Angular Forms
Angular表单用于处理用户的输入。我们可以在应用程序中使用Angular表单来使用户登录,更新配置文件,输入信息并执行许多其他数据输入任务。
在Angular 7中,有两种方法可以处理用户通过表单输入的内容:
Reactive forms
Template-driven forms
这两种方法都用于从视图收集用户输入事件,验证用户输入,创建要更新的表单模型和数据模型以及提供跟踪更改的方法。
Reactive forms与Template-driven forms
反应式表单和模板驱动的表单对数据的管理和处理方式不同。每个都有不同的优势。
Reactive forms
Reactive forms更强大。
Reactive forms更具可伸缩性,可重用性和可测试性。
如果表单是应用程序的关键部分,或者您的应用程序已经使用响应模式构建,则最适合使用它们。在这两种情况下,最好使用Reactive forms。
Template-driven forms
如果要向应用程序中添加简单表单,最好使用Template-driven forms。例如: 电子邮件列表注册表单。
Template-driven forms在应用程序中易于使用,但不如Reactive表单那样可扩展。
Template-driven forms主要用于应用程序需要非常基本的表单和逻辑的情况。可以轻松地在模板中对其进行管理。
反应型表单和模板驱动型表单之间的区别
| 比较指数 |
Reactive Forms |
Template-driven Forms |
| 设置(表单模型) |
反应形式更为明确。它们是在组件类中创建的。 |
模板驱动的形式不太明确。它们是由指令创建的。 |
| 数据模型 |
结构化 |
非结构化 |
| 可预测性 |
同步 |
异步 |
| 表单验证 |
功能 |
指令 |
| 可变性 |
不可变 |
可变 |
| 可扩展性 |
低级别的API访问权限 |
基于API的抽象 |
反应式表单和模板驱动的表单之间的相似性
反应式表单和模板驱动的表单共享一些构建基块:
FormControl: 用于跟踪单个表单控件的值和验证状态。
FormGroup: 用于跟踪表单控件集合的相同值和状态。
FormArray: 它用于跟踪表单控件数组的相同值和状态。
ControlValueAccessor: 它用于在Angular FormControl实例和本机DOM元素之间建立桥梁。
表单模型设置
表单模型设置用于跟踪Angular表单和表单输入元素之间的值更改。让我们来看一个示例,看看如何定义和创建表单模型。
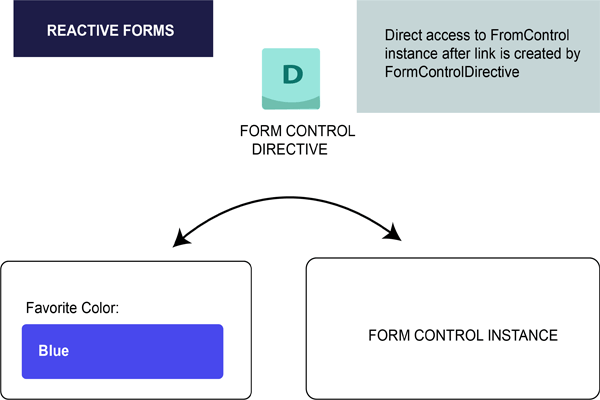
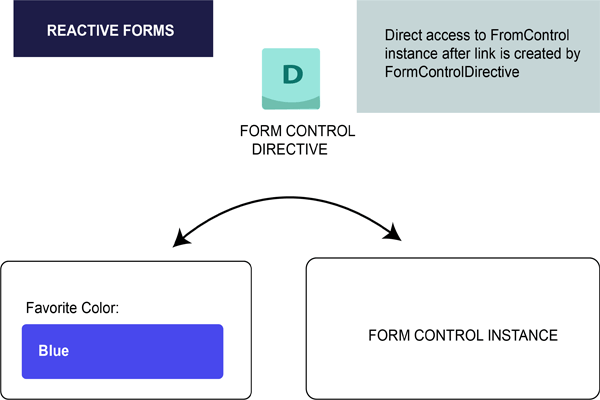
以反应式形式设置表单模型
有关使用反应式形式实现的单个控件,请参见下面的组件,其中带有输入字段。
import { Component } from '@angular/core';
import { FormControl } from '@angular/forms';
@Component({
selector: 'app-reactive-favorite-color',
template: `
Favorite Color: <input type="text" [formControl]="favoriteColorControl"> `
})
export class FavoriteColorComponent {
favoriteColorControl = new FormControl('');
}
在反应形式中,形式模型是真相的来源。真理的来源提供了表单元素在给定时间点的价值和地位。
在上面的示例中,表单模型是 FormControl 实例。

在反应形式中,表单模型在组件类中明确定义。之后,反应式表单指令(这里是: FormControlDirective)使用值访问器(ControlValueAccessor实例)将现有FormControl实例链接到视图中的特定表单元素。
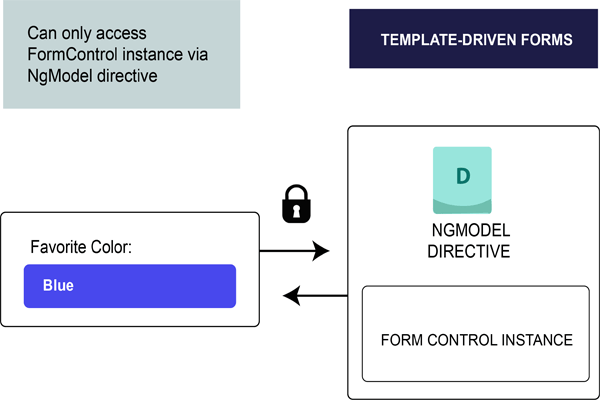
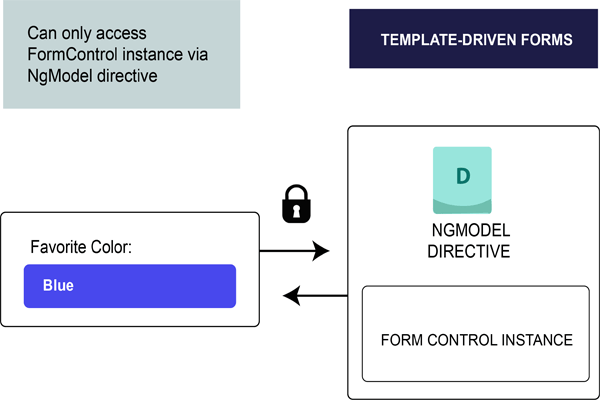
表单模型模板驱动的表单中的设置
使用模板驱动的表单实现单个控件的输入字段,请参见上述相同组件。
import { Component } from '@angular/core';
@Component({
selector: 'app-template-favorite-color',
template: `
Favorite Color: <input type="text" [(ngModel)]="favoriteColor"> `
})
export class FavoriteColorComponent {
favoriteColor = '';
}
在模板驱动的形式中,真理的来源是模板本身。

表单模型的抽象促进了结构的简化。模板驱动的表单指令NgModel为给定的表单元素创建和管理FormControl实例。它不太明确,但是删除了对表单模型的直接控制。