Angular下载安装
Angular 7环境设置
在此页面中,您将看到如何安装必备组件。需要运行您的第一个Angular 7应用。
安装Visual Studio Code IDE或JetBrains WebStorm
您必须具有类似Visual Studio Code IDE或JetBrains WebStorm的IDE运行Angular 7应用程序。
VS Code轻便且易于设置,它具有广泛的内置代码编辑,格式化和重构功能。它是免费使用。它还提供了大量扩展,可以大大提高您的生产力。
您可以从此处下载VS Code: https://code.visualstudio.com
JetBrains WebStorm还是开发Angular 7应用程序的绝佳IDE。它是快速,吸引人且非常易于使用的软件,但并非免费使用。您必须稍后购买,它仅提供30天的免费试用期。
您可以从此处下载VS Code: https://www.jetbrains.com/webstorm/download/#section=windows
在本教程中,我们将使用JetBrains WebStorm。
安装Node.js
您应该安装node.js才能运行Angular 7应用。它管理npm依赖项,在加载特定页面时支持某些浏览器。它提供了运行Angular项目所需的库。 Node.js将运行时环境用作本地主机。
查看如何安装node.js: install-nodejs
或者
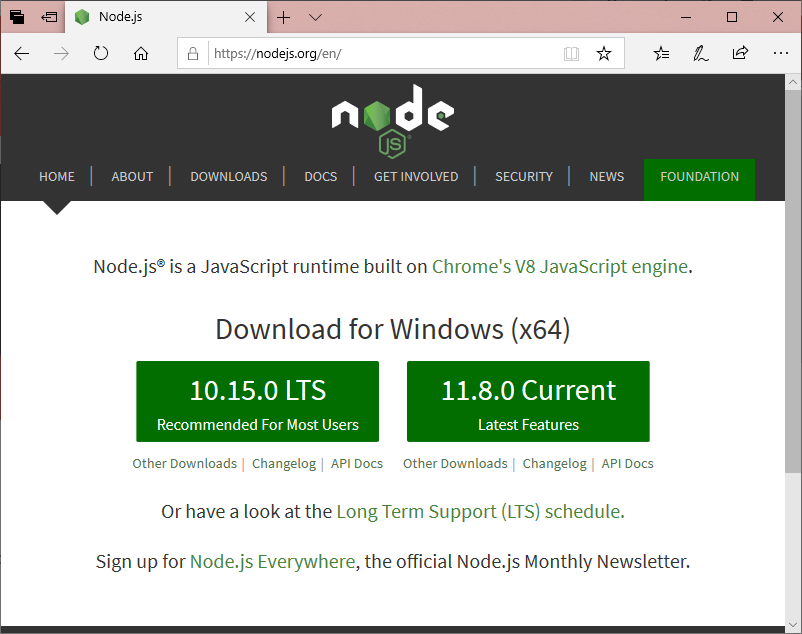
只需访问node.js官方网站https://nodejs.org/en/
下载并安装最新版本的node.js。就我而言,它是11.8.0

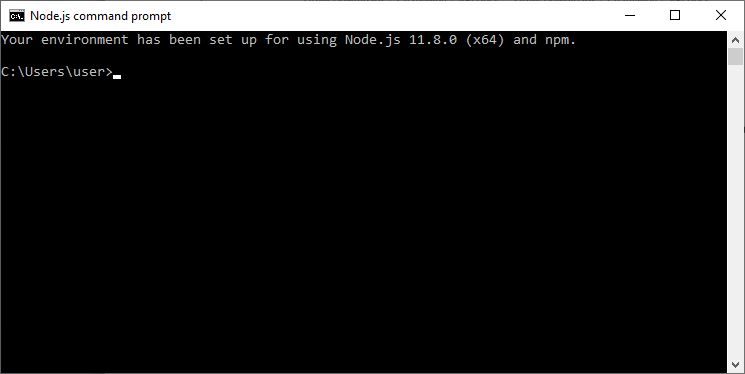
成功安装后,您会看到这样的命令提示符:

使用npm来安装Angular CLI
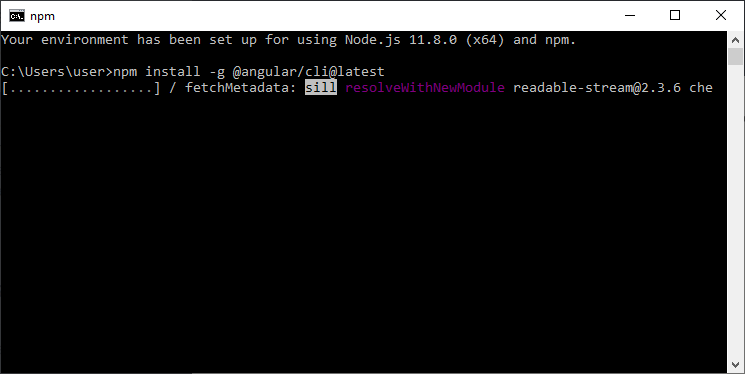
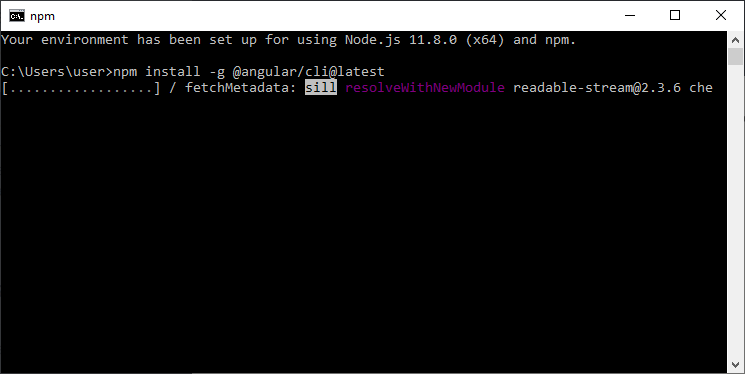
运行Angular CLI命令以安装Angular CLI
npm install-g @angular/cli

或
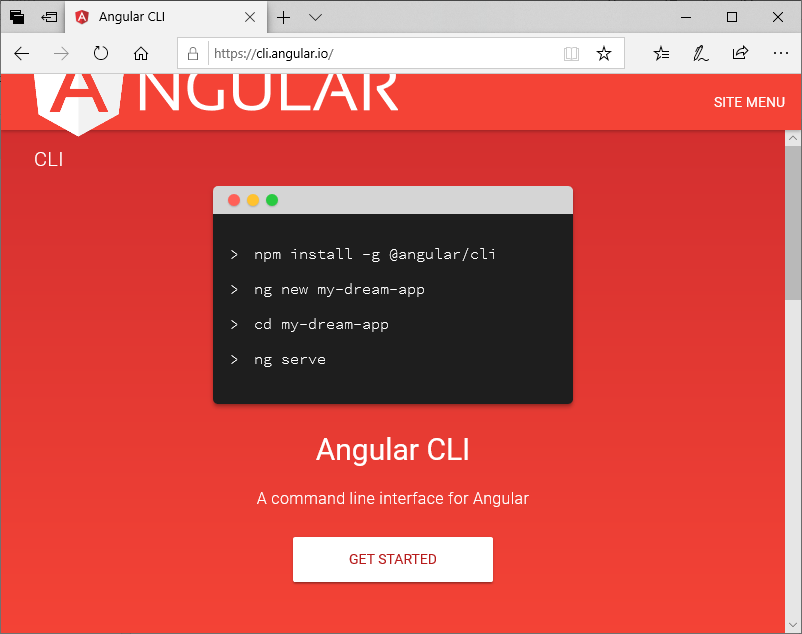
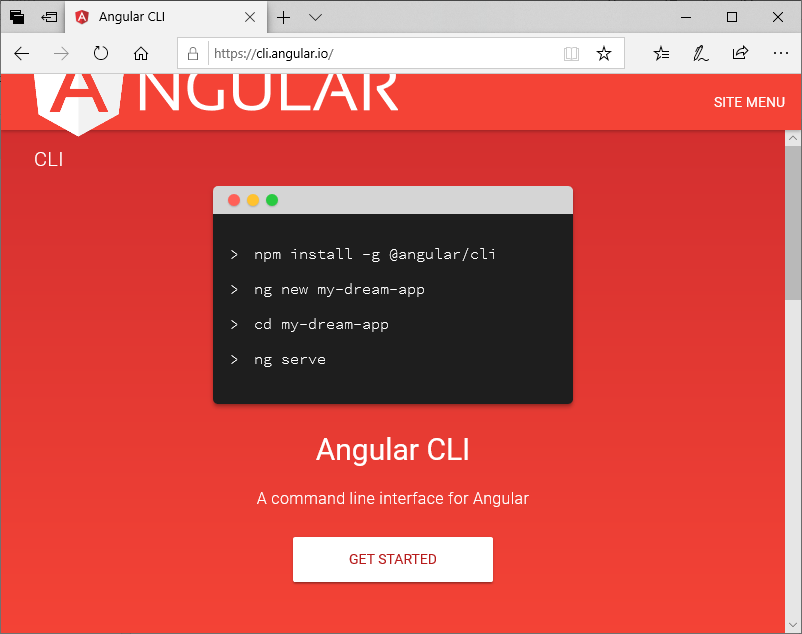
只需转到Angular CLI官方网站 https://cli.angular.io/
您将看到创建Angular应用程序的整个cli命令。您需要运行第一个命令来安装Angular CLI。对于Windows和Mac,这些步骤相同。

npm install-g @angular/cli
ng new my-dream-app
cd my-dream-app
ng serve
您的Angular 7环境设置现已完成。