Angular 组件
组件是Angular的主要功能。整个应用程序是使用不同的组件构建的。
Angular的核心思想是构建组件。它们使您的复杂应用程序变成可重用的部分,您可以非常轻松地重用它们。
如何创建新组件?
打开WebStorm >>转到项目源文件夹>>展开应用程序目录并创建一个名为" server"的新目录。
现在,在服务器目录中创建组件。右键单击服务器目录,然后创建一个名为" server.component.ts"的新文件。这是新创建的组件。
组件用于在Angular中构建网页,但是它们需要模块将它们捆绑在一起。现在,您必须在模块中注册我们的新组件。
使用CLI创建组件
语法
ng generate component component_name
Or
ng g c component_name
让我们看看如何使用命令行创建新组件。
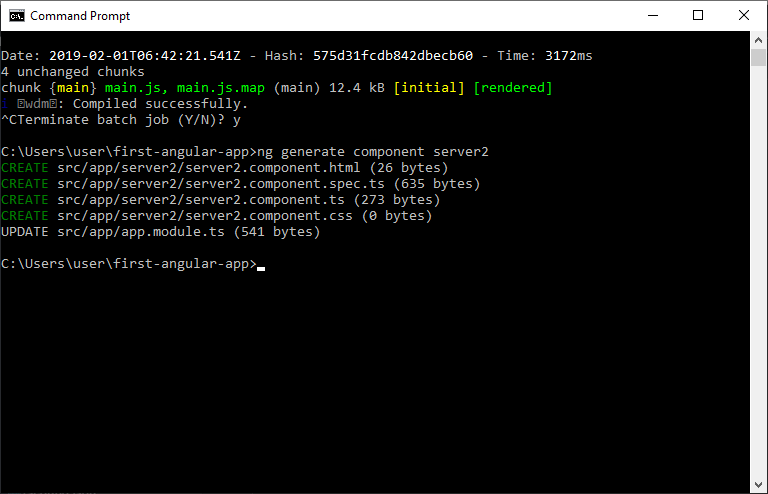
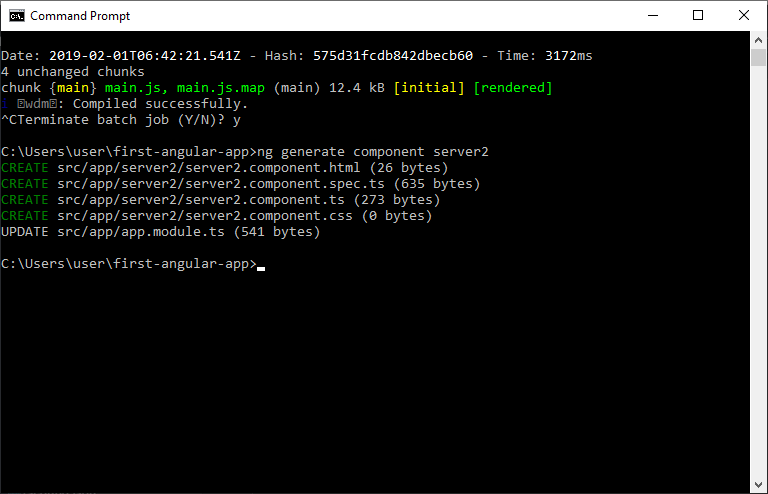
打开命令提示符,并停止 ng serve 命令(如果它在浏览器上运行)。
键入 ng生成组件server2 以创建一个名为server2的新组件。
您还可以使用快捷方式 ng gc server2 来执行


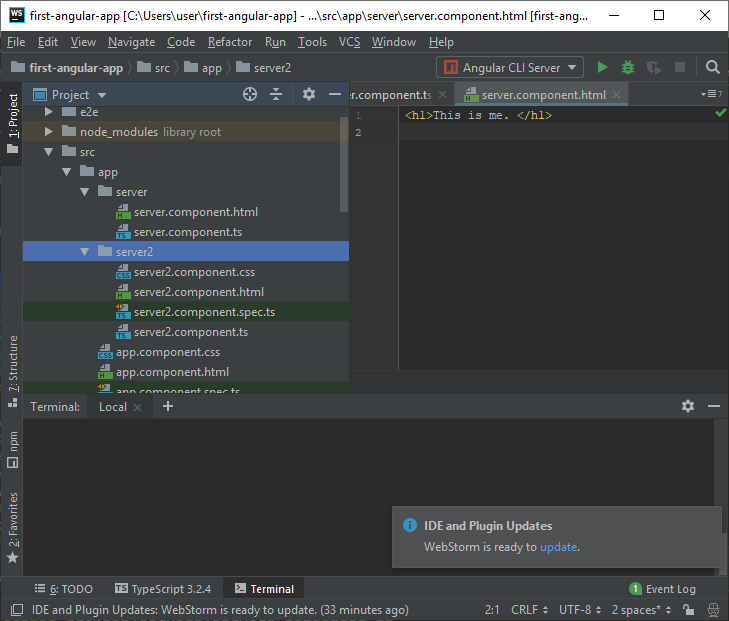
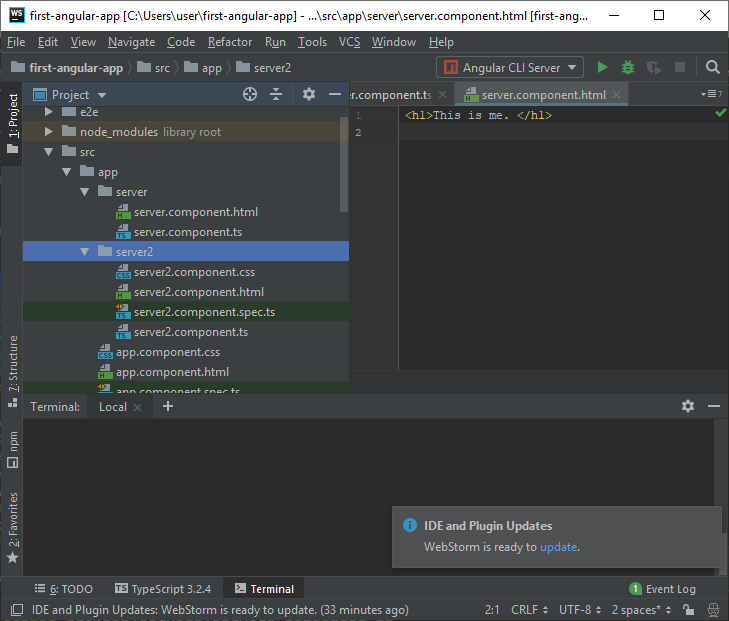
在上图中,您可以看到创建了一个名为" server2"的新组件。它包含与您在创建第一个应用程序时所见过的其他组件相同的内容。
server2.component.css
server2.component.html
server2.component.spec.ts
server2.component.ts
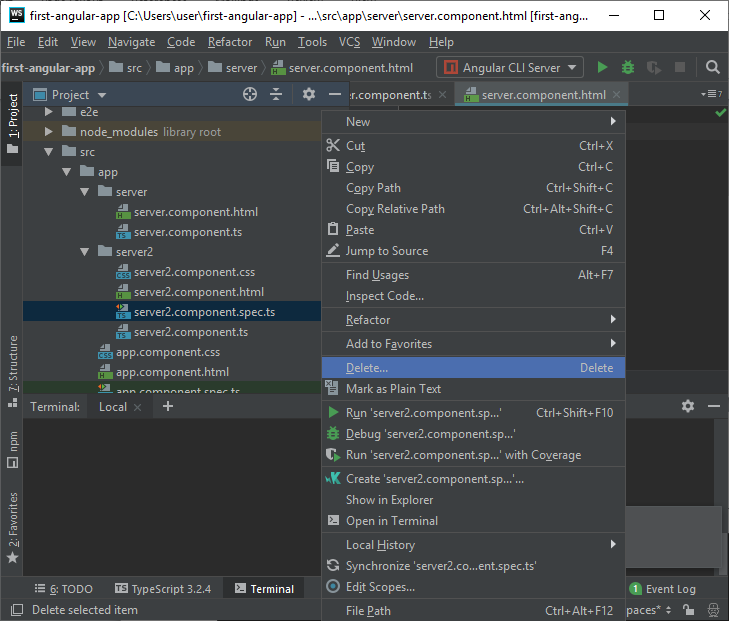
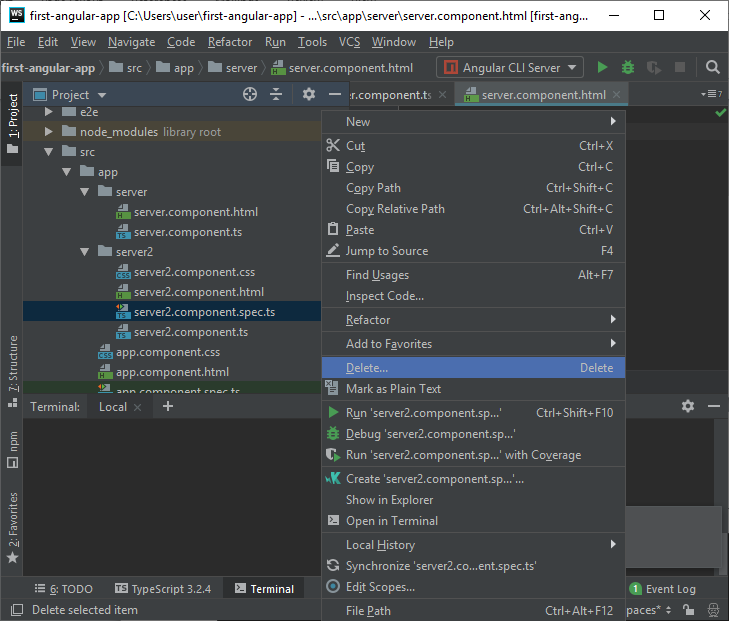
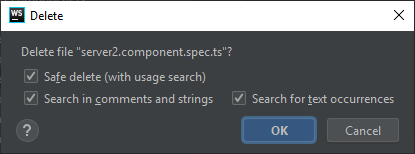
在这里, server2.component.spec.ts 组件用于测试目的。您可以通过右键单击将其删除。