Less unit()
Less unit()
Less unit函数用于更改或删除尺寸单位。 Lessless 支持多种测量单位,例如英寸,厘米,点等。
参数:
? dimension: 用于指定带或不带维度的数字。
? unit: 更改单位。
让我们以一个示例来演示Less文件中unit函数的用法。
创建一个名为"simple.html"的HTML文件",其中包含以下数据。
HTML文件: simple.html
<!DOCTYPE html>
<head>
<link rel="stylesheet" href="simple.css" type="text/css" />
</head>
<body>
<div class="style">
<h2>Welcome to lidihuo</h2>
<p>A solution of all technology.</p>
</div>
</body>
</html>
现在创建一个名为"simple.less"的文件。它类似于CSS文件。唯一的区别是它以" .less"扩展名保存。
less 的文件: simple.less
.style{
font-size:unit(30, px);
}
同时放入两个文件"simple.html"?和?simple.less?在Node.js的根文件夹中
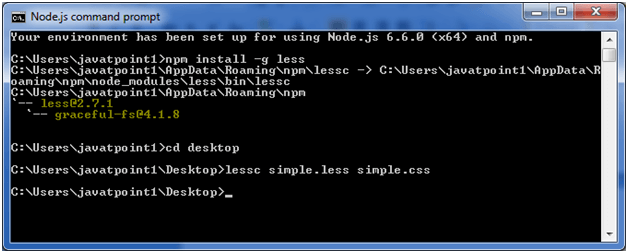
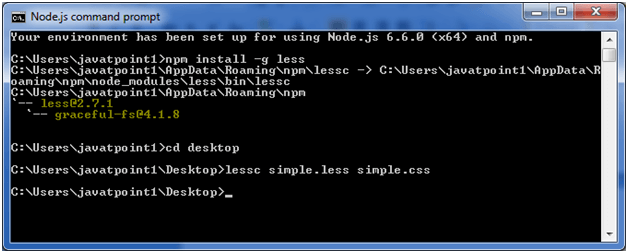
现在,执行以下代码: lessc simple.less simple.css

这将编译"simple.less"文件。将会生成一个名为" simple.css"的CSS文件。
例如:

生成的CSS" simple.css"具有以下代码:
.style {
font-size: 30px;
}