Material7 徽章
<mat-badge>,一个 Angular 指令,用于创建一个徽章,它是 UI 元素的一个小状态描述符。徽章通常带有数字或其他短字符集,出现在另一个 UI 元素附近。
在本章中,我们将展示使用 Angular Material 绘制徽章控件所需的配置。
创建 Angular 应用程序
按照以下步骤更新我们在
Angular 6-Project Setup 章节中创建的 Angular 应用程序-
| 步骤 |
描述 |
| 1 |
创建一个名为 materialApp 的项目,如 Angular 6-项目设置 章节所述。 |
| 2 |
修改app.module.ts、app.component.ts、app.component.css和app.component。 html 如下所述。保持其余文件不变。 |
| 3 |
编译并运行应用程序以验证实现逻辑的结果。 |
以下是修改后的模块描述符
app.module.ts的内容。
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatBadgeModule, MatButtonModule, MatIconModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatBadgeModule, MatButtonModule, MatIconModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
以下是修改后的HTML宿主文件
app.component.html的内容。
<p><span matBadge = "4" matBadgeOverlap = "false">Mail</span></p>
<p>
<button mat-raised-button color = "primary"
matBadge = "8" matBadgePosition = "before" matBadgeColor = "accent">
Action
</button>
</p>
<p><mat-icon matBadge = "15" matBadgeColor = "warn">home</mat-icon></p>
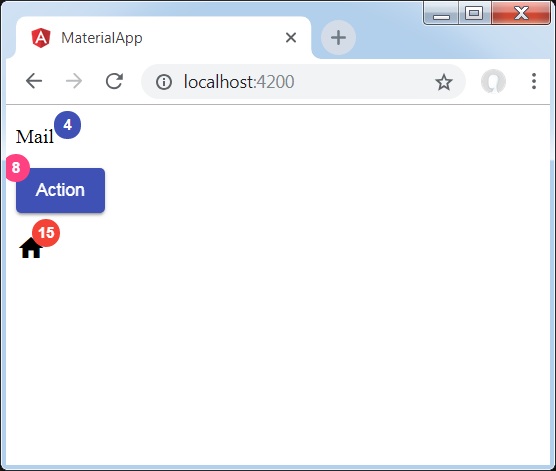
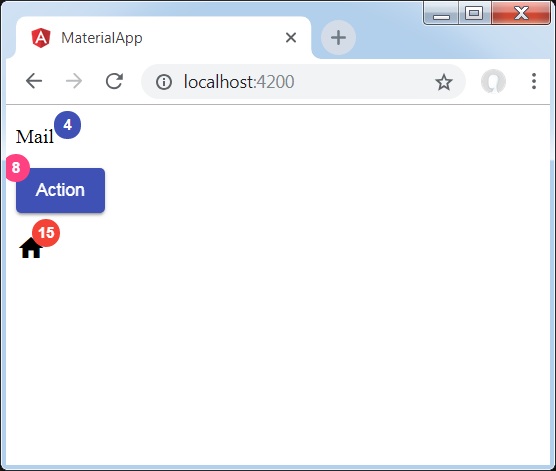
结果
验证结果。

详情
首先,我们创建了一个跨度、一个按钮和一个图标。
然后,我们使用 mat-badge 属性为每个元素添加了徽章。