Angular 管道
在Angular 1中,使用的过滤器后来称为Angular2以后的Pipes。在Angular 7中,它称为管道,用于转换数据。用符号|表示。
语法:
管道将整数,字符串,数组和日期作为输入,并用|分隔。它按照所需的格式转换数据,并在浏览器中显示该数据。
我们来看一个使用管道的示例。在这里,我们使用管道以大写和小写形式显示标题文本。
示例:
在component.ts文件中定义一个名为" title"的变量。
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'my-first-app';
}
使用component.html文件中的管道符号:
<h1>
{{ title | uppercase }} <br/></h1>
<h1>
{{ title | lowercase }} <br/></h1>
输出:
运行服务并查看结果。您将看到以下结果。

在这里,您可以看到管道改变了其中的标题大写和小写。
Angular 7内置管道
Angular 7提供了一些内置管道:
Lowercasepipe
Uppercasepipe
Datepipe
Currencypipe
Jsonpipe
Percentpipe
Decimalpipe
Slicepipe
您已经看到了小写和大写示例。现在,让我们来看一些例子,看看其他管道如何工作。
示例:
在component.ts文件中定义所需的变量。
component.ts文件:
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'my-first-app';
todaydate = new Date();
jsonval = {name: 'Alex', age: '25', address:{a1: 'Paris', a2: 'France'}};
months = ['Jan', 'Feb', 'Mar', 'April', 'May', 'Jun',
'July', 'Aug', 'Sept', 'Oct', 'Nov', 'Dec'];
}
在component.html文件中使用不同的内置管道符号:
component.html文件:
<div style = "width:100%;">
<div style = "width:40%;float:left;border:solid 1px black;">
<h1>Uppercase Pipe</h1>
<b>{{title | uppercase}}</b><br/>
<h1>Lowercase Pipe</h1>
<b>{{title | lowercase}}</b>
<h1>Currency Pipe</h1>
<b>{{6589.23 | currency:"USD"}}</b><br/>
<b>{{6589.23 | currency:"USD":true}}</b> //Boolean true is used to get the sign of the currency.
<h1>Date pipe</h1>
<b>{{todaydate | date:'d/M/y'}}</b><br/>
<b>{{todaydate | date:'shortTime'}}</b>
<h1>Decimal Pipe</h1>
<b>{{ 454.78787814 | number: '3.4-4' }}</b> // 3 is for main integer, 4-4 are for integers to be displayed.
</div>
<div style = "width:40%;float:left;border:solid 1px black;">
<h1>Json Pipe</h1>
<b>{{ jsonval | json }}</b>
<h1>Percent Pipe</h1>
<b>{{00.54565 | percent}}</b>
<h1>Slice Pipe</h1>
<b>{{months | slice:2:6}}</b>
// here 2 and 6 refers to the start and the end index
</div>
</div>
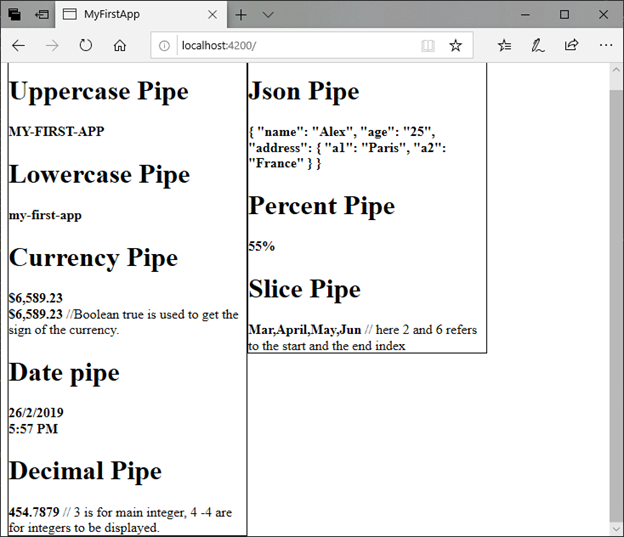
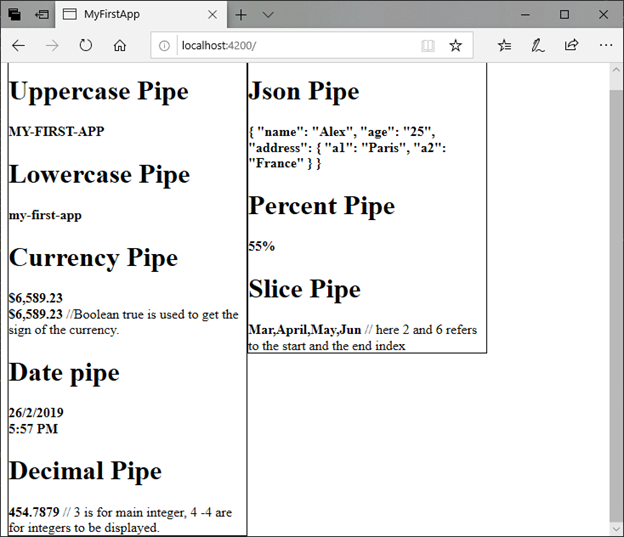
输出:
您可以在这里看到所有内置管道的使用:

如何创建自定义管道?
要创建自定义管道,请创建一个新的ts文件并使用根据您要做的工作编写代码。您必须从Angular/Core导入Pipe,PipeTransform。让我们创建一个sqrt自定义管道。
component.ts文件:
import {Pipe, PipeTransform} from '@angular/core';
@Pipe ({
name : 'sqrt'
})
export class SqrtPipe implements PipeTransform {
transform(val : number) : number {
return Math.sqrt(val);
}
}
现在,该在app.module.ts中进行更改。创建一个名为SqrtPipe的类。此类将实现PipeTransform。在类中定义的transform方法将参数作为数字,并在取平方根后返回数字。
此外,我们创建了一个新文件,因此需要在app中添加该文件。
Module.ts文件:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective
],
imports: [
BrowserModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
现在,在component.html文件中使用sqrt管道。
component.html文件:
<h1>Example of Custom Pipe</h1>
<h2>Square root of 625 is: {{625 | sqrt}}</h2><br/>
<h2>Square root of 169 is: {{169 | sqrt}}</h2>
输出:
Example of Custom Pipe
Square root of 625 is: {{625 | sqrt}}
Square root of 169 is: {{169 | sqrt}}