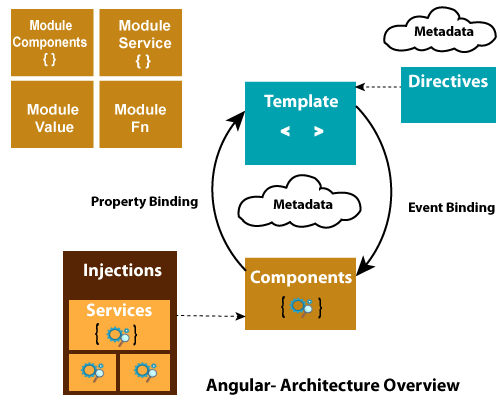
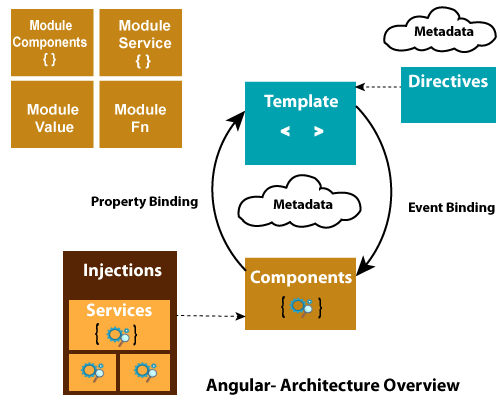
Angular 体系结构
Angular 7是一个平台和框架,用于以HTML和TypeScript创建客户端应用程序。 Angular 7是用TypeScript编写的。
Angular 7将核心和可选功能实现为一组TypeScript库,您可以在应用程序中导入它们。
NgModules是Angular的基本构建块7申请。它们为组件提供了编译上下文。 Angular 7应用程序由一组NgModules定义,并且NgModules将相关代码收集到功能集中。
Angular 7应用程序始终至少具有一个启用自举的根模块,并且通常具有许多其他功能模块。
组件定义视图,即由Angular 7根据您的程序逻辑和数据选择和修改的屏幕元素集。
组件使用服务,这些服务提供与视图不直接相关的特定功能。服务提供商可以作为依赖项注入组件中,从而使您的代码模块化,可重用且高效。
组件
组件和服务都是带有装饰器的类,这些装饰器标记其类型并提供指导Angular做事的元数据。
每个Angular应用程序始终至少具有一个称为根组件的组件,该组件将页面层次结构与页面DOM连接起来。每个组件都定义一个包含应用程序数据和逻辑的类,并且与一个HTML模板相关联,该HTML模板定义了要在目标环境中显示的视图。
组件类的元数据:
组件类的元数据将其与定义视图的模板相关联。模板将普通的HTML与Angular指令和绑定标记结合在一起,使Angular可以在渲染HTML以便显示之前修改HTML。
服务类的元数据提供Angular通过依赖项注入(DI)使组件可使用的信息。
了解有关Angular 7组件的更多信息

模块
Angular 7 NgModules与其他JavaScript模块不同。每个Angular 7应用程序都有一个称为AppModule的根模块。它提供了启动应用程序的引导机制。
通常,每个Angular 7应用程序都包含许多功能模块。
Angular 7模块的一些重要功能:
Angular 7 NgModules从其他NgModules导入功能,就像其他JavaScript模块一样。
NgModules允许其自身的功能被其他NgModules导出和使用。例如,如果要在应用程序中使用路由器服务,则可以导入路由器NgModule。
模板,指令和数据绑定
在Angular 7中,模板用于将HTML与Angular标记结合起来,并在显示HTML元素之前对其进行修改。模板指令提供程序逻辑,而绑定标记将您的应用程序数据和DOM连接起来。
数据绑定有两种类型:
事件绑定: 事件绑定用于将事件绑定到您的应用程序,并通过更新应用程序数据来响应目标环境中的用户输入。 阅读有关事件绑定的更多信息
属性绑定: 属性绑定用于传递组件类中的数据,并方便您将从应用程序数据计算出的值内插到HTML中。 阅读有关属性绑定的更多信息
服务和依赖注入
在Angular 7中,开发人员为与特定视图无关的数据或逻辑创建了服务类。
依赖注入(DI)用于使您的组件类精简而高效。 DI不会从服务器获取数据,验证用户输入或直接登录到控制台。
路由
在Angular 7中, Router 是一个NgModule,它提供的服务有助于开发人员定义不同应用程序状态之间的导航路径并查看其应用程序中的层次结构。
它的工作方式与浏览器的导航相同。即:
在地址栏中输入一个URL,浏览器将导航到相应的页面。
单击页面上的链接,浏览器将导航到新页面。
单击浏览器的后退或前进按钮,浏览器将根据您看到的历史记录页面后退或前进。
路由器如何工作?
路由器将类似于URL的路径映射到视图而不是页面。每当用户执行某项操作(例如单击将在浏览器中加载新页面的链接)时,路由器就会拦截浏览器的行为,并显示或隐藏视图层次结构。
如果路由器发现当前的应用程序状态需要特定的功能,并且尚未加载定义该模块的模块,路由器可以按需延迟加载该模块。
路由器会根据您的应用程序的视图导航规则解释链接URL,并且数据状态。当用户单击按钮或从下拉框选择内容时,或者响应来自任何来源的某些其他刺激时,您可以导航到新视图。路由器将活动记录在浏览器的历史记录中,因此后退和前进按钮也可以工作。
要定义导航规则,请将导航路径与组件关联。路径使用类似于URL的语法来集成您的程序数据,就像使用模板语法将您的视图与程序数据集成一样。然后,您可以根据用户输入和您自己的访问规则,应用程序逻辑来选择显示或隐藏哪些视图。