Angular 数据流
创建角度形式时,了解框架如何处理数据流非常重要。 Angular中有两种形式的表单,即反应式表单和模板驱动形式,并且都遵循不同的结构来处理用户的输入。
Reactive表单中的数据流
在Reactive表单中,视图中的每个表单元素都直接链接到表单模型(FormControl实例)。从视图到模型以及从模型到视图的任何更新都是同步的,并且不依赖于UI。让我们使用图表来了解它。它将显示当我们从视图然后从模型更改输入字段的值时数据如何流动。
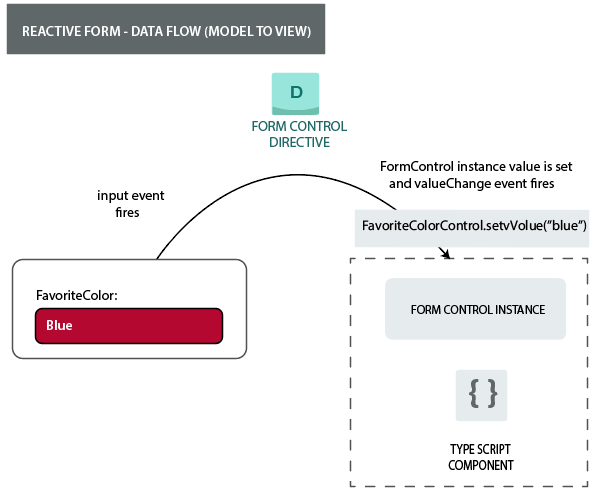
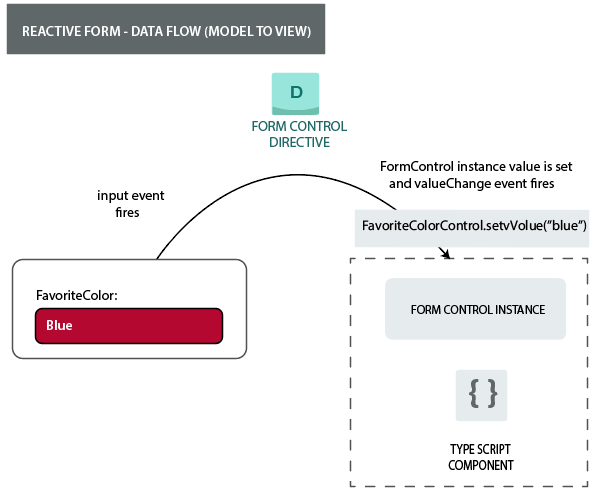
从视图到模型的数据流

以反应形式从视图到模型的数据流步骤:
首先,用户在输入元素中输入一个值。在此示例中,输入元素是"收藏夹颜色",而键入的值是"蓝色"。
然后,表单输入元素将发出带有最新类型值的"输入"事件。
然后,控制值访问器(侦听表单输入元素上的事件)立即将新值中继到FormControl实例。
在收到值后,FormControl实例通过valueChanges观察值发出新值。
可观察到valueChanges的任何订阅者都会收到新值。
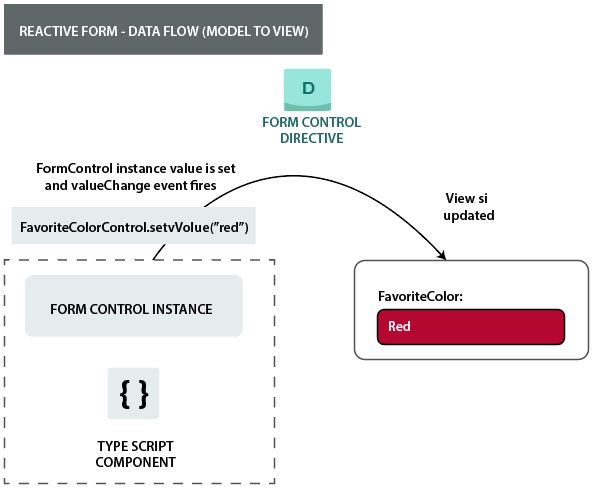
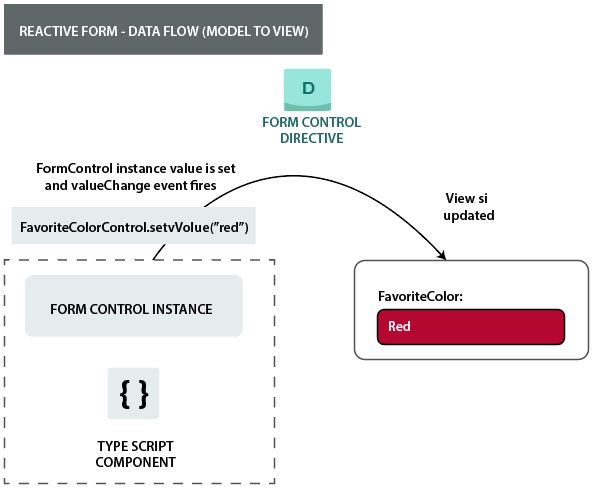
从模型到视图的数据流

以反应形式从模型到视图的数据流步骤:
首先,用户调用favouriteColorControl.setValue()方法。此方法更新FormControl值。
然后,FormControl实例通过可观察到的valueChanges发出新值。
然后,可观察到valueChanges的订户将收到新值。
最后,表单输入元素上的控制值访问器用新值更新该元素。
模板驱动表单中的数据流
模板驱动表单中的每个表单元素都链接到一个指令,以在内部管理表单模型。一个图形示例,以了解当从视图然后从模型中更改输入字段的值时,数据如何以模板驱动的角度形式流动。
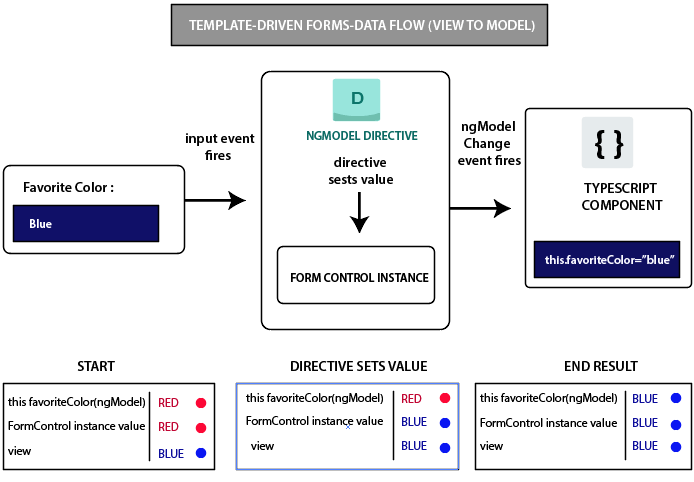
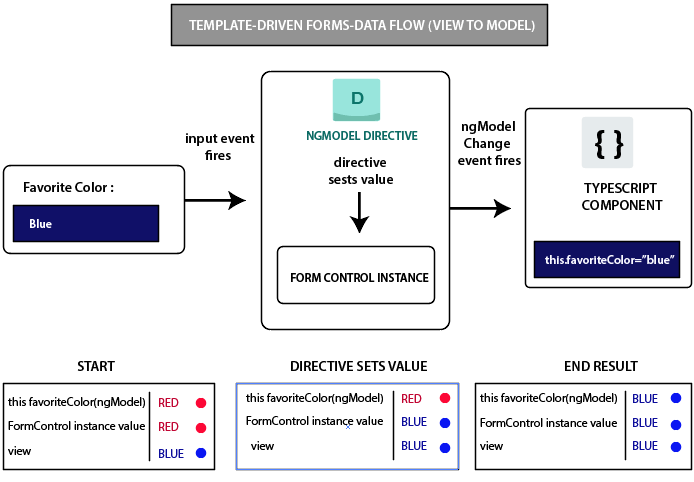
从视图到模型的数据流:

从视图到反应形式的模型:
此处用户必须将输入值从红色更改为蓝色。
首先,用户在输入元素中输入Blue。
然后,input元素发出一个具有值Blue的" input"事件。
然后,附加到输入的控件值访问器将触发FormControl实例上的setValue()方法。
在setValue()方法之后,FormControl实例通过valueChanges observable发出新值。
可观察到的valueChanges的订户收到新值。
此后,控制值访问器还调用NgModel.viewToModelUpdate()方法,该方法发出ngModelChange事件。
在此处,组件模板为favouriteColor属性使用双向数据绑定,组件中的favouriteColor属性将更新为ngModelChange事件(蓝色)发出的值。
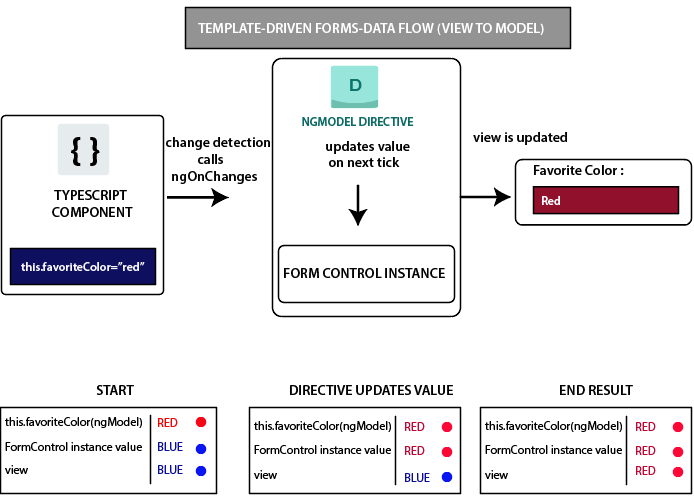
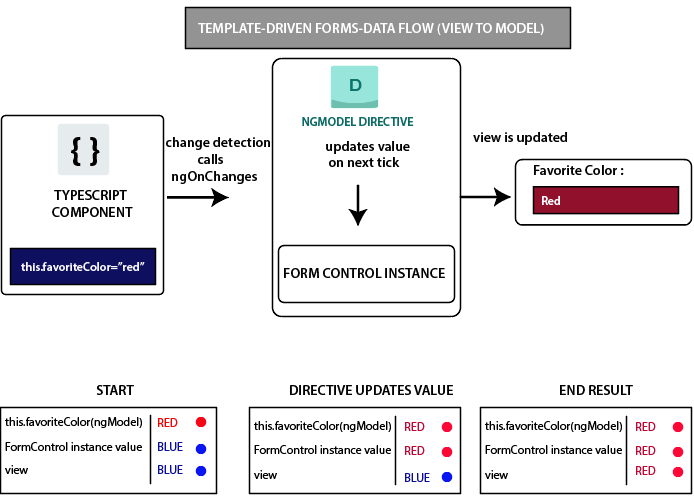
从模型到视图的数据流:

以反应形式从模型到视图的数据流步骤:
从模型到视图的数据流包括以下步骤: favoriteColor元素从红色变为蓝色。
首先,favouriteColor将更新为组件中的新值。
开始检测更改。
在更改检测期间,在NgModel指令实例上调用ngOnChanges生命周期挂钩,因为其输入之一的值已更改。
ngliChanges()方法将异步任务排队,以设置内部FormControl实例的值。
更改检测现已完成。
然后,执行设置FormControl实例值的任务。
FormControl实例通过可观察到的valueChanges发出最新值。
可观察到valueChanges的任何订阅者都会收到新值。
控制值访问器使用最新的favoriteColor值更新视图中的表单输入元素。