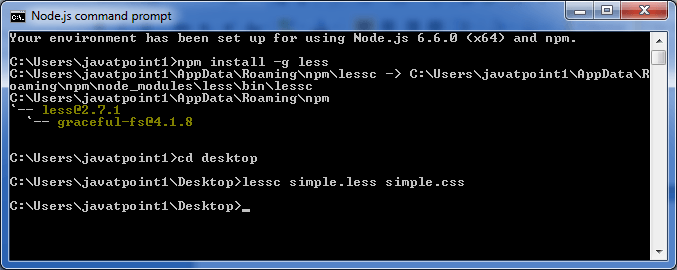
现在,执行以下代码: lessc simple.less simple。 css

这将编译"simple.less"文件。将生成一个名为" simple.css"的CSS文件。
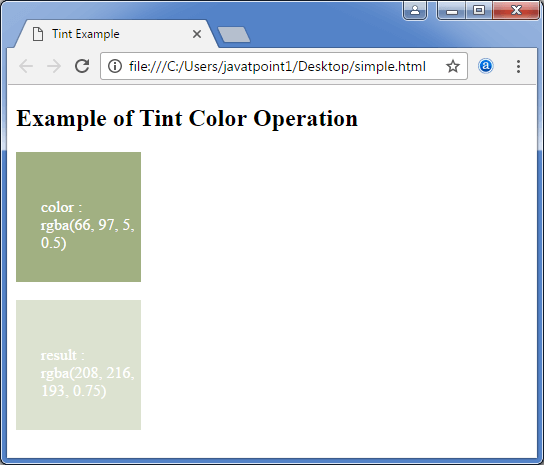
例如:

生成的CSS" simple.css"具有以下代码:
.myclass1 {
height: 100px;
width: 100px;
padding: 30px 0px 0px 25px;
background-color: rgba(66, 97, 5, 0.5);
color: white;
}
.myclass2 {
height: 100px;
width: 100px;
padding: 30px 0px 0px 25px;
background-color: rgba(208, 216, 193, 0.75);
color: white;
}
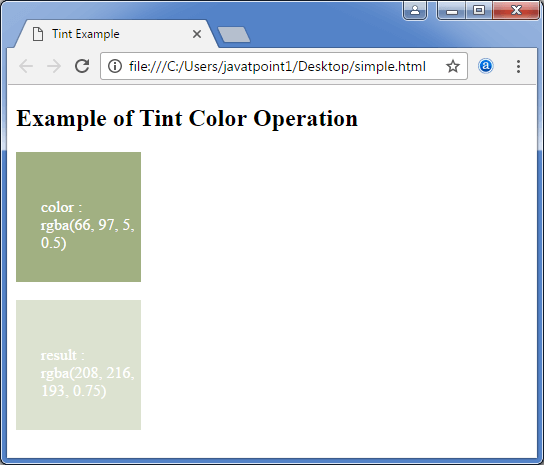
输出: